Documentation de développement de l'applet WeChat
/ 微信小程序工具细节点
微信小程序工具细节点
javascript && wxss
微信小程序运行在三端:iOS、Android 和 用于调试的开发者工具。
三端的脚本执行环境聚以及用于渲染非原生组件的环境是各不相同的:
- 在 iOS 上,小程序的 javascript 代码是运行在 JavaScriptCore 中,是由 WKWebView 来渲染的,环境有 iOS8、iOS9、iOS10
- 在 Android 上,小程序的 javascript 代码是通过 X5 JSCore来解析,是由 X5 基于 Mobile Chrome 37 内核来渲染的
- 在 开发工具上, 小程序的 javascript 代码是运行在 nwjs 中,是由 Chrome Webview 来渲染的
尽管三端的环境是十分相似的,但是还是有些许区别:
ES6语法支持不一致语法上开发者可以通过开启ES6转ES5的功能来规避。详情ES6API 支持不一致考虑到代码包大小的限制,API 上目前需要开发者自行引入相关的类库来进行处理,可以通过 caniuse 或者 X5兼容 查询到相关 API 的支持情况wxss渲染表现不一致尽管可以通过开启样式补全来规避大部分的问题 详情,还是建议开发者需要在 iOS 和 Android 上检查小程序的真实表现。
扫码接口的调试
同手机端直接调用摄像头来扫码不同,在 PC 或者 Mac 上调用摄像头来扫码完成调试是一个低效的行为,所以在开发工具上调用二维码扫码 API 后,开发者可以选择一个本地的图片来进行后续的逻辑调试,而不是真正的启用摄像头来扫码,流程有所不同,但是接口的输入和输出是一致的。
微信支付的调试
最新版本的开发者工具已经支持微信支付的调试,但是为了兼顾到安全,同手机上直接调用微信支付有所不同。
- 新绑定的开发者需要 24 小时后才有权限进行微信支付的调试
- 开发者在工具上调用微信支付的 API 后,开发工具会出现一个二维码,开发者必须使用当前开发所使用的微信号扫码后在手机上完成支付的流程
- 工具会同步移动端微信支付的回包到工具中,开发者自行进行后续的操作
分享的调试
- 开发者工具上调用分享是一个模拟的行为,并不会真实的分享给用户,开发可以通过这个模拟行为判断是否正确的调用了分享 API
- 在工具上编译小程序之前开发者可以设置启动的页面和参数,用于帮助调试被分享者打开小程序并定位到相关页面的场景
- 在提交预览的时候,开发者也可以设置启动页面和参数,用于帮助调试移动端的真实表现
客户端可信域名校验
开发者使用手机扫码调试的场景下,打开调试模式之后,最新版的客户端将不检查可信域名。
客户端可信域名校验
开发者使用手机扫码调试的场景下,打开调试模式之后,最新版的客户端将不检查可信域名。
客户端可信域名校验
开发者使用手机扫码调试的场景下,打开调试模式之后,最新版的客户端将不检查可信域名。
代码文件必须 UTF8 编码
iOS下仅支持 UTF8 编码格式,最新版本的开发者工具会在上传代码时候对代码文件做一次编码格式校验。
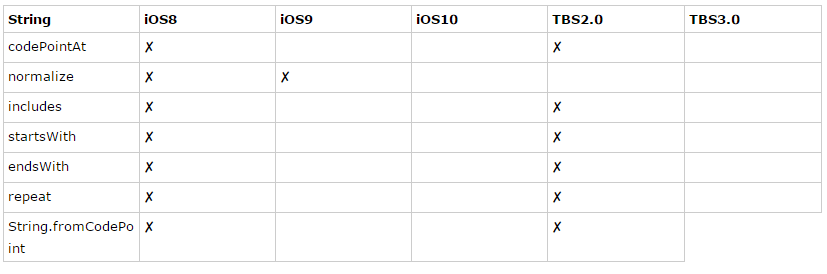
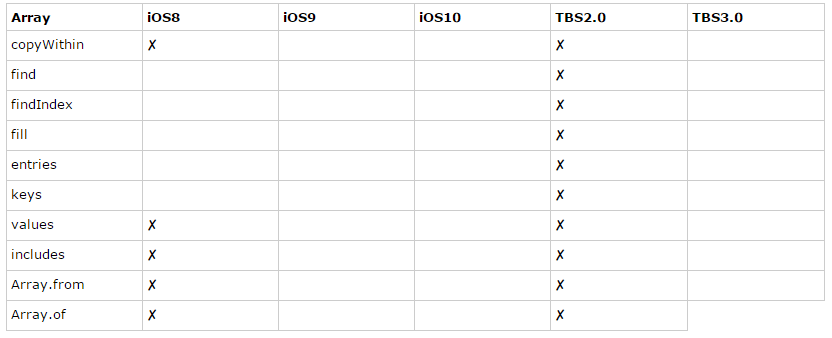
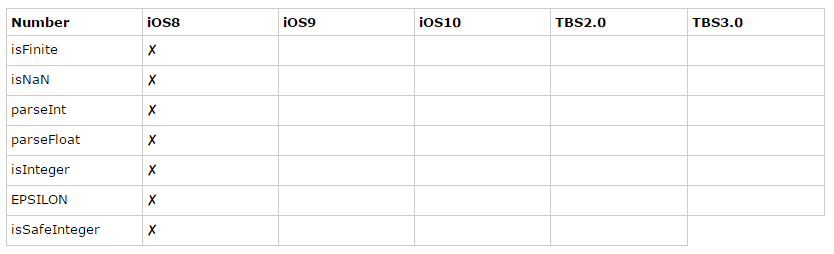
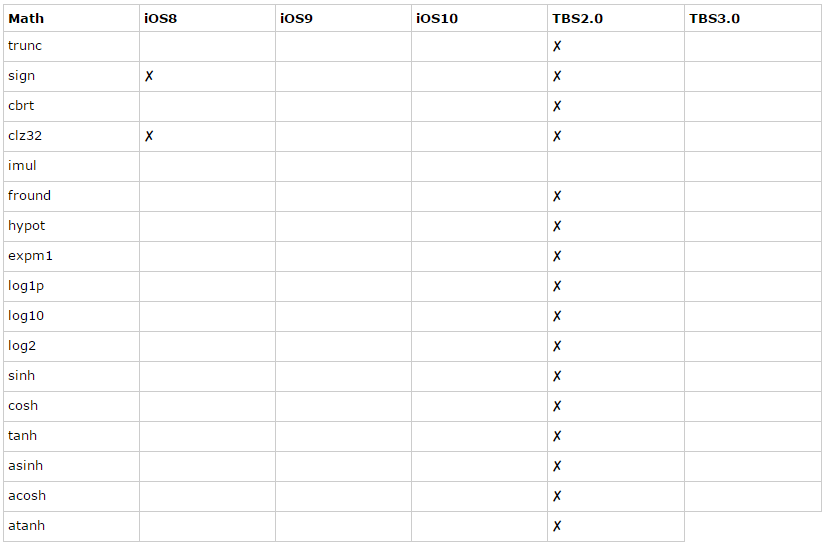
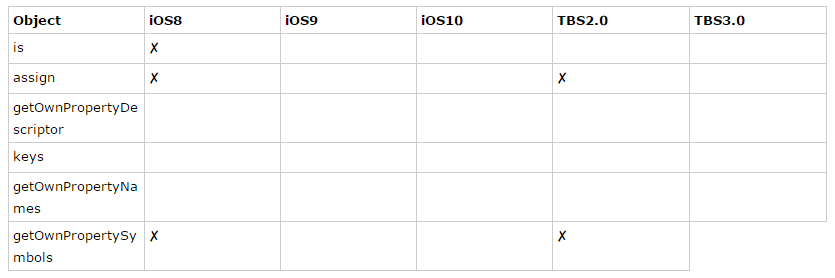
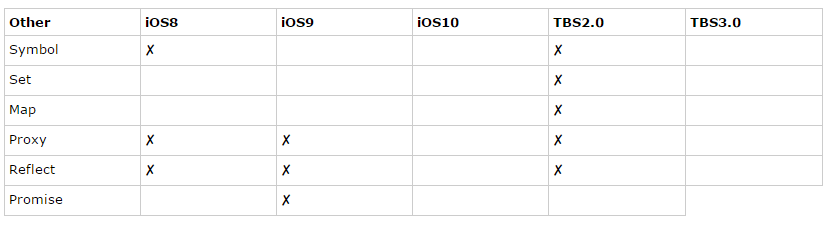
ES6 APi 支持情况
在 6.5.3 以及之前版本的微信中,小程序的 ES6 API 支持情况如下:
tip: TBS 2.0 TBS 3.0 是 X5 内核版本tip: 微信会在2017年2月之前完成 TBS 3.0 内核全量升级