Effets spéciaux JS
Effets spéciaux JS
 Effets spéciaux d'image
Effets spéciaux d'image
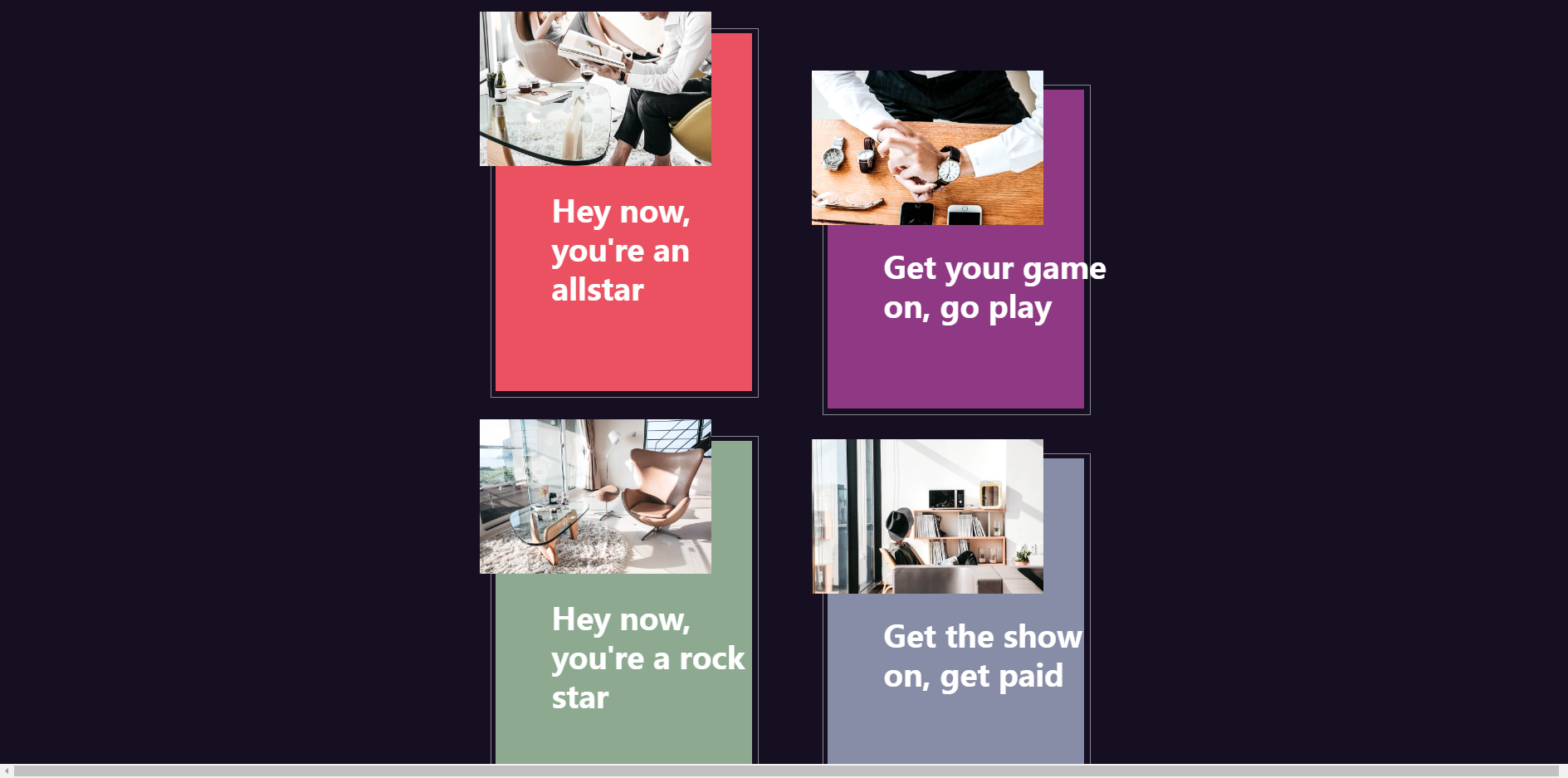
 Image d'effet d'extension de la page de détails de la carte
Image d'effet d'extension de la page de détails de la carte
Image d'effet d'extension de la page de détails de la carte
Un plug-in d'effet d'extension d'image, effet d'extension de page de détails de carte.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Qu'est-ce que Luiz Coin? Économie de jetons, détails de la carte aérienne et feuille de route future
Qu'est-ce que Luiz Coin? Économie de jetons, détails de la carte aérienne et feuille de route future
05 Mar 2025
Luiz Coin: Un projet de crypto-monnaie qui prend en compte la durabilité et la responsabilité sociale. Grâce au modèle économique de jetons soigneusement conçu, au mécanisme de destruction des jetons et aux partenariats stratégiques, Luiz Coin s'est engagé à construire un système économique solide qui profite aux investisseurs et à la société. Son objectif est d'atteindre une capitalisation boursière de 1 milliard de dollars d'ici 2026 et d'avoir un impact mondial positif grâce à son intégration avec la philanthropie. Cet article explorera les mécanismes de base des pièces de monnaie Luiz, des plans d'économie de jetons et de plateaux aériens en profondeur. L'essence des pièces Luiz Luiz Luiz ne sont pas seulement des actifs numériques, mais aussi une campagne dédiée à la durabilité financière et à la responsabilité sociale. Il travaille avec les organismes de bienfaisance mondiaux pour aider
 Intégration de la carte de paiement Lloyds à l'aide de PHP : page de paiement hébergée par Cardnet (solution Connect)
Intégration de la carte de paiement Lloyds à l'aide de PHP : page de paiement hébergée par Cardnet (solution Connect)
08 Nov 2024
Introduction L'intégration d'une passerelle de paiement sécurisée et fiable est essentielle pour les entreprises de commerce électronique. La solution de page de paiement hébergée Cardnet® de Lloyds Bank, Connect, offre un moyen sécurisé de traiter les transactions. Les clients sont redirigés vers un Lloy
 Pourquoi la bordure de ma zone de carte image devient-elle noire ou rouge au survol ?
Pourquoi la bordure de ma zone de carte image devient-elle noire ou rouge au survol ?
13 Dec 2024
Dans le code HTML fourni, vous disposez d'une balise d'image qui comprend un élément de carte avec une liste de balises de zone représentant les sections cliquables du...
 Android imitation Taobao, page de détails du produit Jingdong faites glisser vers le haut pour afficher les détails graphiques, explication détaillée de la démo de contrôle
Android imitation Taobao, page de détails du produit Jingdong faites glisser vers le haut pour afficher les détails graphiques, explication détaillée de la démo de contrôle
08 Feb 2017
Cet article vous présente l'explication DEMO détaillée de la page de détails des produits d'imitation Android Taobao et Jingdong en faisant glisser vers le haut pour afficher les détails graphiques. Deux scrollViews sont utilisés et les deux scrollViews sont disposés verticalement. personnalisation du viewGroup et gestion des événements glissants. Les amis qui souhaitent faire glisser pour afficher les détails des images et du texte dans Android devraient apprendre ensemble.
 Comment passer à la page Détails de la commande lorsque le geste du programme WeChat Mini revient?
Comment passer à la page Détails de la commande lorsque le geste du programme WeChat Mini revient?
04 Mar 2025
Cet article traite de la navigation WECHAT Mini Program, en se concentrant sur la gestion des actions des gestes pour les pages de détails de commande. Il explique que l'utilisation directe de gesture pour naviguer vers une page spécifique n'est pas prise en charge; Au lieu de cela, une bonne navigation en utilisant w
 Pourquoi les modifications de la page de détails de mon produit OpenCart 3 ne s'affichent-elles pas après avoir vidé le cache ?
Pourquoi les modifications de la page de détails de mon produit OpenCart 3 ne s'affichent-elles pas après avoir vidé le cache ?
12 Nov 2024
Dépannage des problèmes de cache persistants dans OpenCart 3 : résolution des modifications dans la page de détails du produitLorsque vous apportez des modifications aux détails du produit...
 Comment mettre en surbrillance les zones de la carte-image avec les contours du canevas ?
Comment mettre en surbrillance les zones de la carte-image avec les contours du canevas ?
12 Dec 2024
Créez un élément de canevas. Cet élément servira à dessiner les contours des zones lors de leur survol. Positionnez l'élément canevas dans...
 Comment centrer parfaitement une image sur une page à l'aide de la classe .center-block de Bootstrap ?
Comment centrer parfaitement une image sur une page à l'aide de la classe .center-block de Bootstrap ?
27 Oct 2024
Aligner parfaitement une image au centre d'une page à l'aide de BootstrapLorsque vous travaillez avec Twitter Bootstrap, centrer une image horizontalement peut ne pas...
 Comment puis-je redimensionner une image d'arrière-plan proportionnellement pour l'adapter à la largeur de la page ?
Comment puis-je redimensionner une image d'arrière-plan proportionnellement pour l'adapter à la largeur de la page ?
11 Dec 2024
Mise à l'échelle proportionnelle des images d'arrière-plan : préservation de la largeur et réglage automatique de la hauteur. Image d'arrière-plan adaptée à la largeur, mise à l'échelle automatique de la hauteur...


Outils chauds Tags

Hot Tools

Effet carrousel de curseur d'image 3D jQuery
Effet carrousel de curseur d'image 3D basé sur jQuery

CSS pur pour obtenir des animations de commutation sympas lorsque la souris passe à travers des images
Pure CSS permet des téléchargements de code d'animation de commutation sympas lorsque la souris passe à travers des images.

Plug-in de carrousel d'images HTML5 avec effet de parallaxe
Un plug-in de carrousel d'images HTML5 avec effet de parallaxe, qui peut contrôler les images avec la souris et produire un effet de différence visuelle sympa lorsque le carrousel d'images défile.

Image d'en-tête du site B, survol interactif de la souris, profondeur de champ, effet de mise au point
Un effet spécial de page Web d'effet de mise au point de profondeur de champ interactif avec la souris pour l'image d'en-tête du site B.

Effets de mur d'images 3D jQuery sympas qui peuvent être glissés et pivotés
Un effet de mur d'images 3D jQuery sympa qui peut être glissé et pivoté. Les images sont entourées pour former un mur d'images circulaire, et chaque image a des effets de lueur et de réflexion.