localisation actuelle: Maison > Télécharger > Effets JS > effets jQuery > jQuery CSS3 image de survol code d'animation flip 3D

jQuery CSS3 image de survol code d'animation flip 3D
| Classer: Effets JS / effets jQuery | Temps de libération: 2018-01-16 | visites: 1380 |
| Télécharger: 44 |
Derniers téléchargements
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
Petite Fée des Fleurs Paradis Féérique
Restaurant Histoire mignonne
Exploration de voyage à Shanhe
Amour et producteur
Le cerveau le plus puissant 3
Odd Dust : Damila
Jeune voyage vers l'Ouest 2
24 heuresClassement de lecture
- 1 Fonction Lambda avec GraalVM Native Image - Pièce assurant les démarrages à froid et à chaud en utilisant différents paramètres de mémoire Lambda
- 2 Comment compter les lignes dans une base de données Go ?
- 3 QUEL TRAÎNEMENT...
- 4 Comment transmettre des paramètres aux threads Java ?
- 5 Comment les instructions préparées peuvent-elles améliorer la sécurité de la base de données dans MySQL ?
- 6 Comment décoder []byte sous forme de chaînes dans Go JSON ?
- 7 Dragon Age: The Veilguard – Comment résoudre le casse-tête du domaine Dellamorte
- 8 Comment récupérer des données à partir de tables spécifiées dynamiquement dans des procédures stockées ?
- 9 Comment puis-je regrouper un tableau multidimensionnel selon plusieurs valeurs de colonne et additionner les valeurs d'une autre colonne ?
- 10 Comment insérer et sélectionner des types de géométrie PostGIS avec Gorm et EWKB ?
- 11 Comment créer des URL propres avec .htaccess ?
- 12 Pourquoi l'ajout direct à une tranche d'une carte Go ne fonctionne-t-il pas comme prévu ?
- 13 Que se passe-t-il lorsque vous supprimez une ligne parent dans MySQL ? Comprendre le comportement ON DELETE et les options par défaut.
- 14 dpvacm.dll – Qu'est-ce que dpvacm.dll ?
- 15 Pourquoi est-ce que j'obtiens une « référence non définie à « WinMain » » lorsque j'utilise wWinMain avec MinGW ?
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 1967 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 1780 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 2597 2024-03-29
<link rel="stylesheet" href="css/demo.css">
</tête>
<body><script src="/demos/googlegg.js"></script>
<div class="wrapper">
<ul>
<li>
<div class='picBox'>
<div class='show'>
<image height='180px' width='180px' src='img/pic1.png'></image>
</div>
<div class='hide'>
<h3>
Image1
</h3>
</div>
</div>
</li>
<li>
<div class='picBox'>
<div class='show'>
<image height='180px' width='180px' src='img/pic2.png'></image>
</div>
<div class='hide'>
<h3>
Image2
</h3>
</div>
</div>
</li>
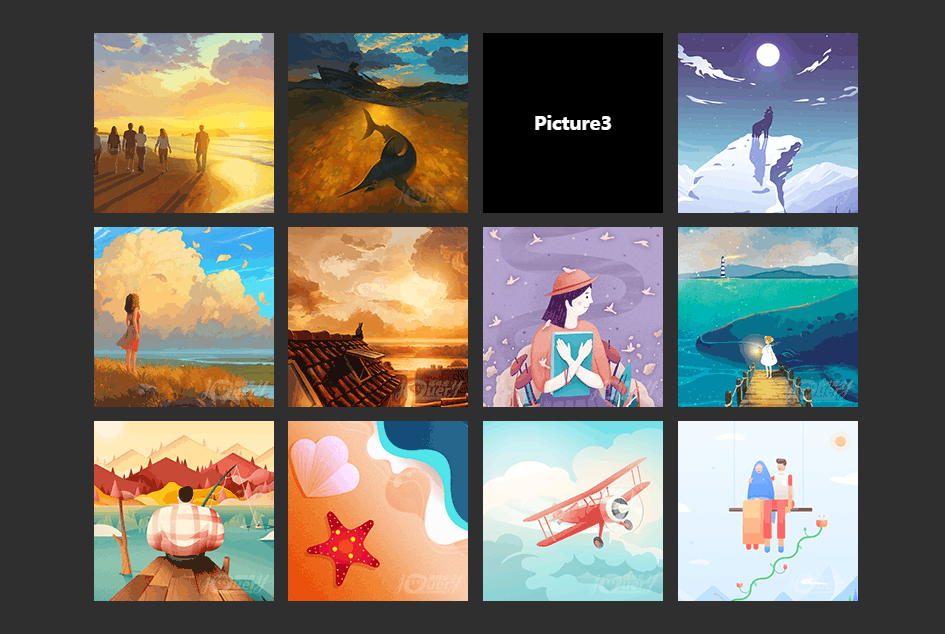
Il s'agit d'un code d'animation de retournement 3D jQuery CSS3 avec la souris. La disposition en grille affiche une liste d'images. La direction du retournement est déterminée par la direction de la souris entrant dans l'image.










![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















