localisation actuelle: Maison > Télécharger > Effets JS > effets jQuery > jQuery-5 magnifiques effets de sélection de valeur de curseur de glisser

jQuery-5 magnifiques effets de sélection de valeur de curseur de glisser
| Classer: Effets JS / effets jQuery | Temps de libération: 2018-02-01 | visites: 899 |
| Télécharger: 45 |
Derniers téléchargements
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
Petite Fée des Fleurs Paradis Féérique
Restaurant Histoire mignonne
Exploration de voyage à Shanhe
Amour et producteur
Le cerveau le plus puissant 3
Odd Dust : Damila
Jeune voyage vers l'Ouest 2
24 heuresClassement de lecture
- 1 Comment puis-je implémenter la troncature des points de suspension dans un élément de texte redimensionnable ?
- 2 diskmsg.dll – Qu'est-ce que diskmsg.dll ?
- 3 dialupmanager.dll – Qu'est-ce que dialupmanager.dll ?
- 4 diagrpt.dll – Qu'est-ce que diagrpt.dll ?
- 5 Pourquoi une transition CSS avec facilité d'entrée et de sortie se comporte-t-elle en douceur au survol mais brusquement à la sortie de la souris ?
- 6 dicrhash.dll – Qu'est-ce que dicrhash.dll ?
- 7 Comment injecter des dépendances dans des objets auto-instanciés au printemps ?
- 8 Pourquoi PHP fait-il écho à « 2 » lors de l'ajout et de la concaténation d'entiers ?
- 9 Pourquoi mon application Java utilise-t-elle GMT au lieu du fuseau horaire de mon système d'exploitation et comment puis-je y remédier ?
- 10 Comment envoyer un ping efficace aux URL HTTP en Java : un guide complet
- 11 Pourquoi mon `std::fstream` ne parvient-il pas à créer un fichier ?
- 12 Comment se lier aux classes CSS dans les vues XML UI5 à l'aide de l'attribut « class » ?
- 13 Pourquoi la récupération de panique avec des variables locales ne modifie-t-elle pas les valeurs renvoyées dans Go ?
- 14 digiconf.dll – Qu'est-ce que digiconf.dll ?
- 15 Comment puis-je générer des diagrammes UML à partir de mes classes PHP existantes ?
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 1922 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 2562 2024-03-29
<link href="https://cdnjs.cloudflare.com/ajax/libs/normalize/3.0.3/normalize.min.css" rel="stylesheet">
<link href="demo/base.css" rel="stylesheet">
<link href="dist/srs.css" rel="stylesheet">
<script src="dist/jquery.js"></script>
<script src="dist/srs.js"></script>
</tête>
<body><script src="/demos/googlegg.js"></script>
<div class="wrap">
<label for="example-1">Exemple 1</label>
<input id="exemple-1" nom="exemple-1" placeholder="0 - 100" type="numéro" min="0" max="100" step="1" value="50" data -color="#6324B5" class="srs">
<label for="example-2">Exemple 2</label>
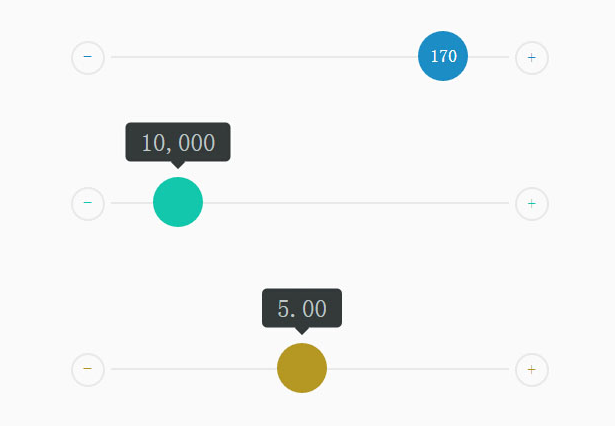
<input id="exemple-2" nom="exemple-2" placeholder="50 - 500" type="numéro" min="50" max="200" step="10" value="170" données -color="#1C8EC5" class="srs">
<label for="example-3">Exemple 3</label>
<input id="exemple-3" nom="exemple-3" placeholder="1 000 - 100 000" type="numéro" min="1 000" max="100 000" step="1 000" value="10 000" données -color="#12C7AC" class="srs">
<label for="example-4">Exemple 4</label>
<input id="exemple-4" nom="exemple-4" placeholder="0 - 10" type="numéro" min="0" max="10" step="0.05" value="5" data -decimals="2" data-color="#B59824" class="srs">
<label for="example-5">Exemple 5</label>
<input id="exemple-5" nom="exemple-5" placeholder="0 - 2 000" type="numéro" min="0" max="2 000" step="100" value="0" data -color="#B53A24" class="srs">
</div>
5款漂亮的jQuery滑块选值特效,支持设置滑动控制柄颜色,拖动滑块选取最大范围值,最小范围值,默认值,步长等参数。










![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















