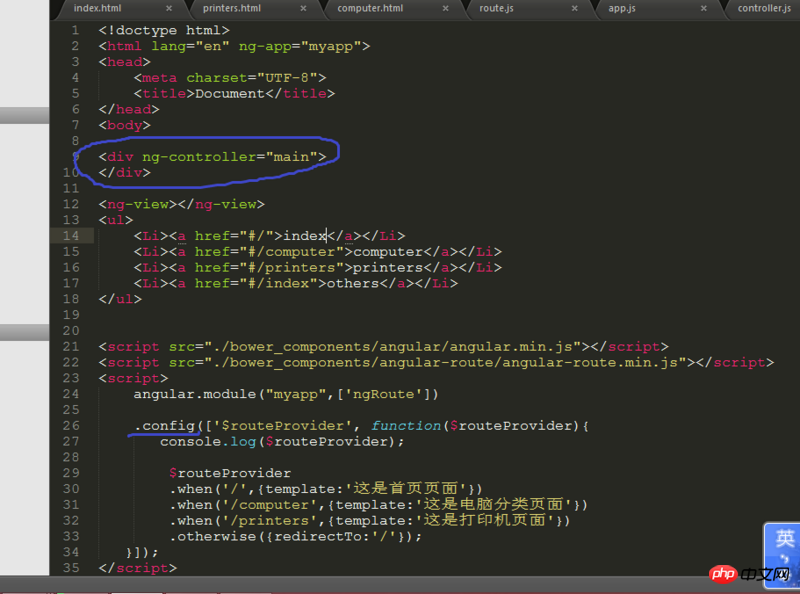
Faites un petit exemple de routage angulaire et constatez que si vous souhaitez mettre en place un routage, s'il y a déjà un contrôleur  sur la page, une erreur apparaîtra Après la suppression du contrôleur, le routage sera normal, quelle est la relation entre les deux ? Je ne comprends pas, j'attendrai le maître, merci de m'avoir clarifié ! ps : Le contrôleur dans la page a d'autres utilisations. Par souci de simplicité du code, le contenu a été supprimé.
sur la page, une erreur apparaîtra Après la suppression du contrôleur, le routage sera normal, quelle est la relation entre les deux ? Je ne comprends pas, j'attendrai le maître, merci de m'avoir clarifié ! ps : Le contrôleur dans la page a d'autres utilisations. Par souci de simplicité du code, le contenu a été supprimé.
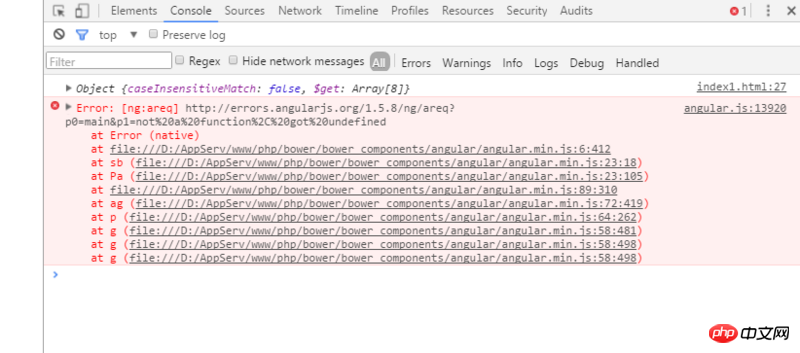
L'erreur signalée est : 
Étant donné que la route aura un contrôleur, si vous liez un autre ng-controller à la page html, il y en aura deux, qui entreront en conflit. Il est préférable d'écrire le contenu du contrôleur de page dans le contrôleur de routage. Lorsque le routage est utilisé, le contrôleur est écrit séparément.
Il est recommandé de configurer le contrôleur dans le routage, vous pouvez le faire
De cette façon, vous pouvez faire correspondre le modèle spécifié par templateUrl avec le contrôleur que vous avez défini, à condition que les noms soient les mêmes.
De plus, si vous définissez le contrôleur dans la route et définissez également le ng-controller dans le modèle, certains problèmes se produiront. Le cas typique est que si vous devez lancer une requête en entrant sur cette page, vous constaterez qu'elle est effectuée. enverra deux requêtes à plusieurs reprises
Le message d'erreur donné dans la question est que le contrôleur
mainn'est pas défini.Une page peut avoir plusieurs contrôleurs et les contrôleurs peuvent être imbriqués sans aucun conflit.
Le contrôleur peut être écrit dans la page ou configuré dans la route, et il n'y aura pas de conflit.