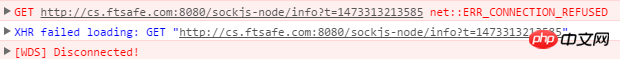
Pourquoi l'erreur /sockjs-node/info?t=1473313213585". [WDS] Déconnecté ! apparaît-elle toujours lorsque le projet est en cours d'exécution ?
webpack.common.js est le suivant
/**
* Created by lxy on 2016/8/24.
*/
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var helpers = require('./helpers');
module.exports = {
entry: {
'polyfills': './src/polyfills.ts',
'vendor': './src/vendor.ts',
'app': './src/main.ts',
'client': "webpack-dev-server/client?http://localhost:8080"
},
resolve: {
extensions: ['', '.js', '.ts','.html'],
modulesDirectories: [
'node_modules'
]
},
module: {
loaders: [
{
test: /\.ts$/,
loaders: ['ts', 'angular2-template-loader']
},
{
test: /\.html$/,
loader: 'html'
},
{
test: /\.(png|jpe?g|gif|svg|woff|woff2|ttf|eot|ico)$/,
loader: 'file?name=assets/[name].[hash].[ext]'
},
{
test: /\.css$/,
exclude: helpers.root('src', 'app'),
loader: ExtractTextPlugin.extract('style', 'css?sourceMap')
},
{
test: /\.css$/,
include: helpers.root('src', 'app'),
loader: 'raw'
}
]
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: ['app', 'vendor', 'polyfills']
}),
new HtmlWebpackPlugin({
template: 'src/index.html'
})
]
};
Section de démarrage des scripts package.json :
"start": "webpack-dev-server --inline --progress --port 8080 --host 0.0.0.0",
Ajouter --hot à webpack-dev-server. Cette option est utilisée pour configurer les mises à jour.
Voici tous les éléments de configuration : http://webpack.github.io/docs...