
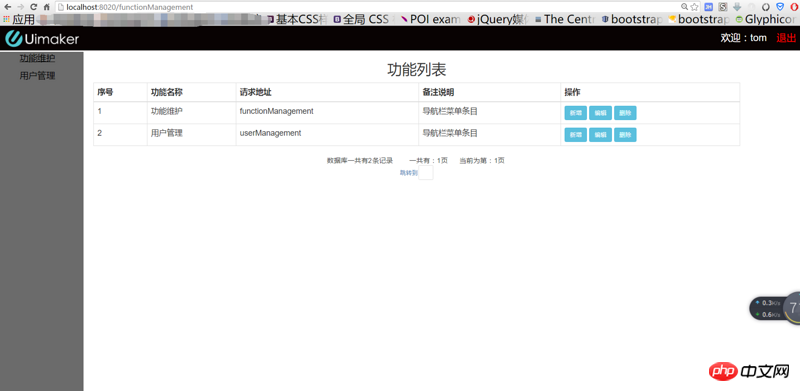
Comme le montre l'image, lorsque vous entrez dans cette page, elle devrait être http://localhost:8020/home, mais sous le contrôle du routage ui-route, une fois la liste des fonctions affichée, l'adresse est http:/ où home devient la liste de fonctions. /localhost:8020/function….
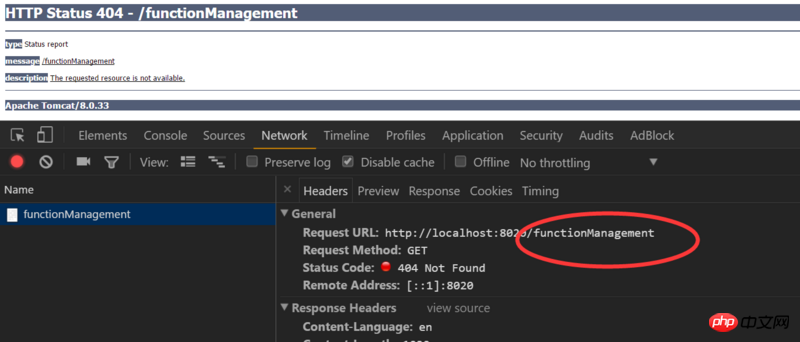
Donc, à ce moment, si vous actualisez la page http://localhost:8020/functio...
dans le navigateur, 404 apparaîtra.

En effet, car dans springMVC, il n'y a pas de page de gestion des fonctions dans l'analyse des vues. functionManagement n'est qu'une vue d'accueil sous le contrôle de ui-router.
Comment résoudre ce problème ?
Lors de l'actualisation, au lieu d'afficher 404, pouvez-vous afficher la page d'accueil ?
Votre front-end devrait être une application d'une seule page, n'est-ce pas ? Le routage back-end doit uniquement pointer vers cette seule page, et le reste du routage est contrôlé par le front-end.
Il est recommandé de séparer le front et le backend. Le backend ne fournit que les données, et le routage frontend n'est responsable que de la couche de vue
Écrivez l'itinéraire sur le front-end et passez à l'itinéraire correspondant sur le back-end