localisation actuelle: Maison > Télécharger > Effets JS > Effets spéciaux CSS3 > Plugins pop-up de masque CSS3 avec divers effets

Plugins pop-up de masque CSS3 avec divers effets
| Classer: Effets JS / Effets spéciaux CSS3 | Temps de libération: 2017-12-21 | visites: 1387 |
| Télécharger: 53 |
Derniers téléchargements
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
Petite Fée des Fleurs Paradis Féérique
Restaurant Histoire mignonne
Exploration de voyage à Shanhe
Amour et producteur
Le cerveau le plus puissant 3
Odd Dust : Damila
Jeune voyage vers l'Ouest 2
24 heuresClassement de lecture
- 1 Comment puis-je intégrer Spring Dependency Injection dans mon application JavaFX ?
- 2 dgprpsetup.exe – Qu'est-ce que dgprpsetup.exe ?
- 3 Un conseil sur les performances useState que vous ne connaissiez peut-être pas
- 4 dl70are.dll – Qu'est-ce que dl70are.dll ?
- 5 Tinyint(2) vs Tinyint(1) dans MySQL : quelle est la différence de largeur d'affichage ?
- 6 Comment importer des fichiers CSS dans des fichiers LESS ?
- 7 Comment initialiser un tableau dans Go efficacement sans boucles ?
- 8 Comment remplacer des valeurs dans une colonne DataFrame en fonction d'une condition ?
- 9 Quand utiliser une référence de pointeur ou de valeur pour les champs incorporés dans Go ?
- 10 Comment filtrer un tableau d'objets en fonction d'un tableau de valeurs imbriquées ?
- 11 dkres32.dll – Qu’est-ce que dkres32.dll ?
- 12 Comment std::shared_ptr garantit-il des appels de destructeur appropriés pendant le nettoyage ?
- 13 Comment fusionner des objets JavaScript dans un tableau avec des clés partagées ?
- 14 dismcore.dll – Qu'est-ce que dismcore.dll ?
- 15 Quand utiliser tinyint, smallint, mediumint, bigint et int dans MySQL ?
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 1927 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 2564 2024-03-29
Une partie du code
Présentez le code js
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/myAlert.js" ></script>
<center>
<button onClick="$.myAlert('这里是提示框内的内容');">点击弹出提示框</button><br/><br/>
<button onClick="$.myAlert({title:'Title',message:'message',callback:function(){alert(1)}});">点击弹出提示框(带有callback)</button><br/><br/>
<button onClick="$.myConfirm({title:'确认框提示标题',message:'确认框提示内容',callback:function(){alert('callback')}})">点击弹出确认框</button><br/><br/>
<button onClick="$.myToast('提示内容')">点击弹出自动消失的提示</button><br/><br/>
</center>
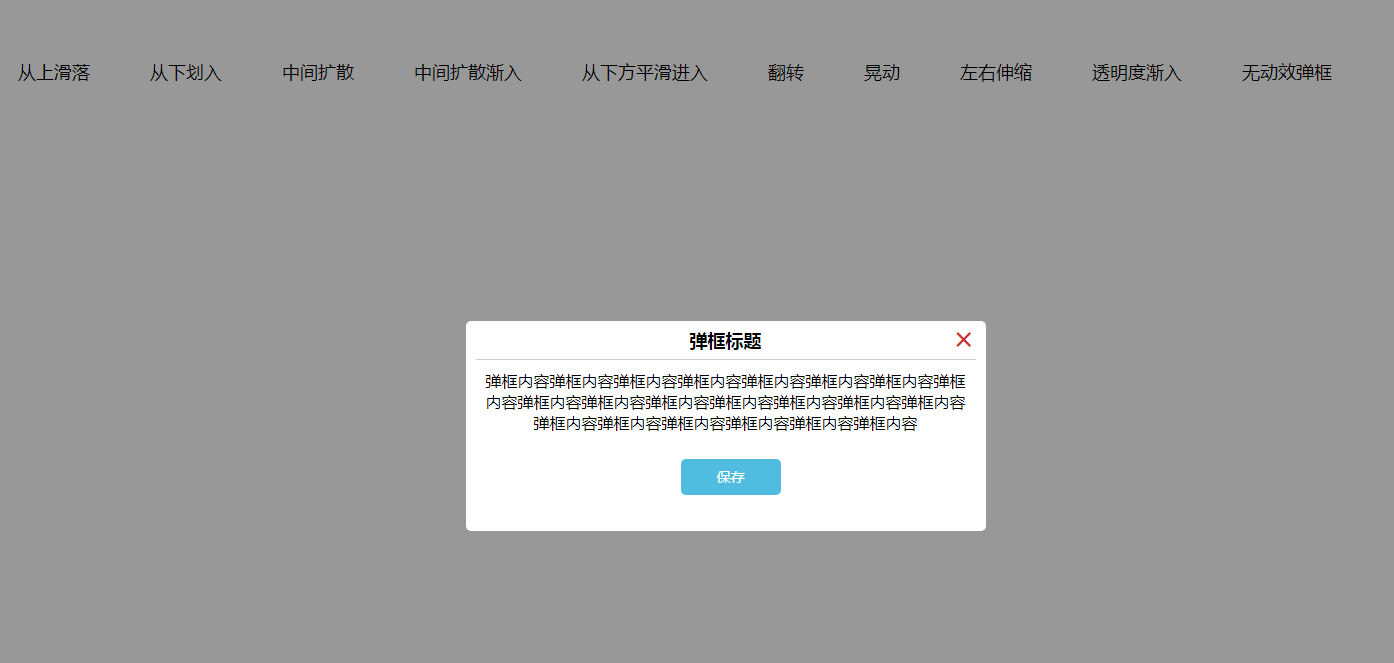
这是一款基于CSS3实现的多种不同效果的遮罩弹框插件,点击以多种展开方式弹出提示窗口。










![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















