

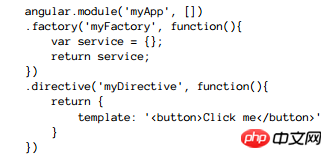
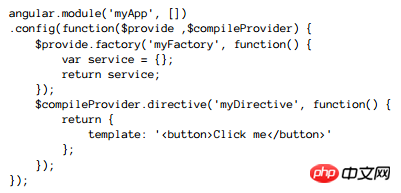
Les fonctions des deux extraits de code sont les mêmes. Quelles sont les principales différences entre les différentes méthodes d'écriture ?
$provide, supplier, $compileProvider, $controllerProvider, $filterPrivoder, quels sont les concepts et usages de ces concepts ?
Je pense que vous voulez poser des questions sur le rôle du fournisseur.
$provide et $compileProvider dans votre exemple sont tous des fournisseurs internes d'Angular.
Si vous êtes malin, vous avez déjà vu que l'appel de
Providerest dans config. Ensuite vous avez également deviné que Provider est la configuration de l'application actuelle.Les modules de directive, d'usine et autres peuvent être réutilisés dans plusieurs projets, mais l'environnement de chaque projet est différent. Le fournisseur appelant peut configurer l’environnement du projet en cours.
Par exemple, pour configurer le routage, routeProvider est appelé dans la configuration pour configurer le routage du projet. Chaque projet est différent ; httpProvider configure le comportement et renvoie le contenu de $http, locationProvider configure si le routage utilise #, etc.
Les fournisseurs personnalisés doivent uniquement injecter le fournisseur (nom du fournisseur) dans la configuration pour appeler la méthode du fournisseur.
À propos, le fournisseur intégré dispose également d'une méthode de délégation. Si le service du projet en cours nécessite des fonctions spéciales, il peut être ajouté via celle-ci, et cela n'affectera pas le service d'origine.