localisation actuelle: Maison > Télécharger > Effets JS > Autres effets spéciaux > Code de la page de sortie de Sina Weibo

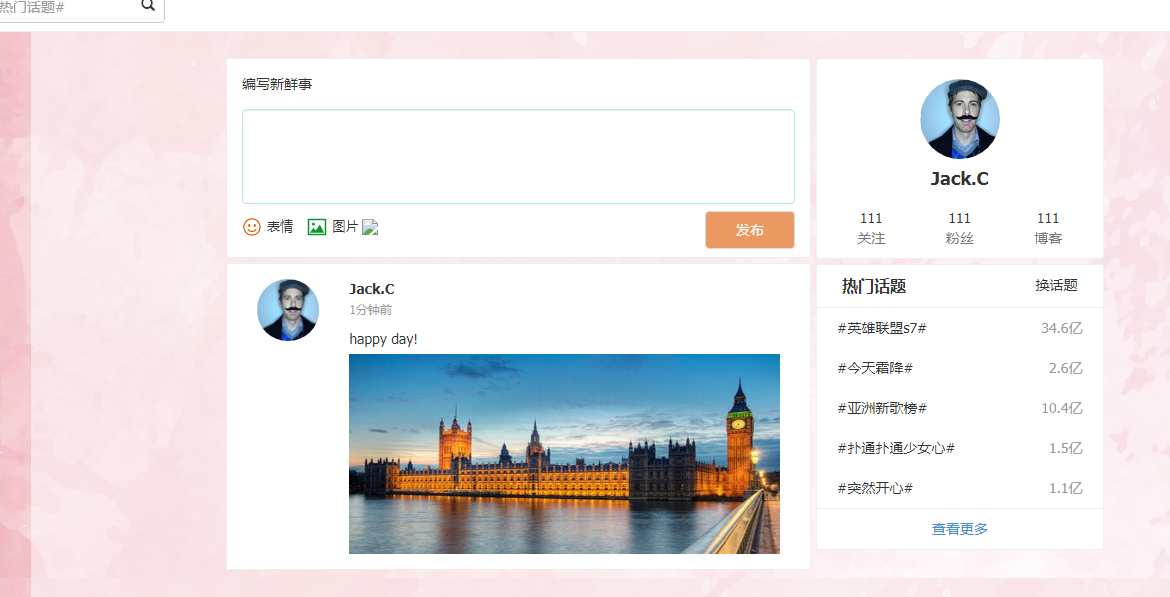
Code de la page de sortie de Sina Weibo
| Classer: Effets JS / Autres effets spéciaux | Temps de libération: 2017-12-22 | visites: 2975 |
| Télécharger: 171 |
Derniers téléchargements
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
Petite Fée des Fleurs Paradis Féérique
Restaurant Histoire mignonne
Exploration de voyage à Shanhe
Amour et producteur
Le cerveau le plus puissant 3
Odd Dust : Damila
Jeune voyage vers l'Ouest 2
24 heuresClassement de lecture
- 1 Comment puis-je implémenter la troncature des points de suspension dans un élément de texte redimensionnable ?
- 2 diskmsg.dll – Qu'est-ce que diskmsg.dll ?
- 3 dialupmanager.dll – Qu'est-ce que dialupmanager.dll ?
- 4 diagrpt.dll – Qu'est-ce que diagrpt.dll ?
- 5 Pourquoi une transition CSS avec facilité d'entrée et de sortie se comporte-t-elle en douceur au survol mais brusquement à la sortie de la souris ?
- 6 dicrhash.dll – Qu'est-ce que dicrhash.dll ?
- 7 Comment injecter des dépendances dans des objets auto-instanciés au printemps ?
- 8 Pourquoi PHP fait-il écho à « 2 » lors de l'ajout et de la concaténation d'entiers ?
- 9 Pourquoi mon application Java utilise-t-elle GMT au lieu du fuseau horaire de mon système d'exploitation et comment puis-je y remédier ?
- 10 Comment envoyer un ping efficace aux URL HTTP en Java : un guide complet
- 11 Pourquoi mon `std::fstream` ne parvient-il pas à créer un fichier ?
- 12 Comment se lier aux classes CSS dans les vues XML UI5 à l'aide de l'attribut « class » ?
- 13 Pourquoi la récupération de panique avec des variables locales ne modifie-t-elle pas les valeurs renvoyées dans Go ?
- 14 digiconf.dll – Qu'est-ce que digiconf.dll ?
- 15 Comment puis-je générer des diagrammes UML à partir de mes classes PHP existantes ?
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 1925 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 2564 2024-03-29
<!DOCTYPE html>
<html>
<tête>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="format-detection" content="telephone=no" />
<title>jQuery新浪微博发布页面代码 </title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
</tête>
<corps>
<nav class="navbar navbar-fixed-top" role="navigation" style="background : #e0620d ;padding-top : 3px;height:50px;">
<div class="container-fluid" style="background: #fff;">
<div class="navbar-header ">
<span class="navbar-brand " href="#">WEIBO</span>
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#my-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</bouton>
</div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="#热门话题#">
<i class="glyphicon glyphicon-search btn_search" ></i>
<!-- <button type="submit" class="btn btn-default">提交</button> --->
</div>
</formulaire>
<div class="collapse navbar-collapse" id="my-navbar-collapse">
<ul class="nav navbar-nav navbar-right" >
<li ><a href="#"><i class="glyphicon glyphicon-user"></i> Jack.C</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
设置 <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
</ul>
</li>
</ul>
</div>
</div>
<hr style="marge : 0;remplissage : 0;couleur :#222;largeur : 100 %">
</nav>
<div class="conteneur conteneur_bg" >
<div class="row">
<div class="col-sm-2"></div>
<div class="col-sm-6 col-xs-12 my_edit" >
<div class="row" id="edit_form" >
<span class="pull-left" style="margin:15px;">编写新鲜事</span>
<span class="tips pull-right" style="margin:15px;"></span>
<form role="form" style="margin-top: 50px;">
<div class="form-group">
<div class="col-sm-12">
<div contentEditable="true" id="content" class="form-control " ></div>
</div>
<div class="col-sm-12" style="margin-top: 12px;">
<span class="emoji" >表情</span>
<span class="pic" >图片 </span>
<envergure>
<input type="file" name="" class="select_Img" style="display : none" >
<img class="preview" src="">
</span>
<div class="myEmoji" >
<ul id="myTab" class="nav nav-tabs">
<li class="active">
<a href="#set" data-toggle="tab">
预设
</a>
</li>
<li><a href="#hot" data-toggle="tab">热门</a></li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="fondu du volet de tabulation actif" id="set">
<div class="emoji_1"></div>
</div>
<div class="tab-pane fade" id="hot">
<div class="emoji_2"></div>
</div>
</div>
</div>
<!-- <span> <input type="file" id="selectImg" value=""></input> </envergure> --->
<button type="bouton" id="envoyer" class="btn btn-default pull-right désactivé">发布</button>
</div>
</div>
</formulaire>
</div>
<div class="row item_msg" >
<div class="col-sm-12 col-xs-12 message" >
<img src="img/icon.png" class="col-sm-2 col-xs-2" style="border-radius : 50%">
<div class="col-sm-10 col-xs-10">
<span style="font-weight: bold;">Jack.C</span>
<br>
<small class="date" style="color:#999">1分钟前</small>
<div class="msg_content">bonne journée !
<img class="mypic" src="img/bg_1.jpg" >
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-3 col-xs-12 part_right" >
<div class="row text-center inform">
<img src="img/icon.png" >
<h4 style="font-weight: bold;">Jack.C</h4>
<div class="col-sm-12 my_inform" >
<div class="col-sm-4 col-xs-4">
<div>111</div>
<div class="sort">关注</div>
</div>
<div class="col-sm-4 col-xs-4">
<div>111</div>
<div class="sort">粉丝</div>
</div>
<div class="col-sm-4 col-xs-4">
<div>111</div>
<div class="sort">博客</div>
</div>
</div>
</div>
<div class="row part_hot" >
<div class="col-sm-12">
<span class="pull-left" style="padding : 10px;font-size:16px;font-weight: bold;">热门话题</span>
<span class="pull-right" style="padding: 10px;">换话题</span>
</div>
<hr style="marge : 0;remplissage : 0;largeur : 100 %">
<div class="col-sm-12 item_hot" >
<span class="pull-left">#英雄联盟s7#</span>
<span class="pull-right item_num">34,6亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#今天霜降#</span>
<span class="pull-right item_num">2.6亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#亚洲新歌榜#</span>
<span class="pull-right item_num">10.4亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#扑通扑通少女心#</span>
<span class="pull-right item_num">1,5亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#突然开心#</span>
<span class="pull-right item_num">1.1亿</span>
</div>
<hr style="marge : 0;remplissage : 0;largeur : 100 %">
<div class="col-sm-12 text-center" style="padding: 10px"><a href="#">查看更多</a></div>
</div>
</div>
</div>
</div>
<script src="js/jquery-3.1.0.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$(fonction(){
$("#content").keyup(function(){
//Détermine la longueur de la chaîne d'entrée
var content_len = $("#content").text().replace(/s/g,"").length;
$(".tips").text("Mots "+content_len+" déjà saisis");
si(content_len==0){
// alerte(contenu);
$(".tips").text("");
$("#send").addClass("disabled");
retourner faux ;
}autre{
$("#send").removeClass("disabled");
}
});
$(".pic").click(function(){
$(".select_Img").click();
})
// fonction confirmer(){
// var r= new FileReader();
// f=$(".select_Img").files[0];
// r.readAsDataURL(f);
// r.onload=fonction(e) {
// $(".preview").src=this.result;
// };
// }
//Cliquez sur le bouton pour envoyer du contenu
$("#envoyer").click(function(){
// var maDate = new Date();
// var min = maDate.getMinutes();
// var temps = min-(min-1);
// //alerte(heure);
var content=$("#content").html();
// Détermine si le format d'image sélectionné est
var imgPath = $(".imgPath").text();
var start = imgPath.lastIndexOf(".");
var postfix = imgPath.substring(start,imgPath.length).toUpperCase();
si(imgPath!=""){
si(postfix!=".PNG"&&postfix!=".JPG"&&postfix!=".GIF"&&postfix!=".JPEG"){
alert("Le format de l'image doit être au format png, gif, jpeg, jpg");
}autre{
$(".item_msg").append("<div class='col-sm-12 col-xs-12 message' > <img src='img/icon.png' class='col-sm- 2 col-xs-2' style='border-radius: 50%'><div class='col-sm-10 col-xs-10'><span style='font-weight: bold; ''>Jack.C</span> <br><small class='date' style='color:#999'>Tout à l'heure</small><div class='msg_content'>" +content+"<img class='mypic' onerror='this.src='img/bg_1.jpg' src='file:///"+imgPath+"' ></div></div> </div>");
}
}autre{
$(".item_msg").append("<div class='col-sm-12 col-xs-12 message' > <img src='img/icon.png' class='col-sm- 2 col-xs-2' style='border-radius: 50%'><div class='col-sm-10 col-xs-10'><span style='font-weight: bold; ''>Jack.C</span> <br><small class='date' style='color:#999'>Tout à l'heure</small><div class='msg_content'>" +contenu+"</div></div></div>");
}
});
//Ajouter le pack d'émoticônes 1
pour (var i = 1; i < 60; i++) {
$(".emoji_1").append("<img src='img/f"+i+".png' style='width:35px;height:35px' >");
}
//Ajouter un package d'émoticônes 2
pour (var i = 1; i < 61; i++) {
$(".emoji_2").append("<img src='img/h"+i+".png' style='width:35px;height:35px' >");
}
$(".emoji").click(function(){
$(".myEmoji").show();
//Cliquez sur un espace vide pour masquer le calque contextuel
$(document).click(function (e) {
if (!$("#edit_form").is(e.target) && $("#edit_form").has(e.target).length === 0) {
$(".myEmoji").hide();
}
});
});
//Ajouter des émoticônes à la zone de saisie
$(".myEmoji img").each(function(){
$(this).click(function(){
var url = $(this)[0].src;
$('#content').append("<img src='"+url+"' style='width:25px;height:25px' >");
$("#send").removeClass("disabled");
})
})
//Zoom avant ou arrière sur l'image d'aperçu
$(".mypic").click(function(){
var oWidth=$(this).width(); //Obtenir la largeur réelle de l'image
var oHeight=$(this).height(); //Obtenir la hauteur réelle de l'image
si($(this).height()!=200){
$(ce).hauteur(200);
}autre{
$(this).height(oHauteur + 200/oLargeur*oHauteur
);
}
})
})
</script>
<div style="text-align:center;margin:50px 0; police:normal 14px/24px 'MicroSoft YaHei';">
</div>
</corps>
</html>










![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















