L'effet que vous souhaitez obtenir : Cliquez sur le lien pour créer une nouvelle page multi-onglets, et affichez la page correspondant à l'itinéraire dans cette page multi-onglets (similaire au multi-onglet d'easyui)
Question : J'ai vu des tutoriels sur Internet selon lesquels lorsque vous cliquez sur un lien, la page du lien précédent sera écrasée. Ma zone de contenu n'a toujours qu'une seule page. Est-il vrai qu'une application d'une seule page ne peut pas obtenir l'effet que je souhaite



J'ai lu la question 3 fois encore et encore. Je ne sais pas si ce que le questionneur veut exprimer est l'effet obtenu par l'attribut taregt de la balise a. . .
https://developer.mozilla.org...
Ce genre de page unique est facile à mettre en œuvre :
Si oui
Angular2:Écrivez un
Servicepour stocker les onglets (il est préférable d'utiliserlocalStorages'il reste encore des onglets après l'actualisation).Dans la position
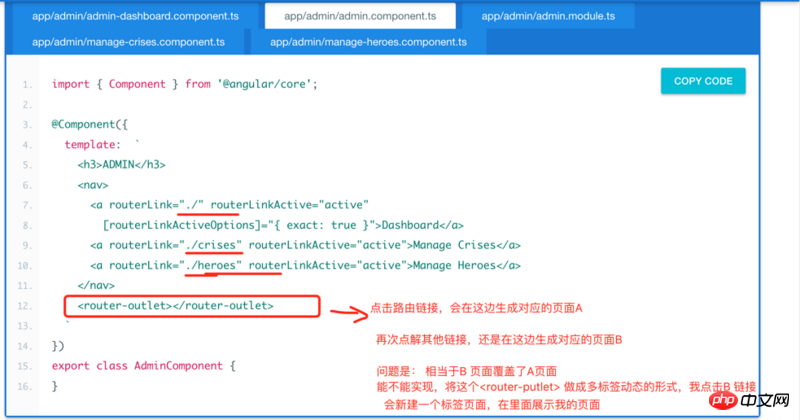
IFramed'origine, placez l'itinéraire<outlet></outlet>,Angular2sert à remplacer la sortie de l'itinéraire.L'onglet ci-dessus est un tableau simple, correspondant au titre et à l'itinéraire de l'onglet. Après avoir cliqué, passez à l'itinéraire spécifié et le contenu de
<outlet></outlet>sera automatiquement remplacé en fonction de la configuration de l'itinéraire.Mais il y a un problème. Puisqu'il s'agit d'un remplacement direct, il est préférable de sauvegarder l'état de la page, sinon elle reviendra à l'interface initialisée.
Ce n'est qu'une solution simple, il serait préférable de séparer chaque onglet séparément.
Monsieur, j'ai également rencontré ce problème. Pourriez-vous s'il vous plaît le résoudre
.