localisation actuelle: Maison > Télécharger > Effets JS > Effets spéciaux CSS3 > Effet de menu accordéon gauche CSS3

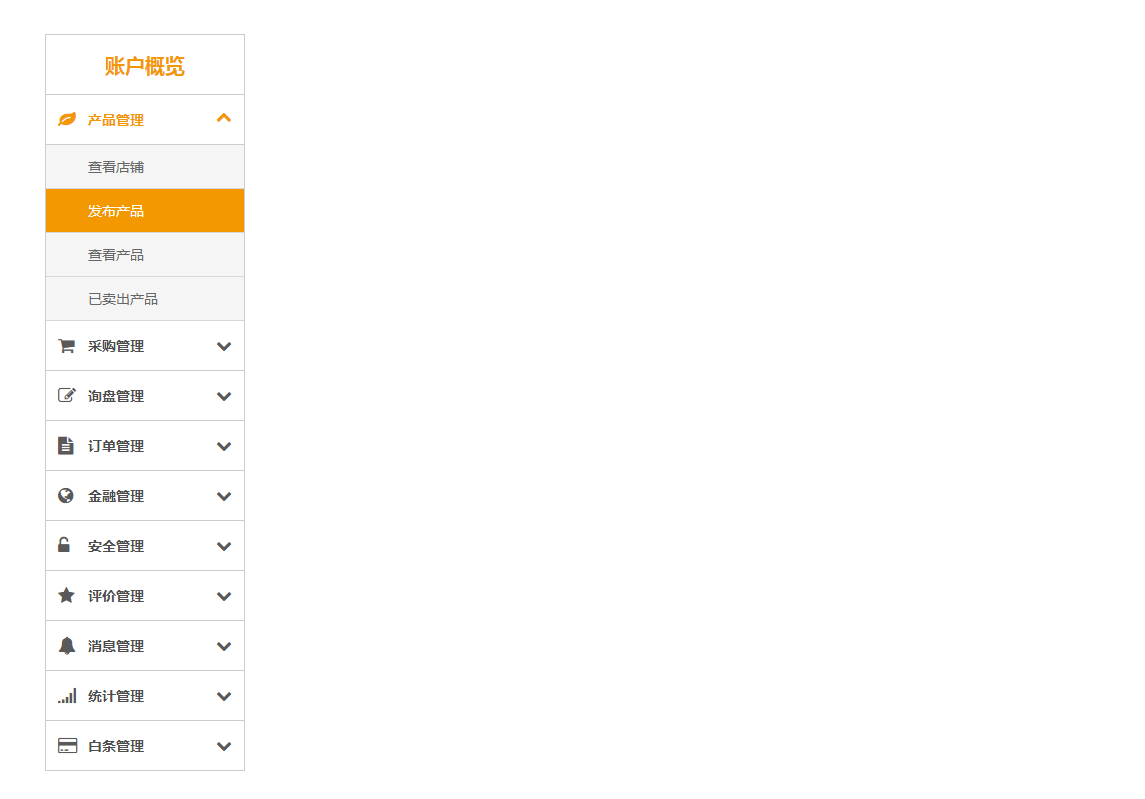
Effet de menu accordéon gauche CSS3
Effet de menu accordéon gauche CSS3
| Classer: Effets JS / Effets spéciaux CSS3 | Temps de libération: 2017-12-22 | visites: 1707 |
| Télécharger: 64 |
Plus>
Derniers téléchargements
Aquarium Fantastique
"Fantasy Aquarium" est un jeu d'aventure fantastique qui permet aux joueurs d'explorer le mystérieux monde sous-marin. Dans cet aquarium imaginatif, les joueurs joueront le rôle d'un gestionnaire d'aquarium et d'un expert.
0
2024-05-08
Filles en première ligne
"Girls' Frontline" est un jeu de rôle stratégique développé par SUNBORN Games. Dans ce monde futur, les humains et les filles robots se battent. Vous jouerez le rôle d'un commandant et dirigerez une armée unique de filles robots dans une série de batailles palpitantes. Caractéristiques du jeu : Un immense camp de filles robots : Collectionnez et entraînez des filles robots de différents styles et capacités pour constituer votre propre équipe la plus forte. Cadre d'intrigue approfondi : communiquez avec les filles robots et obtenez une compréhension plus approfondie de leur histoire, en leur apportant soutien et encouragement au combat. Graphiques de combat exquis : profitez de superbes scènes de combat
832
2024-05-06
Ailes d'étoiles
"Star Wings" est un jeu compétitif en 3D qui combine parfaitement des éléments de mecha girl avec un gameplay de combat classique de GVG. Dans le jeu, les joueurs contrôleront une mecha dotée d'une puissante puissance de combat pour s'engager dans de féroces batailles 1V1 et 2V2 sur un champ de bataille passionnant, ressentant le charme inégalé de la compétition. Le jeu utilise une technologie de modélisation 3D de haute précision pour présenter de superbes graphismes. Chaque mecha est unique et représente délicatement la structure mécanique pleine de technologie et la silhouette gracieuse de la jeune fille, comme s'il s'agissait d'un blockbuster animé actif dans la paume de votre main. Les belles filles pilotes ont chacune leur propre charme et leurs différents traits de personnalité se révèlent à travers leurs voix et leurs actions.
521
2024-05-06
Petite Fée des Fleurs Paradis Féérique
"Little Flower Fairy Fairy Paradise" est un jeu occasionnel plein de plaisir et de magie enfantins, offrant une merveilleuse expérience de jeu à la majorité des joueurs. Dans le jeu, vous jouerez le rôle d'une petite fée des fleurs et entrerez dans le Paradis des Elfes avec d'autres joueurs pour vous lancer dans une aventure pleine de surprises. Caractéristiques du jeu : Nouvelle aventure magique : profitez d'une nouvelle aventure Elf Paradise avec des graphismes plus exquis. Graphiques de jeu exquis : le jeu utilise la dernière technologie 3D pour créer de superbes graphismes de jeu, offrant aux joueurs un tout nouveau choc visuel. Activités diverses : Dans le jeu, les joueurs peuvent participer à diverses activités et obtenir un grand nombre de récompenses de jeu. riche
703
2024-05-06
Restaurant Histoire mignonne
"Restaurant Cute Story" est un joli jeu de simulation de gestion de restaurant. Dans ce jeu, vous jouerez le rôle d'un jeune restaurateur. En exploitant et en gérant le restaurant, vous accueillerez un groupe de clients mignons et créerez un restaurant unique et animé. Caractéristiques du jeu : Clients animaux mignons : Il existe différents personnages animaux mignons comme clients dans le jeu. Chaque animal a ses propres préférences et besoins. Vous devez proposer les plats les plus adaptés à leurs préférences. Personnalisez votre restaurant : De la décoration au mobilier, vous pouvez créer un restaurant unique selon vos propres préférences et créativité pour attirer plus de clients. Menu diversifié : dans le jeu
574
2024-05-05
Exploration de voyage à Shanhe
Introduction au jeu "Shanhe Travel Detective" "Shanhe Travel Detective" est un scénario fascinant avec un jeu de raisonnement et d'enquête à la chinoise. Ce jeu combine intelligemment des éléments culturels traditionnels chinois avec un gameplay classique de raisonnement et d'enquête, présentant aux joueurs un monde de jeu plein de mystère et de surprise. Dans le jeu, les joueurs joueront le rôle d'un jeune détective talentueux, voyageant à travers les montagnes et les rivières pour explorer diverses affaires compliquées et déroutantes. Chaque cas est soigneusement conçu et plein de suspense et de défis. Les joueurs doivent faire preuve de sagesse et d'observation pour collecter des indices et déduire la vérité. Le jeu a un style graphique unique, qui adopte un beau style chinois et combine le chinois ancien
946
2024-05-05
Amour et producteur
"Love and Producer" est un jeu mobile destiné aux femmes développé par Elex. Il s'agit d'un jeu de type développement amoureux. Dans ce jeu, vous incarnez un producteur et embarquez pour un voyage romantique avec quatre protagonistes masculins distinctifs. Caractéristiques du jeu : Doublage par personne réelle, rétablissant l'expérience d'intrigue la plus réaliste. La riche intrigue du jeu et les hauts et les bas des histoires émotionnelles vous plongent dans le jeu. Restaure parfaitement le fonctionnement des jeux AR, vous permettant de mieux profiter du jeu. Le gameplay unique vous permet de comprendre plus profondément le protagoniste et de vivre un autre type d'amour. Gagnez des accessoires grâce à des tâches et des activités et utilisez-les pour améliorer les attributs du héros.
519
2024-05-04
Le cerveau le plus puissant 3
"The Biggest Brain 3" est un jeu de compétition intellectuelle passionnant et intéressant qui défie les limites de votre cerveau et montre votre sagesse et vos compétences. Dans ce jeu, les joueurs seront confrontés à divers défis mentaux, notamment le décryptage, le raisonnement, la mémoire et d'autres sujets, afin que votre cerveau puisse faire un exercice complet. Caractéristiques du jeu : Des thèmes de défis variés, couvrant de multiples domaines tels que le décryptage, le raisonnement, la mémoire, etc., garantissant que vous ne vous ennuierez pas. Conception de niveaux riche, difficulté croissante, défiant la limite de votre QI. Une variété de modes de jeu sont disponibles, notamment des défis solo et des batailles multijoueurs, vous permettant d'affronter vos amis contre IQ. Une conception d'image et des effets sonores exquis créent un
869
2024-05-04
Odd Dust : Damila
"Earth: Damira" introduction au jeu "Earth: Damira" est un fascinant jeu de tower defense otaku de science-fiction extraterrestre en 3D. Dans ce jeu, les joueurs joueront le rôle du capitaine de l'Atoum, assumant la tâche importante de perpétuer l'espoir de l'humanité, menant un groupe de filles « nouveau-nées » pleines de vigueur et de vitalité à mettre le pied sur la mystérieuse planète Damira pour l'explorer. cette planète extraterrestre verte. Avec son décor de science-fiction unique et ses graphismes 3D exquis, le jeu présente aux joueurs un monde extraterrestre plein d'inconnues et de défis. Dans ce pays mystérieux, les joueurs doivent amener les filles à construire des défenses solides pour résister aux menaces des étoiles extraterrestres.
254
2024-05-03
Jeune voyage vers l'Ouest 2
Introduction au jeu "Journey to the West 2" Entrer dans le monde de "Journey to the West 2", c'est entrer dans une magnifique et fantastique aventure punk industrielle pleine de charme oriental. En tant que dernier chef-d'œuvre de la série de cartes juvéniles, ce jeu intègre parfaitement des éléments de tendance nationale avec un style punk, présentant aux joueurs un monde sans précédent de Journey to the West. Tout d’abord, le style du jeu est unique. Les designers ont intelligemment combiné les techniques traditionnelles de peinture et de gravure chinoises avec des éléments punk modernes, rendant chaque personnage et chaque scène pleins d'un fort charme oriental et d'une atmosphère punk d'avant-garde. Les joueurs semblent évoluer dans un monde mêlant classique et moderne, oriental et
951
2024-05-03
24 heuresClassement de lecture
- 1 Comment puis-je implémenter la troncature des points de suspension dans un élément de texte redimensionnable ?
- 2 diskmsg.dll – Qu'est-ce que diskmsg.dll ?
- 3 dialupmanager.dll – Qu'est-ce que dialupmanager.dll ?
- 4 diagrpt.dll – Qu'est-ce que diagrpt.dll ?
- 5 Pourquoi une transition CSS avec facilité d'entrée et de sortie se comporte-t-elle en douceur au survol mais brusquement à la sortie de la souris ?
- 6 dicrhash.dll – Qu'est-ce que dicrhash.dll ?
- 7 Comment injecter des dépendances dans des objets auto-instanciés au printemps ?
- 8 Pourquoi PHP fait-il écho à « 2 » lors de l'ajout et de la concaténation d'entiers ?
- 9 Pourquoi mon application Java utilise-t-elle GMT au lieu du fuseau horaire de mon système d'exploitation et comment puis-je y remédier ?
- 10 Comment envoyer un ping efficace aux URL HTTP en Java : un guide complet
- 11 Pourquoi mon `std::fstream` ne parvient-il pas à créer un fichier ?
- 12 Comment se lier aux classes CSS dans les vues XML UI5 à l'aide de l'attribut « class » ?
- 13 Pourquoi la récupération de panique avec des variables locales ne modifie-t-elle pas les valeurs renvoyées dans Go ?
- 14 digiconf.dll – Qu'est-ce que digiconf.dll ?
- 15 Comment puis-je générer des diagrammes UML à partir de mes classes PHP existantes ?
Plus>
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 1925 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 2564 2024-03-29
Effet de menu accordéon gauche CSS3

<!DOCTYPE html>
<html>
<tête>
<meta charset="UTF-8">
<title>jQuery左侧手风琴菜单代码 </title>
<!-- Icônes -->
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css">
<link rel="stylesheet" href="css/leftnav.css" media="screen" type="text/css">
</tête>
<body style="rembourrage : 100px;">
<div class="account-l fl">
<a class="list-title">账户概览</a>
<ul id="accordéon" class="accordéon">
<li>
<div class="link"><i class="fa fa-leaf"></i>产品管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="shop"><a>查看店铺</a></li>
<li id="publicproducts"><a>发布产品</a></li>
<li id="productlists"><a>查看产品</a></li>
<li id="mysaled"><a>已卖出产品</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-shopping-cart"></i>采购管理<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="publishpurchase"><a>发布采购</a></li>
<li id="postneeds"><a>查看采购</a></li>
<li id="getneeds"><a>已收到的报价单</a></li>
<li id="mypricesheet"><a>我的报价单</a></li>
<li id="concernshop"><a>已关注的店铺</a></li>
<li id="concerngood"><a>已关注的商品</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-pencil-square-o"></i>询盘管理<i class="fa fa-chevron-down"> </i></div>
<ul class="submenu">
<li id="buyerxunpanlist"><a>Demandes reçues</a></li>
<li id="publishrequire"><a>Ma demande</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-file-text"></i>Gestion des commandes<i class="fa fa-chevron-down"></ i> ;</div>
<ul class="submenu">
<li id="ma commande"><a>Ma commande</a></li>
<li id="myrefund"><a>Demande de remboursement</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-globe"></i>Gestion financière<i class="fa fa-chevron-down"></i< ;/div>
<ul class="submenu">
<li id="monprêt"><a>Mon prêt</a></li>
<li id="financialmanage"><a>Application d'exigence</a></li>
<li id="myapplication"><a>Ma candidature</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-unlock-alt"></i>Gestion de la sécurité<i class="fa fa-chevron-down"></ i> ;</div>
<ul class="submenu">
<li id="basecomInfo"><a>Informations de base</a></li>
<li id="authenchange"><a>Informations d'authentification</a></li>
<li id="phoneAuth"><a>Authentification par téléphone portable</a></li>
<li id="bankCardAuth"><a>Authentification par carte bancaire</a></li>
<li id="emailAuth"><a>Authentification par e-mail</a></li>
<li id="passwordmodify"><a>Modification du mot de passe</a></li>
<li id="paymentpsdmodify"><a>Mot de passe de paiement</a></li>
<li id="adresse"><a>Adresse de livraison</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-star"></i>Gestion des avis<i class="fa fa-chevron-down"></i> ;/div>
<ul class="submenu">
<li id="usercomments"><a>我的评价</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-bell"></i>消息管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="mymsg"><a>我的消息</a></li>
</ul>
</li>
<!-- 视情况而定 -->
<li>
<div class="link"><i class="fa fa-signal"></i>统计管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="censusmanager"><a>月贸易量</a></li>
<li id="statisticmanager"><a>月订单量</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-credit-card"></i>白条管理<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="oweindex"><a>开通白条</a></li>
<li id="myIous"><a>我的白条</a></li>
<li id="louorderlist"><a>订单列表</a></li>
</ul>
</li>
</ul>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src='js/leftnav.js'></script>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</corps>
<html>
<tête>
<meta charset="UTF-8">
<title>jQuery左侧手风琴菜单代码 </title>
<!-- Icônes -->
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css">
<link rel="stylesheet" href="css/leftnav.css" media="screen" type="text/css">
</tête>
<body style="rembourrage : 100px;">
<div class="account-l fl">
<a class="list-title">账户概览</a>
<ul id="accordéon" class="accordéon">
<li>
<div class="link"><i class="fa fa-leaf"></i>产品管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="shop"><a>查看店铺</a></li>
<li id="publicproducts"><a>发布产品</a></li>
<li id="productlists"><a>查看产品</a></li>
<li id="mysaled"><a>已卖出产品</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-shopping-cart"></i>采购管理<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="publishpurchase"><a>发布采购</a></li>
<li id="postneeds"><a>查看采购</a></li>
<li id="getneeds"><a>已收到的报价单</a></li>
<li id="mypricesheet"><a>我的报价单</a></li>
<li id="concernshop"><a>已关注的店铺</a></li>
<li id="concerngood"><a>已关注的商品</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-pencil-square-o"></i>询盘管理<i class="fa fa-chevron-down"> </i></div>
<ul class="submenu">
<li id="buyerxunpanlist"><a>Demandes reçues</a></li>
<li id="publishrequire"><a>Ma demande</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-file-text"></i>Gestion des commandes<i class="fa fa-chevron-down"></ i> ;</div>
<ul class="submenu">
<li id="ma commande"><a>Ma commande</a></li>
<li id="myrefund"><a>Demande de remboursement</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-globe"></i>Gestion financière<i class="fa fa-chevron-down"></i< ;/div>
<ul class="submenu">
<li id="monprêt"><a>Mon prêt</a></li>
<li id="financialmanage"><a>Application d'exigence</a></li>
<li id="myapplication"><a>Ma candidature</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-unlock-alt"></i>Gestion de la sécurité<i class="fa fa-chevron-down"></ i> ;</div>
<ul class="submenu">
<li id="basecomInfo"><a>Informations de base</a></li>
<li id="authenchange"><a>Informations d'authentification</a></li>
<li id="phoneAuth"><a>Authentification par téléphone portable</a></li>
<li id="bankCardAuth"><a>Authentification par carte bancaire</a></li>
<li id="emailAuth"><a>Authentification par e-mail</a></li>
<li id="passwordmodify"><a>Modification du mot de passe</a></li>
<li id="paymentpsdmodify"><a>Mot de passe de paiement</a></li>
<li id="adresse"><a>Adresse de livraison</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-star"></i>Gestion des avis<i class="fa fa-chevron-down"></i> ;/div>
<ul class="submenu">
<li id="usercomments"><a>我的评价</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-bell"></i>消息管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="mymsg"><a>我的消息</a></li>
</ul>
</li>
<!-- 视情况而定 -->
<li>
<div class="link"><i class="fa fa-signal"></i>统计管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="censusmanager"><a>月贸易量</a></li>
<li id="statisticmanager"><a>月订单量</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-credit-card"></i>白条管理<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="oweindex"><a>开通白条</a></li>
<li id="myIous"><a>我的白条</a></li>
<li id="louorderlist"><a>订单列表</a></li>
</ul>
</li>
</ul>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src='js/leftnav.js'></script>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</corps>
</html>
Les applications CSS3 basées sur CSS3 sont basées sur PHP.
Déclaration de ce site Web

Toutes les ressources de ce site Web sont fournies et publiées par des internautes, ou réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site Web sont uniquement destinées à l’apprentissage et à la référence. Merci de ne pas les utiliser à des fins commerciales, sinon vous serez responsable de toutes les conséquences encourues ! En cas d'infraction, veuillez nous contacter pour la supprimer et la supprimer. Coordonnées : admin@php.cn









![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















