Comment ng-file-upload implémente-t-il plusieurs téléchargements d'images ?
Mon code :
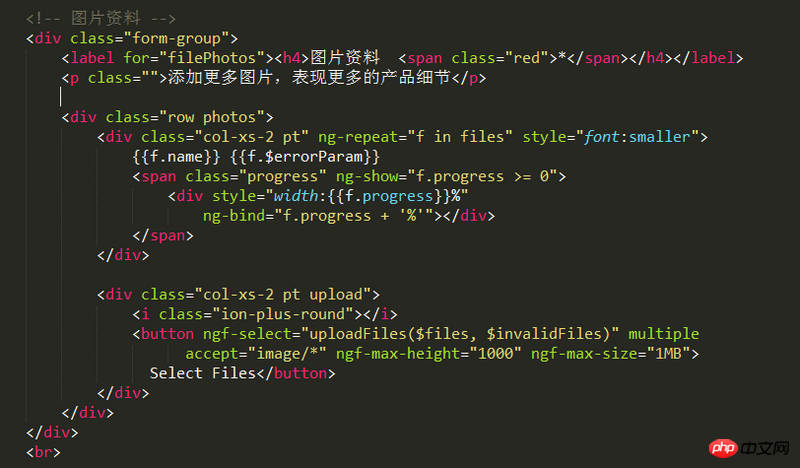
html :
<p class="row photos">
<p class="col-xs-2 pt" ng-repeat="f in detailImgs" style="font:smaller">
{{f.name}}
<img
ngf-src="f.file"
ngf-resize="{width: 40, height: 40, quality: 0.9}"
ngf-no-object-url="true or false"
>
</p>
<p class="col-xs-2 pt upload">
<i class="ion-plus-round"></i>
<p class="button" ngf-select ng-model="detailImgs" ngf-multiple="true">Select</p>
</p>
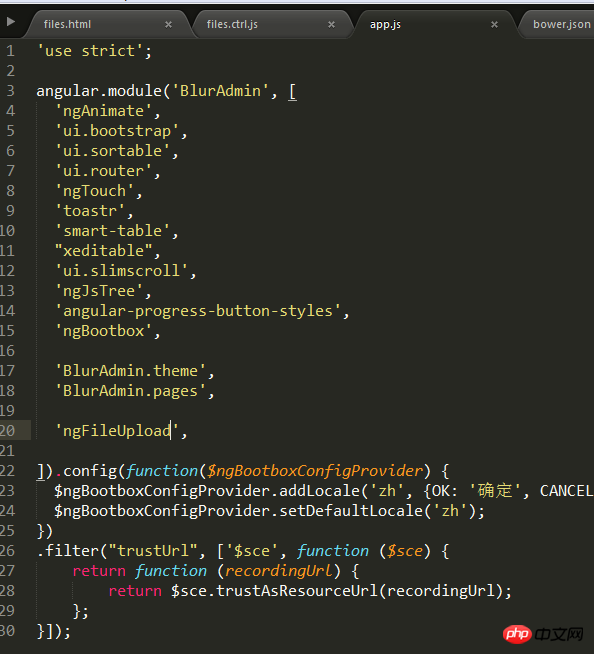
</p>javascript :
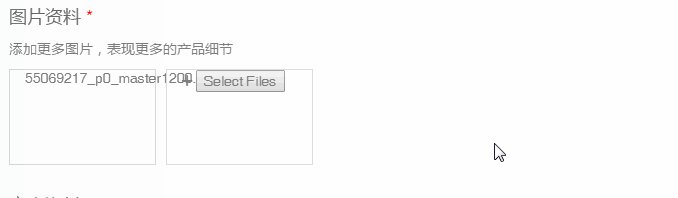
$scope.detailImgs = [];Si vous l'écrivez ainsi, ce sera toujours une seule image et vous ne pourrez pas télécharger plusieurs images. En cliquant sur Télécharger, l'image précédemment téléchargée sera supprimée.
ng-file-upload地址:https://github.com/danialfarid/ng-file-upload#usage ng-file-upload给的地址:http://jsfiddle.net/danialfarid/2vq88rfs/136/
En plus du code que j'ai écrit, la partie html a été légèrement modifiée. Les éléments clés n'ont pas été modifiés. 



Je peux suivre le mot officiel
http://jsfiddle.net/danifar...
Peut-être avez-vous d'autres erreurs de configuration. Avez-vous un code plus détaillé ?
Aussi
Pas besoin d'ajouter
.fileÉcrivez votre propre exemple :
https://github.com/hjzheng/CU...
Code :
https://github.com/hjzheng/CU...
La page index.ejs dans le répertoire vues utilise ng-file-upload
Comment compresser des images à l'aide de ce plug-in ?