 Effets spéciaux JS
Effets spéciaux JS
 Navigation dans les menus
Navigation dans les menus
 Code de commutation de rotation de la barre de navigation 3D CSS3
Code de commutation de rotation de la barre de navigation 3D CSS3
Code de commutation de rotation de la barre de navigation 3D CSS3

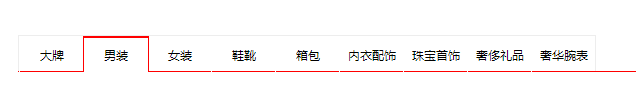
Le code de commutation de rotation de la barre de navigation 3D CSS3 est un effet spécial de commutation de rotation 3D avec la souris sur la barre de navigation verte basé sur l'attribut de transformation CSS3.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Exemple de code d'implémentation CSS de la commutation de navigation
Exemple de code d'implémentation CSS de la commutation de navigation
07 Aug 2018
Le contenu de cet article concerne les exemples de code de commutation de navigation CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
 Partage de code pour jQuery pour implémenter l'effet de commutation d'arrière-plan de la barre de navigation
Partage de code pour jQuery pour implémenter l'effet de commutation d'arrière-plan de la barre de navigation
19 Jul 2017
Vous avez peut-être rencontré l'effet de changer l'arrière-plan de la barre de navigation lors de la navigation sur le Web. Voici une introduction à la façon de l'implémenter à l'aide de jquery. Les idées et le code spécifiques sont les suivants.
 code CSS pour implémenter la barre de navigation verticale et la barre de navigation horizontale
code CSS pour implémenter la barre de navigation verticale et la barre de navigation horizontale
24 Aug 2018
Cet article vous apporte le code pour implémenter la barre de navigation verticale et la barre de navigation horizontale en utilisant CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
 barre de navigation animée CSS3 modèle 3D
barre de navigation animée CSS3 modèle 3D
11 Jun 2018
Le disque réseau du code source est basé sur la petite barre de navigation d'effets spéciaux CSS3 réalisée par MOOC. Les icônes affichent la mise en page de différentes manières<!doctype html><html lang="fr"><head> charset="UTF-8">
 Comment créer un menu déroulant dans la barre de navigation html ? Voici des exemples de code détaillés
Comment créer un menu déroulant dans la barre de navigation html ? Voici des exemples de code détaillés
04 Sep 2018
Cet article présente la production du menu déroulant de la barre de navigation HTML. Le code de tous les menus déroulants des barres de navigation est donné au début de l'article. Si vous ne comprenez pas, il y a une explication détaillée ci-dessous. Lisons cet article ensemble
 Méthode d'implémentation de la barre de navigation latérale Bootstrap (code)
Méthode d'implémentation de la barre de navigation latérale Bootstrap (code)
07 Sep 2018
Le contenu de cet article concerne la méthode d'implémentation (code) de la barre de navigation latérale du bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
 Implémentation mobile de la barre de navigation et du pied de page (avec code)
Implémentation mobile de la barre de navigation et du pied de page (avec code)
26 Apr 2018
Cette fois, je vais vous expliquer comment implémenter la barre de navigation et le pied de page dans Mobile (avec code). Quelles sont les précautions pour implémenter la barre de navigation et le pied de page dans Mobile Ce qui suit est un cas pratique, jetons un coup d'oeil.
 Code d'implémentation de la barre de navigation inférieure dans l'applet WeChat
Code d'implémentation de la barre de navigation inférieure dans l'applet WeChat
16 Aug 2018
Le contenu de cet article concerne le code d'implémentation de la barre de navigation inférieure de l'applet WeChat. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
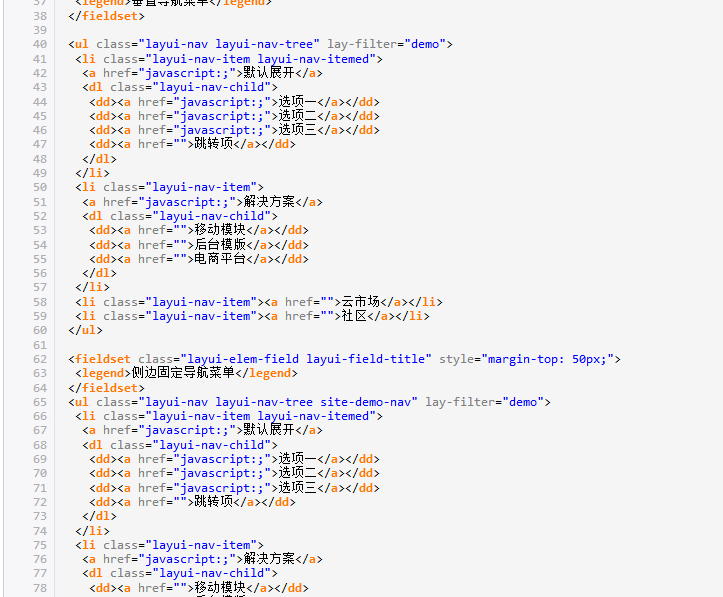
 code d'implémentation de la barre de navigation layui
code d'implémentation de la barre de navigation layui
13 Jan 2018
Cet article présente principalement en détail le code d'implémentation de l'effet de barre de navigation layui. Il a certaines références et valeurs pour l'apprentissage de layui. Les amis intéressés par layui peuvent se référer à cet article.


Outils chauds Tags

Hot Tools

Effets spéciaux de l'interface utilisateur du panneau de gestion de navigation noir gauche
Native js css3 est utilisé pour créer un panneau de gestion de navigation de catégorie gauche noir et pratique avec une disposition de l'interface utilisateur du menu de navigation vertical du texte de l'icône. Convient pour : les modèles de sites Web d'interface utilisateur de gestion fonctionnelle et backend.

Modèle de cadre d'arrière-plan du menu de navigation déroulant jQuery à gauche
jQuery crée une barre de navigation déroulante verticale sur la gauche et un modèle de page d'arrière-plan de menu de navigation iframe intégré.

js-implémentation d'effets spéciaux de bouton de menu de navigation caché extensible
Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plutôt cool. Les éléments de menu sont de petites icônes. Bien entendu, vous pouvez également utiliser des icônes combinées avec du texte. Étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.

Barre d'onglets de navigation liquide interactive
Une barre d'onglets de navigation liquide interactive HTML+CSS très populaire avec un design très beau et concis




