localisation actuelle: Maison > Télécharger > Effets JS > effets jQuery > Sélection de liens à trois niveaux de province et de ville dans la liste déroulante jQuery

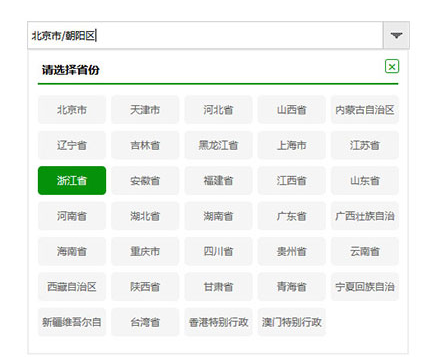
Sélection de liens à trois niveaux de province et de ville dans la liste déroulante jQuery
| Classer: Effets JS / effets jQuery | Temps de libération: 2018-05-10 | visites: 1804 |
| Télécharger: 115 |
Derniers téléchargements
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
Petite Fée des Fleurs Paradis Féérique
Restaurant Histoire mignonne
Exploration de voyage à Shanhe
Amour et producteur
Le cerveau le plus puissant 3
Odd Dust : Damila
Jeune voyage vers l'Ouest 2
24 heuresClassement de lecture
- 1 Comment puis-je implémenter la troncature des points de suspension dans un élément de texte redimensionnable ?
- 2 diskmsg.dll – Qu'est-ce que diskmsg.dll ?
- 3 dialupmanager.dll – Qu'est-ce que dialupmanager.dll ?
- 4 diagrpt.dll – Qu'est-ce que diagrpt.dll ?
- 5 Pourquoi une transition CSS avec facilité d'entrée et de sortie se comporte-t-elle en douceur au survol mais brusquement à la sortie de la souris ?
- 6 dicrhash.dll – Qu'est-ce que dicrhash.dll ?
- 7 Comment injecter des dépendances dans des objets auto-instanciés au printemps ?
- 8 Pourquoi PHP fait-il écho à « 2 » lors de l'ajout et de la concaténation d'entiers ?
- 9 Pourquoi mon application Java utilise-t-elle GMT au lieu du fuseau horaire de mon système d'exploitation et comment puis-je y remédier ?
- 10 Comment envoyer un ping efficace aux URL HTTP en Java : un guide complet
- 11 Pourquoi mon `std::fstream` ne parvient-il pas à créer un fichier ?
- 12 Comment se lier aux classes CSS dans les vues XML UI5 à l'aide de l'attribut « class » ?
- 13 Pourquoi la récupération de panique avec des variables locales ne modifie-t-elle pas les valeurs renvoyées dans Go ?
- 14 digiconf.dll – Qu'est-ce que digiconf.dll ?
- 15 Comment puis-je générer des diagrammes UML à partir de mes classes PHP existantes ?
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 1923 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 2563 2024-03-29
Description du produit :
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/Popt.js"></script>
<script type="text/javascript" src="js/city.json.js"></script>
<script type="text/javascript" src="js/citySet.js"></script>
<style type="text/css">
* { -ms-word-wrap : mot de rupture ; retour à la ligne : coupure de mot ; }
html { -webkit-text-size-adjust : aucun ; ajustement de la taille du texte : aucun ; }
html, corps {hauteur : 99 % ; largeur : 99 % ; }
.wrap{width:464px;height:34px;margin:20px auto;border:0;position:relative;}
.input{position:absolute;top:0;left:0;width:457px;margin:0;padding-left:5px;height:30px;line-height:30px;font-size:12px;border:1px solid # c9cacb;}
s{position:absolute;top:1px;right:0;width:32px;height:32px;background:url("img/arrow.png") sans répétition;}
._citys { largeur : 450 px ; affichage : bloc en ligne ; bordure : 2px solide #eee ; remplissage : 5 px ; position : relative ; }
._citys span { couleur : #05920a ; hauteur : 15px ; largeur : 15px ; hauteur de ligne : 15 px ; alignement du texte : centre ; rayon de bordure : 3 px ; position : absolue ; à droite : 10px ; haut : 10px ; bordure : 1px solide #05920a ; curseur : pointeur ; }
._citys0 { largeur : 95 % ; hauteur : 34px ; hauteur de ligne : 34 px ; affichage : bloc en ligne ; bordure inférieure : 2px solide #05920a ; remplissage : 0px 5px ; taille de police : 14 px ; poids de la police : gras ; marge gauche : 6 px ; }
._citys0 li { display: inline-block; hauteur de ligne : 34 px ; taille de police : 15 px ; couleur : #888 ; largeur : 80 px ; alignement du texte : centre ; curseur : pointeur ; }
._citys1 { largeur : 100 % ; affichage : bloc en ligne ; remplissage : 10px 0 ; }
._citys1 une { largeur : 83px ; hauteur : 35px ; affichage : bloc en ligne ; couleur d'arrière-plan : #f5f5f5 ; couleur : #666 ; marge gauche : 6 px ; marge supérieure : 3 px ; hauteur de ligne : 35 px ; alignement du texte : centre ; curseur : pointeur ; taille de police : 12 px ; rayon de bordure : 5 px ; débordement caché; }
._citys1 a:hover { couleur: #fff; couleur d'arrière-plan : #05920a ; }
.AreaS { couleur d'arrière-plan : #05920a !important ; couleur : #fff !important; }










![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















