localisation actuelle: Maison > Télécharger > Effets JS > effets spéciaux HTML5 > Code du tableau des statistiques de consommation de l'histogramme CanvasJS

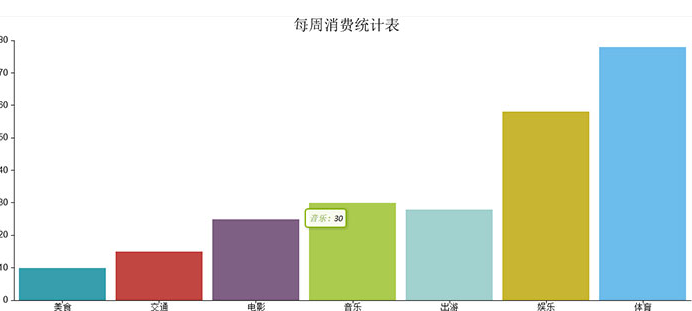
Code du tableau des statistiques de consommation de l'histogramme CanvasJS
| Classer: Effets JS / effets spéciaux HTML5 | Temps de libération: 2018-05-07 | visites: 1785 |
| Télécharger: 130 |
Derniers téléchargements
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
Petite Fée des Fleurs Paradis Féérique
Restaurant Histoire mignonne
Exploration de voyage à Shanhe
Amour et producteur
Le cerveau le plus puissant 3
Odd Dust : Damila
Jeune voyage vers l'Ouest 2
24 heuresClassement de lecture
- 1 Comment puis-je intégrer Spring Dependency Injection dans mon application JavaFX ?
- 2 dgprpsetup.exe – Qu'est-ce que dgprpsetup.exe ?
- 3 Un conseil sur les performances useState que vous ne connaissiez peut-être pas
- 4 dl70are.dll – Qu'est-ce que dl70are.dll ?
- 5 Tinyint(2) vs Tinyint(1) dans MySQL : quelle est la différence de largeur d'affichage ?
- 6 Comment importer des fichiers CSS dans des fichiers LESS ?
- 7 Comment initialiser un tableau dans Go efficacement sans boucles ?
- 8 Comment remplacer des valeurs dans une colonne DataFrame en fonction d'une condition ?
- 9 Quand utiliser une référence de pointeur ou de valeur pour les champs incorporés dans Go ?
- 10 Comment filtrer un tableau d'objets en fonction d'un tableau de valeurs imbriquées ?
- 11 dkres32.dll – Qu’est-ce que dkres32.dll ?
- 12 Comment std::shared_ptr garantit-il des appels de destructeur appropriés pendant le nettoyage ?
- 13 Comment fusionner des objets JavaScript dans un tableau avec des clés partagées ?
- 14 dismcore.dll – Qu'est-ce que dismcore.dll ?
- 15 Quand utiliser tinyint, smallint, mediumint, bigint et int dans MySQL ?
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 1926 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 2564 2024-03-29
Par exemple :
lien rel="stylesheet" href="css/mdui.css" />
<link rel="stylesheet" href="css/app.css" />
</tête>
<corps>
<en-tête>
<a class="backprev" href="javascript:history.back(-1);">
<i class="mdui-icon materials-icons"></i>
</a>
<div class="head-middle">列表页</div>
<div class="tête-droite">
<button class="mdui-btn app-btn" mdui-drawer="{target : '#left-drawer'}"><i class="mdui-icon materials-icons"> </i></bouton>
<div class="mdui-tiroir mdui-tiroir-droit mdui-tiroir-fermer" id="tiroir-gauche">
<ul class="mdui-list app-slide-menu app-collapse-menu" mdui-collapse="{accordion: true}">
<li class="mdui-list-item mdui-ripple app-list-home ">
<a href="#" class="app-list-item-link mdui-text-left ">
<div class="mdui-list-item-content">
<i class="mdui-list-item-icon mdui-icon matériel-icônes">
</i>
</div>
</a>
</li>










![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















