localisation actuelle: Maison > Télécharger > Effets JS > effets jQuery > Effets spéciaux d'animation de texte d'ombre tridimensionnelle CSS3 SVG 3D

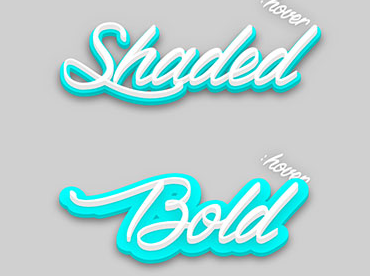
Effets spéciaux d'animation de texte d'ombre tridimensionnelle CSS3 SVG 3D
| Classer: Effets JS / effets jQuery | Temps de libération: 2018-02-23 | visites: 1539 |
| Télécharger: 19 |
Derniers téléchargements
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
Petite Fée des Fleurs Paradis Féérique
Restaurant Histoire mignonne
Exploration de voyage à Shanhe
Amour et producteur
Le cerveau le plus puissant 3
Odd Dust : Damila
Jeune voyage vers l'Ouest 2
24 heuresClassement de lecture
- 1 Comment puis-je implémenter la troncature des points de suspension dans un élément de texte redimensionnable ?
- 2 diskmsg.dll – Qu'est-ce que diskmsg.dll ?
- 3 dialupmanager.dll – Qu'est-ce que dialupmanager.dll ?
- 4 diagrpt.dll – Qu'est-ce que diagrpt.dll ?
- 5 Pourquoi une transition CSS avec facilité d'entrée et de sortie se comporte-t-elle en douceur au survol mais brusquement à la sortie de la souris ?
- 6 dicrhash.dll – Qu'est-ce que dicrhash.dll ?
- 7 Comment injecter des dépendances dans des objets auto-instanciés au printemps ?
- 8 Pourquoi PHP fait-il écho à « 2 » lors de l'ajout et de la concaténation d'entiers ?
- 9 Pourquoi mon application Java utilise-t-elle GMT au lieu du fuseau horaire de mon système d'exploitation et comment puis-je y remédier ?
- 10 Comment envoyer un ping efficace aux URL HTTP en Java : un guide complet
- 11 Pourquoi mon `std::fstream` ne parvient-il pas à créer un fichier ?
- 12 Comment se lier aux classes CSS dans les vues XML UI5 à l'aide de l'attribut « class » ?
- 13 Pourquoi la récupération de panique avec des variables locales ne modifie-t-elle pas les valeurs renvoyées dans Go ?
- 14 digiconf.dll – Qu'est-ce que digiconf.dll ?
- 15 Comment puis-je générer des diagrammes UML à partir de mes classes PHP existantes ?
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 1924 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 2564 2024-03-29
Un effet d'animation de bouton d'interrupteur d'éclairage tridimensionnel CSS3 implémenté via le style de case à cocher personnalisé CSS3. La commutation de l'interrupteur peut changer la couleur d'arrière-plan de la page, simulant ainsi l'allumage et l'extinction de la lumière.
<defs>
<id du filtre="drop-stroke-shadow">
<fegaussianblur in="SourceAlpha" stddeviation="10"></fegaussianblur>
</filtre>
<id du symbole="AVC">
<text x="50%" y="67%" fill="none" Stroke-width=".035em" Stroke-linecap="round" Stroke-linejoin="round" paint-order="Stroke Fill" text-anchor="middle">Shaded</text>
</symbole>
<id du symbole="fill">
<text x="50%" y="60%" text-anchor="middle">Shaded</text>
</symbole>
</defs>
<g class="svg-text__shaded__Stroke" Stroke="#00cccc">
<utilisez y="5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#Stroke" opacity="0.5" filter="url(#drop-Stroke -shadow)"></use>
<use y="3%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#Stroke"></use>
<use y="2%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#Stroke"></use>
<use y="1%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#Stroke"></use>
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#Stroke" Stroke="cyan"></use>
</g>
<g fill="#e6e6e6">
<use class="svg-text__shaded" y="7%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="6,5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="6%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="5,5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="4,5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="4%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill"></use>
<use y="3,5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill" fill="white"></use>
</g>










![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















