localisation actuelle: Maison > Télécharger > Effets JS > effets jQuery > jQuery imite le côté droit du tableau Excel et le code fixe de l'en-tête

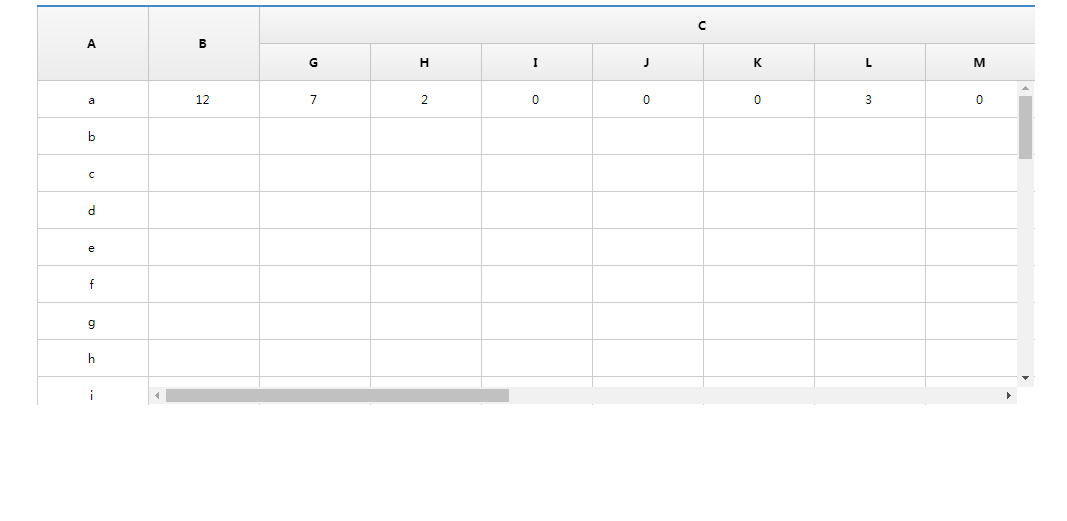
jQuery imite le côté droit du tableau Excel et le code fixe de l'en-tête
| Classer: Effets JS / effets jQuery | Temps de libération: 2017-12-11 | visites: 1730 |
| Télécharger: 58 |
Derniers téléchargements
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
Petite Fée des Fleurs Paradis Féérique
Restaurant Histoire mignonne
Exploration de voyage à Shanhe
Amour et producteur
Le cerveau le plus puissant 3
Odd Dust : Damila
Jeune voyage vers l'Ouest 2
24 heuresClassement de lecture
- 1 Comment alterner les couleurs d'arrière-plan pour les éléments de liste « .parent » avec des éléments intermédiaires non-.parent » ?
- 2 dsm.dll – Qu'est-ce que dsm.dll ?
- 3 dslmgr.exe – Qu'est-ce que dslmgr.exe ?
- 4 Comment ajouter des colonnes constantes dans Spark DataFrames ?
- 5 Comment afficher du texte au survol d’une image sans JavaScript ?
- 6 Quelles sont les différentes définitions d’un JSON valide ?
- 7 Est-il sûr de transmettre un `std::string::c_str()` temporaire à une fonction en C ?
- 8 Comment connecter PHP à MSSQL via PDO ODBC : un guide étape par étape pour la configuration du pilote
- 9 Comment obtenir des tableaux à rayures zébrées dans IE8 : pouvez-vous émuler `nth-child()` ?
- 10 Les fonctions fléchées dans ES2015 peuvent-elles être nommées sans « var » ou « const » ?
- 11 dsp_sub.dll – Qu'est-ce que dsp_sub.dll ?
- 12 Comment réaliser un défilement sélectif avec une barre latérale fixe en utilisant Pure CSS ?
- 13 Comment corriger l'erreur « Impossible de deviner le type MIME » dans App Engine ?
- 14 drpdvaviengine.dll – Qu'est-ce que drpdvaviengine.dll ?
- 15 Comment obtenir le premier jour du mois en cours en PHP en utilisant `date_modify` ?
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 1970 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 1782 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 2600 2024-03-29
code js
<script type="text/javascript" src="js/superTables.js"></script>
<script type="text/javascript">
//Appelez les fonctions requises dans superTables.js ici
window.onload=function(){
new superTable("demoTable", {cssSkin : "sDefault",
fixedCols : 1, //Colonnes fixes
headerRows:2, //Nombre fixe de lignes d'en-tête
onStart : fonction () {
This.start = new Date();
},
onFinish : fonction () {
}
});
$("#div_container").css("width","1000px");//Cette largeur est la largeur du conteneur, et la largeur des différents conteneurs est différente
$(".fakeContainer").css("height","400px");//Cette hauteur est la hauteur de toute la zone visible de la table, et la hauteur est différente selon les situations
//.sData est généré par la page elle-même après avoir appelé superTables.js. C'est ici que les barres de défilement apparaissent pour obtenir l'effet de verrouillage des en-têtes et des colonnes du tableau
.
$(".sData").css("width","885px");//La largeur de ce bloc est la largeur de $("#div_container") moins la largeur de la colonne verrouillée
$(".sData").css("height","325px");//La hauteur de ce bloc est la hauteur de $("#div_container") moins la hauteur de l'en-tête verrouillé
//À l'heure actuelle, les navigateurs Google ie8+ 360 fonctionnent tous bien. Certaines petites choses doivent être modifiées en fonction des besoins du projet
.
//Si vous rencontrez des problèmes de compatibilité, vous pouvez écrire dans la méthode de jugement du navigateur ci-dessous
if(navigator.appName == "Microsoft Internet Explorer" && navigator.appVersion.match(/9./i)=="9.")
{//alert("IE 9.0");
}else if (!!window.ActiveXObject || "ActiveXObject" dans la fenêtre){//alert("IE 10");
}else{//Autres navigateurs
//alerte("Autres navigateurs");
}
}
</script>
Jquery est l'une des technologies importantes requises pour la programmation Web. Jquery est un autre excellent framework Javascript après prototype. Il s'agit d'une bibliothèque js légère compatible avec CSS3 et divers navigateurs. jQuery permet aux utilisateurs de traiter plus facilement les documents et événements HTML, d'implémenter des effets d'animation et de fournir facilement une interaction AJAX pour les sites Web. Un autre gros avantage de jQuery est que sa documentation est très complète et que ses différentes applications sont expliquées en détail. Il existe également de nombreux plug-ins matures parmi lesquels choisir. jQuery peut séparer le code et le contenu HTML de la page HTML de l'utilisateur, c'est-à-dire qu'il n'est pas nécessaire d'insérer un tas de js dans le HTML pour appeler la commande.










![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















