localisation actuelle: Maison > Télécharger > Effets JS > effets spéciaux HTML5 > Code de changement d'onglet d'image HTML5

Code de changement d'onglet d'image HTML5
| Classer: Effets JS / effets spéciaux HTML5 | Temps de libération: 2018-01-24 | visites: 1655 |
| Télécharger: 44 |
Derniers téléchargements
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
Petite Fée des Fleurs Paradis Féérique
Restaurant Histoire mignonne
Exploration de voyage à Shanhe
Amour et producteur
Le cerveau le plus puissant 3
Odd Dust : Damila
Jeune voyage vers l'Ouest 2
24 heuresClassement de lecture
- 1 Comment puis-je intégrer Spring Dependency Injection dans mon application JavaFX ?
- 2 dgprpsetup.exe – Qu'est-ce que dgprpsetup.exe ?
- 3 Un conseil sur les performances useState que vous ne connaissiez peut-être pas
- 4 dl70are.dll – Qu'est-ce que dl70are.dll ?
- 5 Tinyint(2) vs Tinyint(1) dans MySQL : quelle est la différence de largeur d'affichage ?
- 6 Comment importer des fichiers CSS dans des fichiers LESS ?
- 7 Comment initialiser un tableau dans Go efficacement sans boucles ?
- 8 Comment remplacer des valeurs dans une colonne DataFrame en fonction d'une condition ?
- 9 Quand utiliser une référence de pointeur ou de valeur pour les champs incorporés dans Go ?
- 10 Comment filtrer un tableau d'objets en fonction d'un tableau de valeurs imbriquées ?
- 11 dkres32.dll – Qu’est-ce que dkres32.dll ?
- 12 Comment std::shared_ptr garantit-il des appels de destructeur appropriés pendant le nettoyage ?
- 13 Comment fusionner des objets JavaScript dans un tableau avec des clés partagées ?
- 14 dismcore.dll – Qu'est-ce que dismcore.dll ?
- 15 Quand utiliser tinyint, smallint, mediumint, bigint et int dans MySQL ?
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 1925 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 2564 2024-03-29
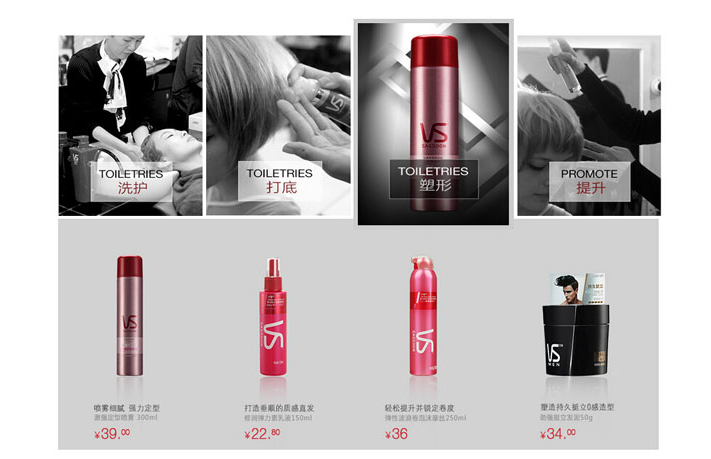
Il s'agit d'un effet spécial permettant de basculer automatiquement l'affichage du produit et de l'image du produit lorsque la souris passe sur l'image, code de changement d'onglet d'image jQuery.
<div class="slide">
<div class="slide_point">
<span class="cur_point point1"><img width="210px" height="280px" src="img/image/2_1.png"></span>
<span class="point2"><img width="200px" height="250px" src="img/image/0_2.png"></span>
<span class="point3"><img width="200px" height="250px" src="img/image/0_3.png"></span>
<span class="point4"><img width="200px" height="250px" src="img/image/0_4.png"></span>
;
<div class="slide_cont">
<ul class="clearfix">
<li>
<img src="img/image/1_1.png" hspace="10" usemap="#s_map_1" ismap="ismap"/>
<map name="s_map_1" class="s_map">
<area class="map_point" shape="rect" coords="10,20,170,300" href="#" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="220,20,390,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="420,20,600,300" href="pageall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</carte>
</li>
<li>
<img src="img/image/1_2.png" hspace="10" usemap="#s_map_2"/>
<map name="s_map_2" class="s_map">
<area class="map_point" shape="rect" coords="10,20,170,300" href="urlall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="300,20,500,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</carte>
</li>
<li>
<img src="img/image/1_3.png" hspace="10" usemap="#s_map_3"/>
<map name="s_map_3" class="s_map">
<area class="map_point" shape="rect" coords="10,20,170,300" href="urlall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="220,20,390,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="420,20,600,300" href="pageall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</carte>
</li>
<li>
<img src="img/image/1_4.png" hspace="10" usemap="#s_map_4"/>
<map name="s_map_4" class="s_map">
<area class="map_point" shape="rect" coords="10,20,170,300" href="urlall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="300,20,500,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</carte>
</li>
</ul>
</div>
</div>










![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















