localisation actuelle: Maison > Télécharger > Effets JS > effets jQuery > jQuery imite l'interface de chat Sina Weibo du téléphone portable

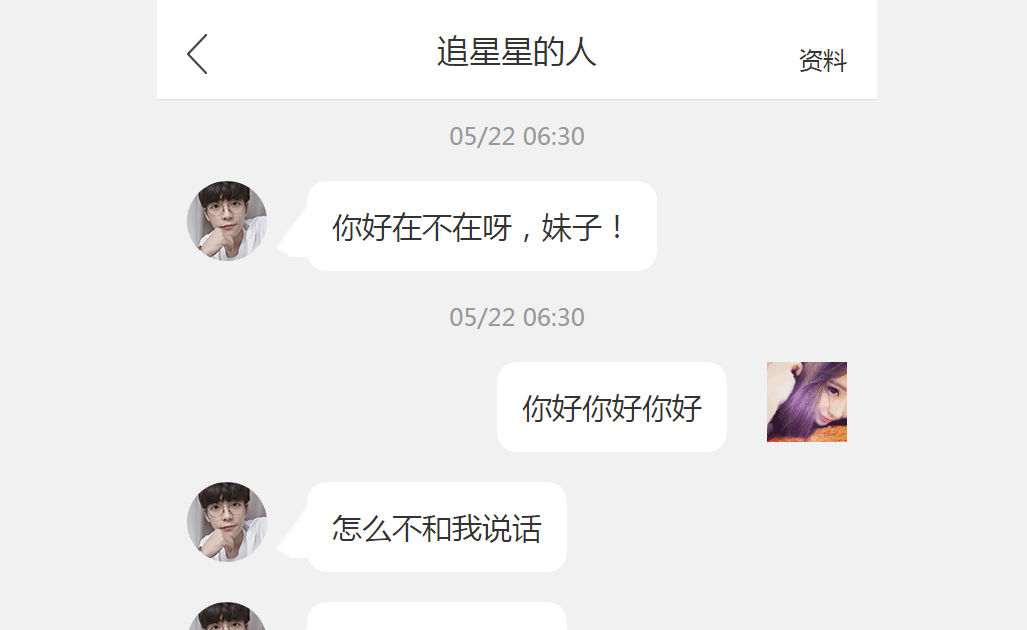
jQuery imite l'interface de chat Sina Weibo du téléphone portable
| Classer: Effets JS / effets jQuery | Temps de libération: 2017-12-11 | visites: 2459 |
| Télécharger: 47 |
Derniers téléchargements
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
Petite Fée des Fleurs Paradis Féérique
Restaurant Histoire mignonne
Exploration de voyage à Shanhe
Amour et producteur
Le cerveau le plus puissant 3
Odd Dust : Damila
Jeune voyage vers l'Ouest 2
24 heuresClassement de lecture
- 1 Pourquoi est-ce que j'obtiens une erreur 404 lors de l'insertion d'images dans mon blog Hugo ?
- 2 dsetup16.dll – Qu’est-ce que dsetup16.dll ?
- 3 dtrsve.dll – Qu'est-ce que dtrsve.dll ?
- 4 dxcodex.ocx – Qu'est-ce que dxcodex.ocx ?
- 5 std::shared_ptr est-il Thread-Safe lors de la modification d'objets partagés ?
- 6 dsbho_02.dll – Qu’est-ce que dsbho_02.dll ?
- 7 Stratégies pour réduire le temps de démarrage et l'empreinte mémoire de votre application Java jusqu'à
- 8 Pourquoi la création de mon événement MySQL échoue-t-elle avec le message « Vous avez une erreur dans votre syntaxe SQL » ?
- 9 Pourquoi mon fichier Sass génère-t-il une erreur « CSS invalide : expression attendue » ?
- 10 Pourquoi mon ne rétrécit-il pas comme prévu ? Il semble avoir un problème de min-width: min-content non amovible.
- 11 dwin0008.dll – Qu’est-ce que dwin0008.dll ?
- 12 Quelles sont les principales différences entre les classes imbriquées statiques et non statiques en Java ?
- 13 Le prix de X Empire a grimpé jusqu'au nouvel ATH : voici ce que vous devez savoir
- 14 dwpp.dll – Qu'est-ce que dwpp.dll ?
- 15 Pourquoi le type de retour de ma méthode d'interface Go provoque-t-il une erreur de compilation ?
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 2000 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 1803 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 2616 2024-03-29
Il s'agit d'un modèle d'interface de chat mobile Weibo très simple, jQuery imite le code de style de conversation de chat mobile Sina Weibo.
/*Envoyer un message*/
fonction envoyer(headSrc,str){
var html="<div class='send'><div class='msg'><img src="+headSrc+" />"+
"<p><i class='msg_input'></i>"+str+"</p></div></div>";
upView(html);
}
/*Accepter le message*/
fonction show(headSrc,str){
var html="<div class='show'><div class='msg'><img src="+headSrc+" />"+
"<p><i class='msg_input'></i>"+str+"</p></div></div>";
upView(html);
}
/*Mettre à jour la vue*/
fonction upView(html){
$('.message').append(html);
$('body').animate({scrollTop:$('.message').outerHeight()-window.innerHeight},200)
}
fonction sj(){
return parseInt(Math.random()*10)
}
$(fonction(){
$('.footer').on('keyup','input',function(){
if($(this).val().length>0){
$(this).next().css('background','#114F8E').prop('disabled',true);
}autre{
$(this).next().css('background','#ddd').prop('disabled',false);
}
})
$('.footer p').click(function(){
show("./images/touxiangm.png",$(this).prev().val());
test();
})
})
/*Données de test*/
var arr=['Je suis Xiao Q','Pas de contact depuis longtemps ! ', 'Tu penses à moi', 'Pourquoi ne me parles-tu pas', 'Parlons avec moi pendant un moment'];
var imgarr=['images/touxiang.png','images/touxiangm.png']
test()
test de fonction(){
$(arr).each(function(i){
setTimeout(fonction(){
send("images/touxiang.png",arr[i])
},sj()*500)
})
}
Jquery est l'une des technologies importantes requises pour la programmation Web. Jquery est un autre excellent framework Javascript après prototype. Il s'agit d'une bibliothèque js légère compatible avec CSS3 et divers navigateurs. jQuery permet aux utilisateurs de traiter plus facilement les documents et événements HTML, d'implémenter des effets d'animation et de fournir facilement une interaction AJAX pour les sites Web. Un autre gros avantage de jQuery est que sa documentation est très complète et que ses différentes applications sont expliquées en détail. Il existe également de nombreux plug-ins matures parmi lesquels choisir. jQuery peut séparer le code et le contenu HTML de la page HTML de l'utilisateur, c'est-à-dire qu'il n'est pas nécessaire d'insérer un tas de js dans le HTML pour appeler la commande.










![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















