localisation actuelle: Maison > Télécharger > Effets JS > effets jQuery > Ajout et soustraction de la quantité de produit jQuery et calcul du code de prix total

Ajout et soustraction de la quantité de produit jQuery et calcul du code de prix total
| Classer: Effets JS / effets jQuery | Temps de libération: 2018-01-10 | visites: 1462 |
| Télécharger: 63 |
Derniers téléchargements
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
Petite Fée des Fleurs Paradis Féérique
Restaurant Histoire mignonne
Exploration de voyage à Shanhe
Amour et producteur
Le cerveau le plus puissant 3
Odd Dust : Damila
Jeune voyage vers l'Ouest 2
24 heuresClassement de lecture
- 1 Comment puis-je intégrer Spring Dependency Injection dans mon application JavaFX ?
- 2 dgprpsetup.exe – Qu'est-ce que dgprpsetup.exe ?
- 3 Un conseil sur les performances useState que vous ne connaissiez peut-être pas
- 4 dl70are.dll – Qu'est-ce que dl70are.dll ?
- 5 Tinyint(2) vs Tinyint(1) dans MySQL : quelle est la différence de largeur d'affichage ?
- 6 Comment importer des fichiers CSS dans des fichiers LESS ?
- 7 Comment initialiser un tableau dans Go efficacement sans boucles ?
- 8 Comment remplacer des valeurs dans une colonne DataFrame en fonction d'une condition ?
- 9 Quand utiliser une référence de pointeur ou de valeur pour les champs incorporés dans Go ?
- 10 Comment filtrer un tableau d'objets en fonction d'un tableau de valeurs imbriquées ?
- 11 dkres32.dll – Qu’est-ce que dkres32.dll ?
- 12 Comment std::shared_ptr garantit-il des appels de destructeur appropriés pendant le nettoyage ?
- 13 Comment fusionner des objets JavaScript dans un tableau avec des clés partagées ?
- 14 dismcore.dll – Qu'est-ce que dismcore.dll ?
- 15 Quand utiliser tinyint, smallint, mediumint, bigint et int dans MySQL ?
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 1925 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 2564 2024-03-29
</style>
<div class="p_number">
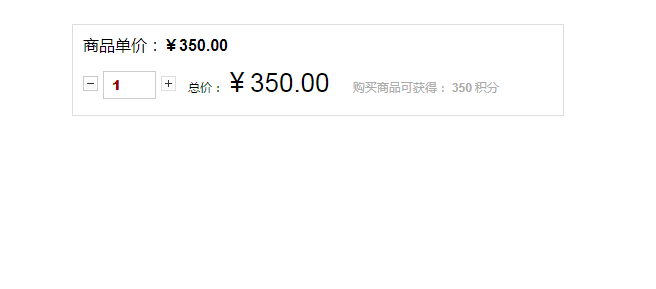
<div style="height:36px;font-size:16px;">Prix unitaire de l'article : <strong id="price_item_1">¥350,00</strong></div>
<div class="f_l add_chose">
<a class="reduce" onClick="setAmount.reduce('#qty_item_1')" href="javascript:void(0)">
-</a>
<input type="text" name="qty_item_1" value="1" id="qty_item_1" onKeyUp="setAmount.modify('#qty_item_1')" class="text" />
<a class="add" onClick="setAmount.add('#qty_item_1')" href="javascript:void(0)">
+</a>
</div>
<div class="f_l acheter">
Prix total :<span class="total-font" id="total_item_1">¥89,00</span>
<input type="hidden" name="total_price" id="total_price" value="" />
<span class="jifen">Achetez des produits pour obtenir : <b id="total_points">18</b>Points</span>
</div>
</div>
Le code jQuery pour ajouter et soustraire des quantités de produits et calculer le prix total est un effet spécial similaire à celui de Taobao Mall qui augmente ou diminue le nombre de produits. Vous pouvez également saisir directement la valeur dans la zone de texte et calculer le prix total comme suit. la quantité change.










![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















