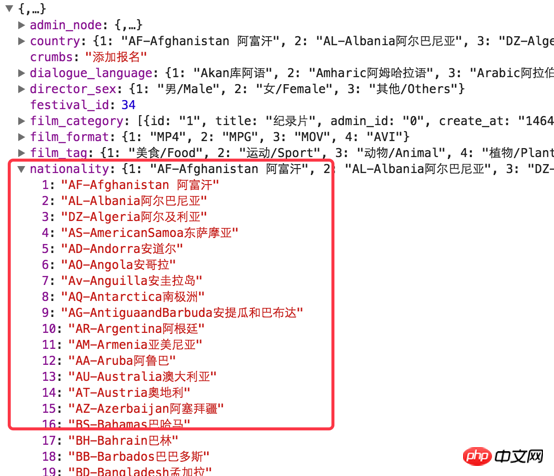
Les données sont comme ça

Alors, comment puis-je boucler ces données si j'utilise ng-option
Le code ressemble maintenant à ceci :
<p class="am-form-group">
<label class="am-u-sm-3 am-u-md-3 am-u-lg-2 am-form-label am-text-right">导演国籍:</label>
<p class="am-u-sm-9 am-u-md-9 am-u-lg-10">
<select id="direct-country" class="am-radius max-width-250" ng-model="selected_cn_0" name="film[nationality]">
<option value="{{$index}}" ng-repeat="country in countrys_0">{{country}}</option>
</select>
<span class="am-form-caret"></span>
</p>
</p>
Contrôleur :
$scope.countrys_1 = data.nationality;
$scope.selected_cn_1 = data.nationality[46];
Je veux que la valeur de l'option soit en indice. Je ne sais pas comment la changer. La valeur par défaut est affichée comme la valeur de la 46ème donnée
.
html :
js
Utilisation des options ng
convertir-en-numéro