Documentation de développement de l'applet WeChat
/ 媒体组件 image
媒体组件 image
微信小程序image
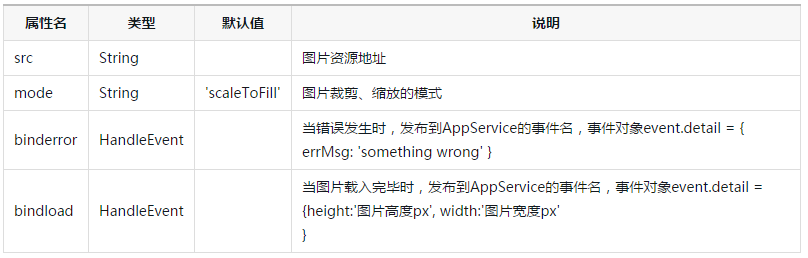
图片资源

注:image标签认宽度300px、高度225px
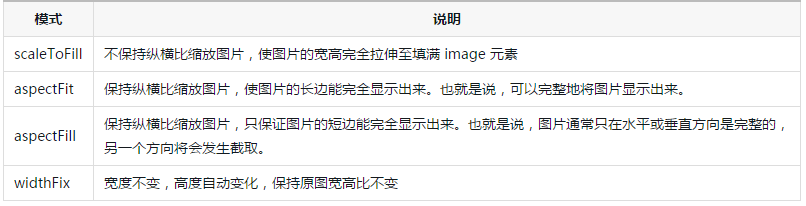
mode有13种模式,其中4中是缩放模式,9种是裁剪模式。

裁剪模式

示例:
<view class="page">
<view class="page__hd">
<text class="page__title">image</text>
<text class="page__desc">图片</text>
</view>
<view class="page__bd">
<view class="section section_gap" wx:for-items="{{array}}" wx:for-item="item">
<view class="section__title">{{item.text}}</view>
<view class="section__ctn">
<image style="width: 200px; height: 200px; background-color: #eeeeee;" mode="{{item.mode}}" src="{{src}}"></image>
</view>
</view>
</view>
</view>Page({
data: {
array: [{
mode: 'scaleToFill',
text: 'scaleToFill:不保持纵横比缩放图片,使图片完全适应'
}, {
mode: 'aspectFit',
text: 'aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来'
}, {
mode: 'aspectFill',
text: 'aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来'
}, {
mode: 'top',
text: 'top:不缩放图片,只显示图片的顶部区域'
}, {
mode: 'bottom',
text: 'bottom:不缩放图片,只显示图片的底部区域'
}, {
mode: 'center',
text: 'center:不缩放图片,只显示图片的中间区域'
}, {
mode: 'left',
text: 'left:不缩放图片,只显示图片的左边区域'
}, {
mode: 'right',
text: 'right:不缩放图片,只显示图片的右边边区域'
}, {
mode: 'top left',
text: 'top left:不缩放图片,只显示图片的左上边区域'
}, {
mode: 'top right',
text: 'top right:不缩放图片,只显示图片的右上边区域'
}, {
mode: 'bottom left',
text: 'bottom left:不缩放图片,只显示图片的左下边区域'
}, {
mode: 'bottom right',
text: 'bottom right:不缩放图片,只显示图片的右下边区域'
}],
src: '../../resources/cat.jpg'
},
imageError: function(e) {
console.log('image3发生error事件,携带值为', e.detail.errMsg)
}
})原图

scaleToFill
不保持纵横比缩放图片,使图片完全适应

aspectFit
保持纵横比缩放图片,使图片的长边能完全显示出来

aspectFill
保持纵横比缩放图片,只保证图片的短边能完全显示出来

top
不缩放图片,只显示图片的顶部区域

bottom
不缩放图片,只显示图片的底部区域

center
不缩放图片,只显示图片的中间区域

left
不缩放图片,只显示图片的左边区域

right
不缩放图片,只显示图片的右边边区域

top left
不缩放图片,只显示图片的左上边区域

top right
不缩放图片,只显示图片的右上边区域

bottom left
不缩放图片,只显示图片的左下边区域

bottom right
不缩放图片,只显示图片的右下边区域



