Documentation de développement de l'applet WeChat
/ 微信小程序工具 项目页卡三大主要功能
微信小程序工具 项目页卡三大主要功能
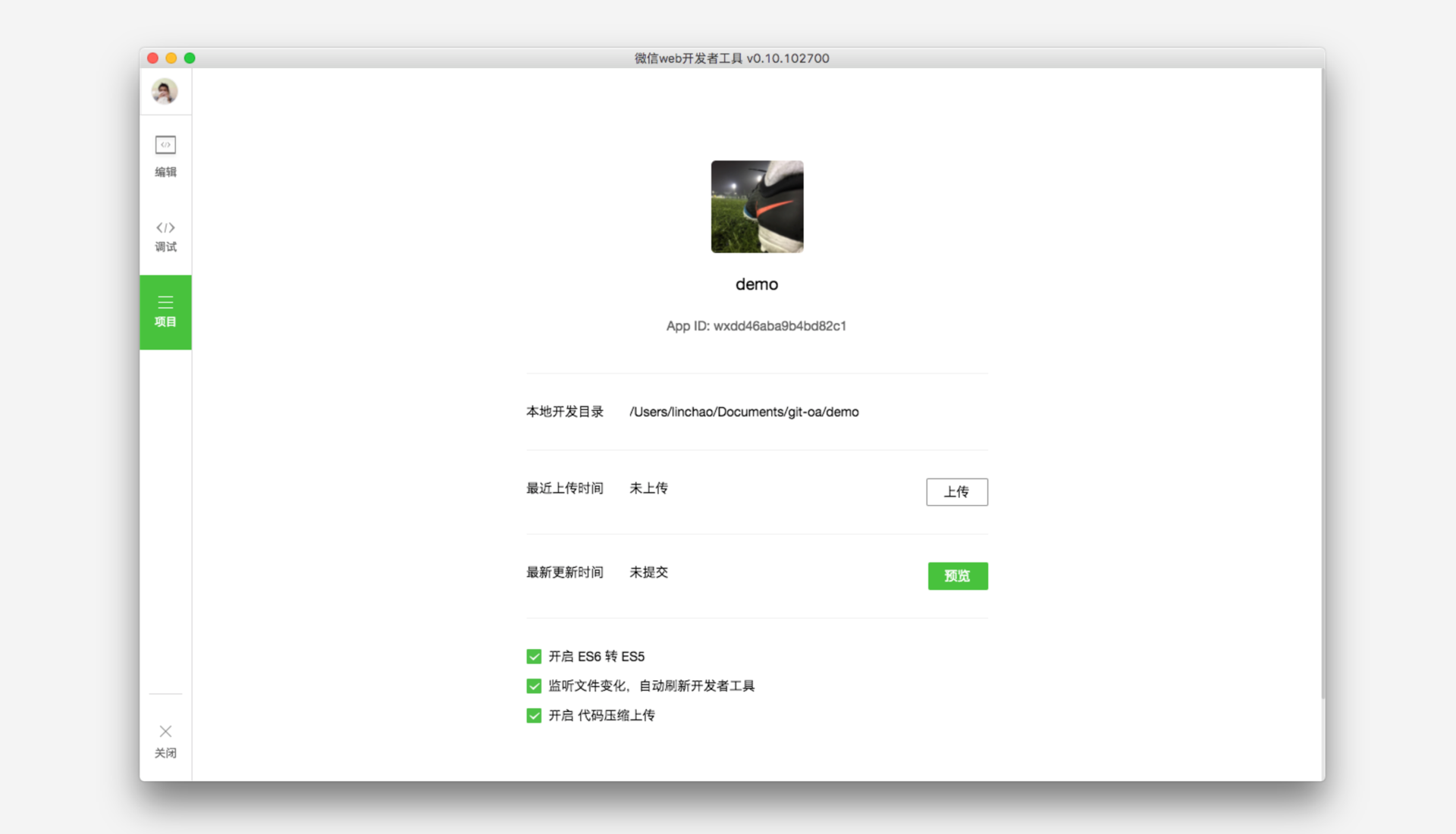
项目页卡主要有三大功能
显示当前项目细节
包括图标、AppID、目录信息,以及上次提交代码的时间以及代码包大小。
提交预览和提交上传
- 点击预览功能,工具会上传源代码到微信服务器,成功后将会显示一个二维码,开发者用新版微信扫描二维码即可在手机上看到相应项目的真实表现。
- 点击上传,工具会上传源代码到微信服务器,开发者可以在 mp 管理后台看到本次提交的情况。需要注意的是,内测阶段,代码上传 功能仅管理员微信号可操作。
项目配置
ES6 转 ES5
微信小程序运行在三端:iOS、Android 和 用于调试的开发者工具
- 在 iOS 上,小程序的 javascript 代码是运行在 JavaScriptCore 中
- 在 Android 上,小程序的 javascript 代码是通过 X5 内核来解析
- 在 开发工具上, 小程序的 javascript 代码是运行在 nwjs(chrome内核) 中
虽然尽管三端的环境是十分相似的,但是至少在目前还是有一些区别的,这给很多开发者带来很大的困扰。
在 0.10.101000 以及之后版本的开发工具中,会默认使用 babel 将开发者代码 ES6 语法转换为三端都能很好支持的 ES5 的代码,帮助开发者解决环境不同所带来的开发问题。开发者可以在项目设置中关闭这个功能。
需要注意的是:
- 这种转换只会帮助开发处理语法上问题,新的
ES6的 API 例如Promise等需要开发者自行引入Polyfill或者别的类库。 - 为了提高代码质量,在开启
ES6转换功能的情况下,默认启用javasctipt严格模式,请参考 "use strict" 。
监听文件变化,自动刷新开发者工具
开启此选项,和当前项目相关的文件发生改变时候,会自动帮助开发者刷新调试模拟器,从而提高开发效率。
压缩代码
开启此选项,开发工具在上传代码时候将会帮助开发者压缩 javascript 代码,减小代码包体积。
样式补全
开启此选项,开发工具会自动检测并补全缺失样式,保证在 iOS8 上的正常显示。
不校验请求域名及 TLS 版本
开启此选项,开发工具将不会校验安全域名,以及 TLS 版本,帮助在开发过程中更好的完成调试工作。