localisation actuelle: Maison > Télécharger > Effets JS > effets spéciaux HTML5 > Effets spéciaux d'animation de transition de clic de bouton C3

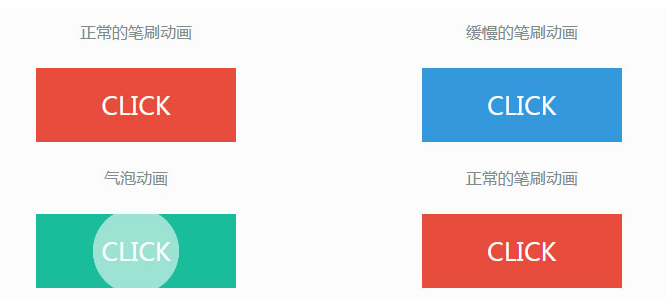
Effets spéciaux d'animation de transition de clic de bouton C3
| Classer: Effets JS / effets spéciaux HTML5 | Temps de libération: 2018-05-28 | visites: 1546 |
| Télécharger: 69 |
Derniers téléchargements
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
Petite Fée des Fleurs Paradis Féérique
Restaurant Histoire mignonne
Exploration de voyage à Shanhe
Amour et producteur
Le cerveau le plus puissant 3
Odd Dust : Damila
Jeune voyage vers l'Ouest 2
24 heuresClassement de lecture
- 1 Pourquoi est-ce que j'obtiens une erreur 404 lors de l'insertion d'images dans mon blog Hugo ?
- 2 dsetup16.dll – Qu’est-ce que dsetup16.dll ?
- 3 dtrsve.dll – Qu'est-ce que dtrsve.dll ?
- 4 dxcodex.ocx – Qu'est-ce que dxcodex.ocx ?
- 5 std::shared_ptr est-il Thread-Safe lors de la modification d'objets partagés ?
- 6 dsbho_02.dll – Qu’est-ce que dsbho_02.dll ?
- 7 Stratégies pour réduire le temps de démarrage et l'empreinte mémoire de votre application Java jusqu'à
- 8 Pourquoi la création de mon événement MySQL échoue-t-elle avec le message « Vous avez une erreur dans votre syntaxe SQL » ?
- 9 Pourquoi mon fichier Sass génère-t-il une erreur « CSS invalide : expression attendue » ?
- 10 Pourquoi mon ne rétrécit-il pas comme prévu ? Il semble avoir un problème de min-width: min-content non amovible.
- 11 dwin0008.dll – Qu’est-ce que dwin0008.dll ?
- 12 Quelles sont les principales différences entre les classes imbriquées statiques et non statiques en Java ?
- 13 Le prix de X Empire a grimpé jusqu'au nouvel ATH : voici ce que vous devez savoir
- 14 dwpp.dll – Qu'est-ce que dwpp.dll ?
- 15 Pourquoi le type de retour de ma méthode d'interface Go provoque-t-il une erreur de compilation ?
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 2000 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 1803 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 2616 2024-03-29
segment de code :
<div class="col-half">
<h4> Animation : directions gauche et droite </h4>
<p>Animation des vagues d'eau</p>
<div class="btn wave left">Cliquez</div>
<p>Animation de pinceau lente</p>
<div class="btn demi-course gauche">Cliquez</div>
<p>Animation normale du pinceau </p>
<div class="btn trait gauche">Cliquez</div>
<p>Animation de bulles</p>
<div class="btn bulle gauche">Cliquez</div>
</div>
<div class="col-half">
<h4> Animation : directions droite et gauche</h4>
<p>Animation des vagues d'eau</p>
<div class="btn wave right">Cliquez</div>
<p>Animation de pinceau lente</p>
<div class="btn demi-course à droite">Cliquez</div>
<p>Animation normale du pinceau</p>
<div class="btn trait droit">Cliquez</div>
</div>










![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















