localisation actuelle: Maison > Télécharger > Effets JS > effets jQuery > jQuery cliquez sur le bouton pop-up de la fenêtre de dialogue plug-in d'invite

jQuery cliquez sur le bouton pop-up de la fenêtre de dialogue plug-in d'invite
| Classer: Effets JS / effets jQuery | Temps de libération: 2018-02-12 | visites: 2150 |
| Télécharger: 79 |
Derniers téléchargements
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
Petite Fée des Fleurs Paradis Féérique
Restaurant Histoire mignonne
Exploration de voyage à Shanhe
Amour et producteur
Le cerveau le plus puissant 3
Odd Dust : Damila
Jeune voyage vers l'Ouest 2
24 heuresClassement de lecture
- 1 Comment puis-je implémenter la troncature des points de suspension dans un élément de texte redimensionnable ?
- 2 diskmsg.dll – Qu'est-ce que diskmsg.dll ?
- 3 dialupmanager.dll – Qu'est-ce que dialupmanager.dll ?
- 4 diagrpt.dll – Qu'est-ce que diagrpt.dll ?
- 5 Pourquoi une transition CSS avec facilité d'entrée et de sortie se comporte-t-elle en douceur au survol mais brusquement à la sortie de la souris ?
- 6 dicrhash.dll – Qu'est-ce que dicrhash.dll ?
- 7 Comment injecter des dépendances dans des objets auto-instanciés au printemps ?
- 8 Pourquoi PHP fait-il écho à « 2 » lors de l'ajout et de la concaténation d'entiers ?
- 9 Pourquoi mon application Java utilise-t-elle GMT au lieu du fuseau horaire de mon système d'exploitation et comment puis-je y remédier ?
- 10 Comment envoyer un ping efficace aux URL HTTP en Java : un guide complet
- 11 Pourquoi mon `std::fstream` ne parvient-il pas à créer un fichier ?
- 12 Comment se lier aux classes CSS dans les vues XML UI5 à l'aide de l'attribut « class » ?
- 13 Pourquoi la récupération de panique avec des variables locales ne modifie-t-elle pas les valeurs renvoyées dans Go ?
- 14 digiconf.dll – Qu'est-ce que digiconf.dll ?
- 15 Comment puis-je générer des diagrammes UML à partir de mes classes PHP existantes ?
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 1923 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 2563 2024-03-29
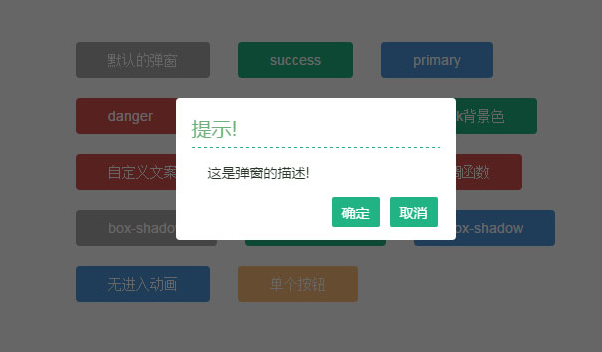
Plug-in contextuel de la fenêtre de dialogue de confirmation jQuery, cliquez sur le bouton pour faire apparaître une boîte de dialogue invitant à la confirmation, à l'annulation et à d'autres codes d'opération.
<div class="div-testDialog">
<button class="dw-btn has-hover désactivé input-reverse-tofull" onClick="javascript:$('body').dailog({type:'defalut'})">Fenêtre contextuelle par défaut< /bouton>
<button class="dw-btn btn-success has-hover" onClick="javascript:$('body').dailog({type:'success'})">success</button>
<button class="dw-btn btn-primary has-hover" onClick="javascript:$('body').dailog({type:'primary'})">primary</button>
<button class="dw-btn btn-danger has-hover" onClick="javascript:$('body').dailog({type:'danger'})">danger</button>
<button class="dw-btn btn-warning has-hover" onClick="javascript:$('body').dailog({type:'warning'})">warning</button>
<button class="dw-btn btn-success has-hover" onClick="javascript:$('body').dailog({type:'success',maskBg:'rgba(88,11,22,0.5) '})">Peut définir la couleur d'arrière-plan du masque</bouton>
<button class="dw-btn btn-danger has-hover" onClick="javascript:$('body').dailog({type:'danger',title:'Choqué!!!.',description:' NOUS avons battu SKT en phase de groupes. Lu Xiye m'a tué deux fois en solo, ce qui m'a brisé le cœur !'})">Titre de rédaction personnalisé, description</bouton>
<button class="dw-btn btn-danger has-hover" onClick="javascript:$('body').dailog({type:'danger',title:'Error.',description:'J'ai entendu hier NOUS avons vaincu SKT tardivement !!! Savez-vous que NOUS avons vaincu SKT tardivement ?',isInput:true},function(ret) {if(ret.index===0){alert('Vous cliquez sur is le bouton '+ret.index+', statut : '+ret.input.status+' ; la valeur d'entrée est : '+ret.input.value)};})">Fonction de rappel après clic< /button>
<button class="dw-btn has-hover désactivé input-reverse-tofull" onClick="javascript:$('body').dailog({type:'defalut',showBoxShadow:true})">box- ombre</bouton>
<button class="dw-btn btn-success has-hover" onClick="javascript:$('body').dailog({type:'success',showBoxShadow:true,maskBg:'#fff'})" >box-shadow</button>
<button class="dw-btn btn-primary has-hover" onClick="javascript:$('body').dailog({type:'primary',showBoxShadow:true,maskBg:'#fff'})" >box-shadow</button>
<button class="dw-btn btn-primary has-hover" onClick="javascript:$('body').dailog({type:'primary',showBoxShadow:true,animateStyle:'none'})"> ;Aucune animation d'entrée</bouton>
<button class="dw-btn btn-warning has-hover" onClick="javascript:$('body').dailog({type:'warning',showBoxShadow:true,animateStyle:'none',bottons:[ 'OK'], description : 'Peut-être qu'il y a quelque chose qui ne va pas !'})">Bouton unique</bouton>
</div>










![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















