 Effets spéciaux JS
Effets spéciaux JS
 diapositive de mise au point
diapositive de mise au point
 jQuery modifie la commutation de couleur d'arrière-plan de la page Web
jQuery modifie la commutation de couleur d'arrière-plan de la page Web
jQuery modifie la commutation de couleur d'arrière-plan de la page Web

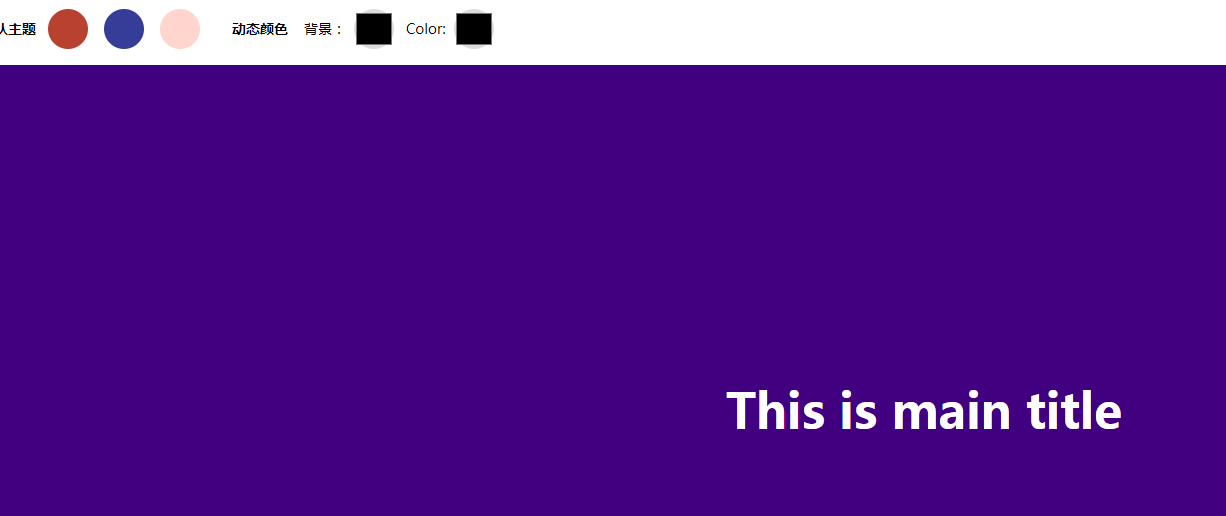
Il s'agit d'un plug-in de sélection de couleurs écrit sur la base de jQuery qui peut modifier la couleur de l'arrière-plan et de la police. Cliquez sur l'arrière-plan et la couleur pour les modifier. Utilisé pour personnaliser la couleur de la peau du site Web.
Il s'agit d'un plug-in de sélection de couleurs écrit sur jQuery qui peut modifier la couleur de l'arrière-plan et de la police. Cliquez sur l'arrière-plan et la couleur pour les modifier. Utilisé pour personnaliser la couleur de la peau du site Web.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Ajouter la couleur d'arrière-plan à la zone de texte jquery
Ajouter la couleur d'arrière-plan à la zone de texte jquery
28 May 2023
Ces dernières années, avec la mise à niveau progressive de la technologie de développement Web, jQuery est devenu l'un des outils indispensables au développement Web. Dans jQuery, la zone de texte est l'un des composants d'interface utilisateur fréquemment utilisés. Lors de la création d’une zone de texte utile, la définition de la couleur d’arrière-plan est également un élément très important. Examinons de plus près comment utiliser jQuery pour augmenter la couleur d'arrière-plan d'une zone de texte. Tout d’abord, nous devons comprendre quelques bases. En HTML, les zones de texte sont représentées par des éléments de zone de saisie (<input type="text">
 Comment changer la couleur d'arrière-plan de la page Web du navigateur uc Comment changer la couleur d'arrière-plan de la page Web du navigateur uc
Comment changer la couleur d'arrière-plan de la page Web du navigateur uc Comment changer la couleur d'arrière-plan de la page Web du navigateur uc
25 Jun 2024
Comment ajuster la couleur d'arrière-plan de la page Web d'UC Browser ? Sur UC Browser, vous pouvez non seulement modifier l'apparence du navigateur, mais également ajuster la couleur d'arrière-plan de la page Web. De nombreux amis ne savent toujours pas comment ajuster la couleur d'arrière-plan de la page Web d'UC Browser. Voici un résumé de la façon d'ajuster la couleur d'arrière-plan de la page Web d'UC Browser. Comment ajuster la couleur d'arrière-plan des pages Web d'UC Browser 1. Dans la première étape, veuillez trouver l'icône [UC Browser] sur votre téléphone mobile et cliquez pour accéder à l'interface principale. 2. La deuxième étape, ensuite, nous devons sélectionner le bouton de menu [trois] ci-dessous. 3. Dans la troisième étape, comme indiqué sur l'image, veuillez sélectionner l'élément [Paramètres] dans le coin inférieur gauche de l'écran. 4. Dans la quatrième étape, nous devons sélectionner [Réglage de la police] sur l'écran. 5. cinquième
 Comment modifier la couleur d'arrière-plan de la page dans l'éditeur pycharm Comment modifier la couleur d'arrière-plan de la page dans l'éditeur pycharm
Comment modifier la couleur d'arrière-plan de la page dans l'éditeur pycharm Comment modifier la couleur d'arrière-plan de la page dans l'éditeur pycharm
05 Aug 2024
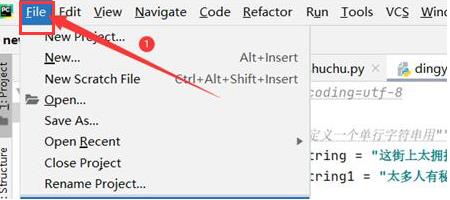
Le logiciel pycharm est un outil de programmation de code utilisé dans de nombreuses majors, mais savez-vous comment modifier la couleur de fond de la page dans l'éditeur pycharm ? Le contenu suivant présente la méthode de modification de la couleur d'arrière-plan de la page dans l'éditeur pycharm. Les utilisateurs intéressés peuvent consulter ci-dessous. Comment modifier la couleur de fond de la page dans l'éditeur pycharm ? Comment modifier la couleur d'arrière-plan de la page dans l'éditeur pycharm 1. Après avoir ouvert l'interface, cliquez sur le menu Fichier dans le coin supérieur gauche 2. Recherchez l'option de paramètres 3. Ouvrez ensuite le menu du jeu de couleurs sous la colonne Éditeur 4. Ouvrez la barre latérale de l'option Couleurs de la console 5. Dans le tableau de schéma
16 May 2016
Cet article présente principalement la méthode d'obtention de la couleur d'arrière-plan et de la couleur de la police de la page Web en js. Les amis qui en ont besoin peuvent s'y référer.
 Comment définir la couleur d'arrière-plan de la page dans Uniapp
Comment définir la couleur d'arrière-plan de la page dans Uniapp
08 Dec 2020
Comment définir la couleur d'arrière-plan de la page dans uniapp : 1. Utilisez le code approprié pour définir [page{background-color:#ddd;}]; 2. Si vous souhaitez définir l'arrière-plan de la fenêtre, vous pouvez le définir. dans [pages.json], le code est [ backgroundColor": "#ddd].
 Comment définir la couleur d'arrière-plan de la page avec CSS
Comment définir la couleur d'arrière-plan de la page avec CSS
20 Apr 2021
En CSS, vous pouvez utiliser l'attribut "background-color" pour définir la couleur d'arrière-plan de la page, avec la syntaxe "background-color: color value". La propriété background-color définit la couleur d'arrière-plan de l'élément, qui correspond à la taille totale de l'élément, y compris le remplissage et les bordures (mais pas les marges).
 Comment définir le dégradé de couleur d'arrière-plan de la page Web en HTML
Comment définir le dégradé de couleur d'arrière-plan de la page Web en HTML
05 Apr 2024
Pour définir le dégradé de couleur d'arrière-plan d'une page Web, vous pouvez utiliser la propriété background-image en CSS. Définissez d'abord la couleur du dégradé (comme le bleu, le vert), définissez la direction du dégradé (par exemple vers la droite), définissez la position du dégradé (par exemple 100px 0) et définissez l'angle du dégradé (par exemple 45 degrés). Par exemple : body { background-image : Linear-gradient (à droite, bleu, vert); background-position : 100px 0 ; background-size : 45deg ;}
 Afficher le code CSS des effets spéciaux de la page Web de la couleur d'arrière-plan
Afficher le code CSS des effets spéciaux de la page Web de la couleur d'arrière-plan
16 Jun 2017
La couleur de fond s'affiche lorsque la souris est activée. Comment devrions-nous écrire un tel code ? Faisons le tri entre nos idées : définissez la pièce dans un élément de bloc, puis définissez le style une fois la souris placée.
 Comment définir la couleur d'arrière-plan de la page Web du navigateur uc pour qu'elle soit transparente Comment définir la couleur d'arrière-plan de la page Web du navigateur uc pour qu'elle soit transparente
Comment définir la couleur d'arrière-plan de la page Web du navigateur uc pour qu'elle soit transparente Comment définir la couleur d'arrière-plan de la page Web du navigateur uc pour qu'elle soit transparente
01 Jul 2024
1. Tout d'abord, ouvrez le navigateur UC sur votre téléphone. Après l'avoir ouvert, appuyez longuement sur la zone supérieure du navigateur UC avec votre doigt pendant quelques secondes, et UC Skin Manager apparaîtra, comme indiqué dans la figure ci-dessous. . 2. La fonction de configuration de l'apparence du navigateur UC est très puissante, y compris l'apparence de couleur unie, l'apparence du papier peint et la couleur d'arrière-plan de la page Web. Elle permet également aux utilisateurs de télécharger leurs images préférées comme arrière-plan de l'apparence, comme le montre la figure ci-dessous. 3. Personnellement, j'aime le skin de papier peint fourni avec UC Browser Skin Center. Vous pouvez y trouver de nombreux fonds d'écran très personnalisés et magnifiques, comme le montre l'image ci-dessous. 4. De plus, vous pouvez également définir l'arrière-plan de la page Web dans l'habillage du navigateur UC. Par exemple, si vous aimez le vert pour protéger vos yeux, vous pouvez également définir l'arrière-plan de la page Web sur un fond vert clair. être aussi un bleu clair frais. Bref, ça peut.


Hot Tools

Plug-in jQuery de commutation automatique d'image de carrousel 3D léger
Plug-in jQuery de commutation automatique d'image de carrousel 3D léger

Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif
Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif, un plug-in jQuery très puissant qui prend en charge le terminal mobile réactif, prend en charge les rappels de fonctions et prend en charge la commutation des boutons gauche et droit. Vous pouvez personnaliser l'utilisation de fluide réactif : vrai/faux. et s'il faut afficher les points de commutation : vrai/faux, s'il faut prendre en charge les touches de commutation du clavier : vrai/faux, et c'est très simple à utiliser.

Code js de commutation d'animation de stores adaptatifs plein écran
Code js de commutation d'animation de stores adaptatifs plein écran

Code de changement d'image de style jQuery pour stores
Le code de commutation d'image de style obturateur jQuery est un code basé sur Shutter.js pour créer une variété d'effets de commutation de carrousel d'images.

js code de carrousel d'image de menu de catégorie de gauche
Le code du carrousel d'images du menu de la catégorie de gauche js est un code adapté aux images de produits de la page d'accueil de l'écran d'accueil et aux codes de style de disposition du menu de navigation pour divers centres commerciaux.



