localisation actuelle: Maison > Télécharger > Effets JS > effets jQuery > jQuery personnalisé embellir le style de case à cocher

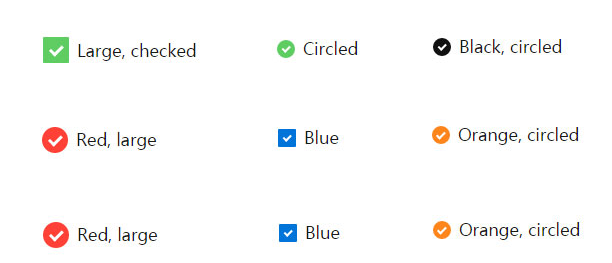
jQuery personnalisé embellir le style de case à cocher
| Classer: Effets JS / effets jQuery | Temps de libération: 2018-05-10 | visites: 1276 |
| Télécharger: 43 |
Derniers téléchargements
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
Petite Fée des Fleurs Paradis Féérique
Restaurant Histoire mignonne
Exploration de voyage à Shanhe
Amour et producteur
Le cerveau le plus puissant 3
Odd Dust : Damila
Jeune voyage vers l'Ouest 2
24 heuresClassement de lecture
- 1 Comment étendre et remplacer les modèles d'administration Django sans les remplacer ?
- 2 Comment combiner deux tableaux en JavaScript ?
- 3 dynexwcui.exe – Qu'est-ce que dynexwcui.exe ?
- 4 Comment remplacer les styles dans un élément Shadow-Root ?
- 5 Comment créer un tableau croisé dynamique dans MySQL avec des ID utilisateur entiers ?
- 6 dtvimpex.dll – Qu'est-ce que dtvimpex.dll ?
- 7 Pourquoi l'erreur « go module @latest found but not contain package » se produit-elle lors de l'utilisation de github.com/mkideal/cli ?
- 8 Pourquoi les expressions Lambda ne parviennent-elles parfois pas à transmettre les paramètres corrects lors de la connexion des emplacements dans PyQt ?
- 9 Comment créer dynamiquement des animations CSS @-keyframes basées sur les réponses du serveur ?
- 10 Comment sélectionner une étiquette avec un attribut « for » spécifique en CSS ?
- 11 Pourquoi ne puis-je pas attribuer à un champ Struct dans une carte ?
- 12 Comment récupérer la valeur d’un bouton soumis dans un formulaire comportant plusieurs boutons ?
- 13 Quand devriez-vous utiliser des getters/setters au lieu de membres de données publiques ?
- 14 Qui exécute mon script PHP ?
- 15 Pourquoi est-ce que je reçois « Erreur SMTP : Impossible d'authentifier » lors de l'envoi d'e-mails avec PHPMailer ?
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 2011 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 1812 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 2626 2024-03-29
Description du produit :
<title>jQuery自定义美化复选框case à cocher样式</title>
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<link rel="stylesheet" href="css/highlight-9.5.0.min.css">
<link rel="stylesheet" href="dist/css/checkbix.min.css">
<link rel="stylesheet" href="demo/demo.css">
</tête>
<body><script src="/demos/googlegg.js"></script>
<div class="content">
<h3>Par défaut</h3>
<input id="mycheckbox" type="checkbox" class="checkbix" data-text="Checkbix">
<pre><code class="html">
<input id="mycheckbox" type="checkbox" class="checkbix" data-text="Checkbix">
</code></pre>
<h3>Taille</h3>
<input id="mycheckbox2" type="checkbox" class="checkbix" data-text="Grand, coché" data-size="large" coché>
<pre><code class="html">
<input id="myothercheckbox" type="checkbox" class="checkbix" data-text="Checkbix. Grand, vérifié" data-size="large" vérifié>
</code></pre>










![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















