localisation actuelle: Maison > Télécharger > Effets JS > effets jQuery > Code du formulaire de message rapide d'intention jQuery

Code du formulaire de message rapide d'intention jQuery
| Classer: Effets JS / effets jQuery | Temps de libération: 2018-03-02 | visites: 1487 |
| Télécharger: 37 |
Derniers téléchargements
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
Petite Fée des Fleurs Paradis Féérique
Restaurant Histoire mignonne
Exploration de voyage à Shanhe
Amour et producteur
Le cerveau le plus puissant 3
Odd Dust : Damila
Jeune voyage vers l'Ouest 2
24 heuresClassement de lecture
- 1 Comment empêcher la coupure des étiquettes dans les tracés Matplotlib ?
- 2 Comment trier un champ de tableau intégré dans MongoDB ?
- 3 Movavi Video Editor Cracké
- 4 Dynamics.exe – Qu’est-ce que Dynamics.exe ?
- 5 Comment attendre simultanément les fonctions de rappel asynchrones ?
- 6 Quel est le but de `` dans Backbone.js ?
- 7 Comment obtenir la fonctionnalité DISTINCT ON de Postgresql dans MySQL ?
- 8 Comment échapper le caractère deux-points dans les requêtes JPA pour les variables utilisateur MySQL ?
- 9 Comment récupérer la ligne initiale de chaque groupe dans un DataFrame Pandas ?
- 10 Comment corriger l'erreur « EPERM : opération non autorisée » lors de la définition du préfixe npm sous Windows ?
- 11 dwrcc.exe – Qu'est-ce que dwrcc.exe ?
- 12 Comment déterminer avec précision des carrés parfaits sans erreurs de virgule flottante ?
- 13 Pourquoi « navigateur », « fenêtre » et « document » ne sont-ils pas définis dans mon application Nuxt ?
- 14 dxinput3.dll – Qu’est-ce que dxinput3.dll ?
- 15 Pourquoi Android Studio renvoie-t-il l'erreur « getSlotFromBufferLocked : tampon inconnu » lors de l'inscription sur Marshmallow ?
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 2000 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 1803 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 2616 2024-03-29
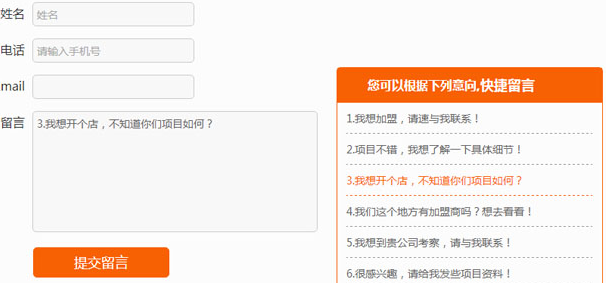
Le code du formulaire de message rapide d'intention jQuery est un code de formulaire de message adapté à la page Contactez-nous du site Web.
<div class="quick_liuyan_con">
<div class="item">
<span><b class="star">*</b>Nom</span>
<div class="item-right">
<input type="text" class="v-ipt" value="" name="xingming" placeholder="Nom">
</div>
<div style="clear : les deux"></div>
</div>
<div class="item">
<span><b class="star">*</b>Téléphone</span>
<div class="item-right">
<input type="text" value="" name="dianhua" maxlength="11" placeholder="Veuillez entrer votre numéro de téléphone portable">
</div>
<div style="clear : les deux"></div>
</div>
<div class="item">
<span>QQ/E-mail</span>
<div class="item-right">
<input type="text" value="" name="email" id="email">
</div>
<div style="clear : les deux"></div>
</div>
<div class="item">
<span>Message</span>
<div class="item-right">
<textarea name="neirong" id="Message" class="Message" cols="30" rows="10"></textarea>
</div>
<div style="clear : les deux"></div>
</div>
<div class="item">
<input name="url" value="" id='burl' type="hidden">
<input type="submit" class="btn-mesSubmit" id="imgBtnUp1" value="Soumettre le message">
</div>
</div>










![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















