localisation actuelle: Maison > Télécharger > Effets JS > effets jQuery > Effet d'affichage de commutation d'informations sur la carte tactile du téléphone portable jQuery

Effet d'affichage de commutation d'informations sur la carte tactile du téléphone portable jQuery
| Classer: Effets JS / effets jQuery | Temps de libération: 2018-01-31 | visites: 1088 |
| Télécharger: 28 |
Derniers téléchargements
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
Petite Fée des Fleurs Paradis Féérique
Restaurant Histoire mignonne
Exploration de voyage à Shanhe
Amour et producteur
Le cerveau le plus puissant 3
Odd Dust : Damila
Jeune voyage vers l'Ouest 2
24 heuresClassement de lecture
- 1 Comment puis-je intégrer Spring Dependency Injection dans mon application JavaFX ?
- 2 dgprpsetup.exe – Qu'est-ce que dgprpsetup.exe ?
- 3 Un conseil sur les performances useState que vous ne connaissiez peut-être pas
- 4 dl70are.dll – Qu'est-ce que dl70are.dll ?
- 5 Tinyint(2) vs Tinyint(1) dans MySQL : quelle est la différence de largeur d'affichage ?
- 6 Comment importer des fichiers CSS dans des fichiers LESS ?
- 7 Comment initialiser un tableau dans Go efficacement sans boucles ?
- 8 Comment remplacer des valeurs dans une colonne DataFrame en fonction d'une condition ?
- 9 Quand utiliser une référence de pointeur ou de valeur pour les champs incorporés dans Go ?
- 10 Comment filtrer un tableau d'objets en fonction d'un tableau de valeurs imbriquées ?
- 11 dkres32.dll – Qu’est-ce que dkres32.dll ?
- 12 Comment std::shared_ptr garantit-il des appels de destructeur appropriés pendant le nettoyage ?
- 13 Comment fusionner des objets JavaScript dans un tableau avec des clés partagées ?
- 14 dismcore.dll – Qu'est-ce que dismcore.dll ?
- 15 Quand utiliser tinyint, smallint, mediumint, bigint et int dans MySQL ?
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 1927 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 2564 2024-03-29
<div class="card__full">
<div class="card__full-top">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<chemin d="M16.59 8.59l-4.59 4.58-4.59-4.58-1.41 1.41 6 6 6-6z"/>
<path d="M0 0h24v24h-24z" fill="none"/>
</svg>
<span class="card__full-num"></span>
</div>
<div class="card__full-bottom">
<p class="card__full-handle"></p>
<p class="card__full-info"></p>
</div>
</div>
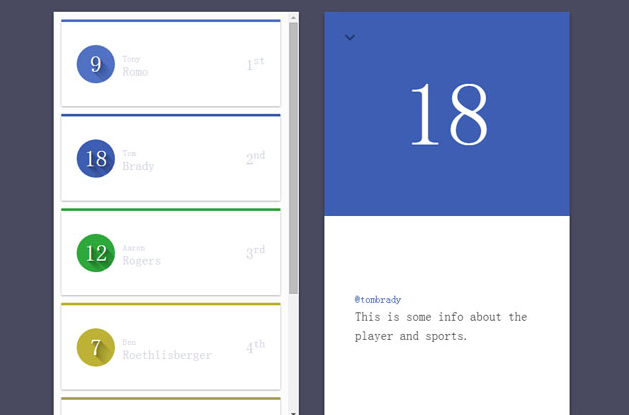
Il s'agit d'un effet de conception d'interface utilisateur de carte d'informations de style Material Design avec des effets d'affichage de commutation d'informations de carte tactile mobile jQuery.










![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















