Radio personnalisée CSS3 et boîtes à sélection multiple
Bouton radio personnalisé CSS3, la boîte à sélection multiple est belle et pratique
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
16 May 2016
Cet article présente principalement le fonctionnement de jQuery sur les listes déroulantes, les cases à boutons radio et les cases à sélection multiple. Les amis qui en ont besoin peuvent venir s'y référer. J'espère que cela sera utile à tout le monde.
 Comment utiliser Vue pour implémenter des cases à sélection multiple et des boutons radio
Comment utiliser Vue pour implémenter des cases à sélection multiple et des boutons radio
07 Nov 2023
Comment utiliser Vue pour implémenter des boîtes à sélection multiple et des boutons radio Vue est un framework JavaScript populaire largement utilisé dans le développement Web. Dans Vue, nous pouvons facilement implémenter divers effets interactifs, notamment des boîtes à sélection multiple et des boîtes à boutons radio. Cet article expliquera comment utiliser Vue pour implémenter des cases à sélection multiple et des boutons radio, et fournira des exemples de code spécifiques. Implémentation d'une boîte à sélection multiple Une boîte à sélection multiple est utilisée pour permettre à l'utilisateur de sélectionner plusieurs options. Dans Vue, nous pouvons utiliser la directive v-model pour implémenter la liaison de données bidirectionnelle des boîtes à sélection multiple. Voici un exemple simple
 Comment utiliser CSS3 pour modifier les styles d'entrée à sélection unique et à sélection multiple
Comment utiliser CSS3 pour modifier les styles d'entrée à sélection unique et à sélection multiple
15 Mar 2017
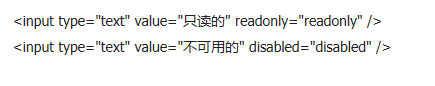
Cet article explique comment utiliser CSS3 pour modifier les styles d'entrée à sélection unique et à sélection multiple.
 Comment ajouter des styles aux images pour les boutons radio et à sélection multiple
Comment ajouter des styles aux images pour les boutons radio et à sélection multiple
01 Feb 2018
Cette fois, je vais vous montrer comment ajouter des styles aux images avec les boutons radio-sélection et multi-sélection. Quelles sont les précautions à prendre pour ajouter des styles aux images avec les boutons radio-sélection et multi-sélection. Voici un cas pratique, prenons un exemple : regarder.
 Comment créer une liste de contrôle déroulante à sélection multiple personnalisée avec des cases à cocher en HTML, CSS et JavaScript ?
Comment créer une liste de contrôle déroulante à sélection multiple personnalisée avec des cases à cocher en HTML, CSS et JavaScript ?
17 Nov 2024
Création de listes de contrôle déroulantes à sélection multipleLors de la création d'une liste déroulante, il est souvent souhaitable de permettre aux utilisateurs de sélectionner plusieurs options....
 Comment implémenter l'effet boîte de sélection d'un formulaire en html ? Implémentation d'un bouton radio et d'une boîte à sélection multiple (exemple de code)
Comment implémenter l'effet boîte de sélection d'un formulaire en html ? Implémentation d'un bouton radio et d'une boîte à sélection multiple (exemple de code)
12 Sep 2018
Ce chapitre va vous présenter comment implémenter l'effet de zone de sélection du formulaire en HTML ? Implémentation d'un bouton radio et d'une boîte à sélection multiple (exemple). Introduction aux propriétés des balises méta. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
 Traitement des formulaires PHP : conseils sur l'utilisation des cases à sélection multiple, des boutons radio et des listes déroulantes
Traitement des formulaires PHP : conseils sur l'utilisation des cases à sélection multiple, des boutons radio et des listes déroulantes
07 Aug 2023
Traitement des formulaires PHP : conseils pour l'utilisation des cases à sélection multiple, des boutons radio et des listes déroulantes Dans le développement Web, les formulaires sont l'un des moyens importants permettant aux utilisateurs d'interagir avec le site Web. Les cases à sélection multiple, les boutons radio et les listes déroulantes du formulaire sont des options de saisie utilisateur courantes. Cet article explique comment utiliser PHP pour traiter ces éléments de formulaire et donne des exemples de code correspondants. Boîte à sélection multiple Une boîte à sélection multiple permet à l'utilisateur de sélectionner plusieurs options. En HTML, vous pouvez utiliser <inputtype="checkbox"&g
 Implémentation HTML de boîtes à sélection multiple et analyse des raisons pour lesquelles plusieurs données ne peuvent pas être soumises (vidéo ci-jointe)
Implémentation HTML de boîtes à sélection multiple et analyse des raisons pour lesquelles plusieurs données ne peuvent pas être soumises (vidéo ci-jointe)
11 Sep 2018
Cet article vous présente principalement la méthode opérationnelle spécifique de soumission des données dans la zone de sélection multiple du formulaire HTML et l'analyse des raisons pour lesquelles plusieurs données ne peuvent pas être soumises. (Le didacticiel vidéo correspondant est joint à la fin de l'article) Les formulaires HTML sont généralement utilisés pour collecter les données saisies par les utilisateurs, puis soumettre les données au serveur pour interaction. Ensuite, tout le monde doit savoir que HTML peut collecter des données utilisateur via des boutons radio ou des cases à sélection multiple.
 Comment définir le délai dans jquery
Comment définir le délai dans jquery
26 Apr 2023
Dans le développement front-end, nous devons souvent utiliser jQuery pour gérer certains effets interactifs et effets d'animation, tels que les effets d'animation lorsque la souris survole, les effets d'animation lors du chargement de la page, etc. Mais il faut parfois fixer un délai pour que ces effets puissent mieux s'exprimer. Alors, comment jQuery définit-il un délai ? Cet article présentera ce problème en détail. 1. Méthode de retard dans jQuery Dans jQuery, l'effet de retard peut être facilement obtenu en utilisant la méthode delay(). La méthode delay() peut être utilisée


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE





