1. Structure de la page d'accueil :
<ion-side-menus>
<!-- Contenu intermédiaire-->
<ion-side-menu-content ng-controller="ContentController">
< ;/ion-side-menu-content>
<!-- Menu de droite-->
<ion-side-menu side="right">
<ion-item menu-close href="#/app/ fall "> Page de liste</ion-item>
</ion-side-menu>
</ion-side-menus>
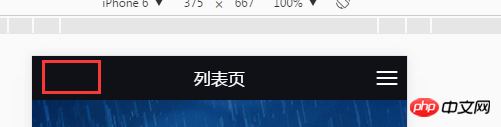
2. Cliquez pour accéder à la page de liste, 
Pas de bouton retour
C'est comme ça, la page saisie par la balise sous ion-side-menu n'a pas de bouton de retour. Vous pouvez en ajouter un vous-même, mais je pense que ce paramètre est correct. Quoi qu'il en soit, vous pouvez cliquer sur le coin supérieur droit pour ouvrir la barre latérale
.