 Effets spéciaux JS
Effets spéciaux JS
 Effets spéciaux d'image
Effets spéciaux d'image
 Effet de mise en surbrillance de l'image au survol de la souris CSS3
Effet de mise en surbrillance de l'image au survol de la souris CSS3
Effet de mise en surbrillance de l'image au survol de la souris CSS3

L'effet de surbrillance d'image au survol de la souris CSS3 est un effet de surbrillance d'image au survol de la souris qui peut être obtenu sans js.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment créer un effet de rotation à 360 degrés au survol de la souris en CSS3
Comment créer un effet de rotation à 360 degrés au survol de la souris en CSS3
30 Mar 2022
Méthode : 1. Utilisez "element:hover{animation:name time;}" pour lier le style d'animation lorsque la souris survole ; 2. Utilisez "@keyframes name {100%{transform:rotate(360deg);}}" pour spécifiez une action de rotation de seulement 360 degrés.
 Comment obtenir un effet d'animation d'arrêt de survol de la souris en CSS3
Comment obtenir un effet d'animation d'arrêt de survol de la souris en CSS3
10 Dec 2021
En CSS, vous pouvez utiliser le sélecteur ":hover" et l'attribut "animation-play-state" pour obtenir l'effet d'animation d'arrêt du survol de la souris. La syntaxe est "animation element:hover{animation-play-state:paused;}". .
 Comment obtenir un effet de décoloration au survol de la souris en javascript
Comment obtenir un effet de décoloration au survol de la souris en javascript
18 Jan 2022
Comment implémenter la décoloration au survol de la souris en JavaScript : 1. Liez l'élément à l'événement onmouseover et définissez la fonction de traitement d'événement ; 2. Dans la fonction de traitement d'événement, utilisez le "nom d'attribut element object.style.color="valeur de couleur" ; " Instruction à définir Lorsqu'un événement de survol est déclenché, la couleur de l'élément change.
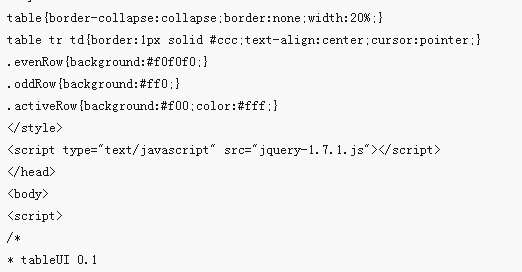
 jQuery implémente le changement de couleur du tableau entrelacé et la mise en surbrillance du survol de la souris (code ci-joint)
jQuery implémente le changement de couleur du tableau entrelacé et la mise en surbrillance du survol de la souris (code ci-joint)
24 Apr 2018
Cette fois, je vais vous proposer jQuery pour réaliser une décoloration de tableau entrelacé et une mise en évidence par survol de la souris (avec du code). Quelles sont les précautions à prendre pour jQuery pour implémenter une décoloration de tableau entrelacé et une mise en surbrillance par survol de la souris ?
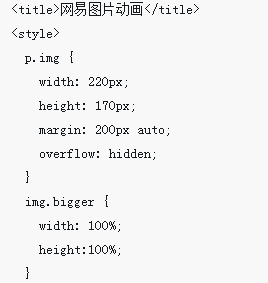
 Comment obtenir l'effet d'agrandissement lent des images au survol de la souris en CSS3 (image, texte + vidéo) ?
Comment obtenir l'effet d'agrandissement lent des images au survol de la souris en CSS3 (image, texte + vidéo) ?
12 Oct 2018
Cet article vous présente principalement la méthode spécifique pour obtenir l'effet de grossissement lorsque la souris glisse sur l'image. Lorsque nous parcourons les principaux sites de commerce électronique, l'effet dynamique le plus courant des images est probablement l'effet d'agrandissement lorsque la souris se déplace dans l'image ou survole l'image. L’objectif principal de ces effets dynamiques est de mettre en valeur le contenu du produit et d’améliorer l’expérience utilisateur.
 Comment puis-je créer un effet de zoom d'image au survol en utilisant uniquement la transformation CSS3 ?
Comment puis-je créer un effet de zoom d'image au survol en utilisant uniquement la transformation CSS3 ?
28 Nov 2024
Effet de zoom d'image CSS au survol avec CSS3 TransformCréer un effet de survol qui zoome sur une image peut être obtenu sans effort à l'aide de CSS3...
 Résumé des méthodes pour réaliser des effets spéciaux d'image en utilisant PHP
Résumé des méthodes pour réaliser des effets spéciaux d'image en utilisant PHP
13 Sep 2023
Résumé des méthodes d'implémentation des effets spéciaux d'image à l'aide de PHP Avec le développement rapide d'Internet, les effets spéciaux d'image sont devenus un élément indispensable de la conception Web. Qu'il s'agisse de la page d'accueil d'un site Web ou d'une page d'affichage d'un produit, l'utilisation flexible des effets d'image peut améliorer l'expérience utilisateur et l'attractivité de la page. En tant que puissant langage de développement back-end, PHP peut facilement traiter des images et ajouter des effets spéciaux. Cet article résumera certaines méthodes couramment utilisées pour utiliser PHP pour obtenir des effets spéciaux d'image et donnera des exemples de code spécifiques. Recadrage d'image Le recadrage d'image est un besoin courant en matière de traitement d'image
 Comment utiliser JS+CSS3 pour réaliser un zoom avant et arrière sur l'image en réponse au mouvement de la souris
Comment utiliser JS+CSS3 pour réaliser un zoom avant et arrière sur l'image en réponse au mouvement de la souris
01 Jun 2018
Cette fois, je vais vous montrer comment utiliser JS+CSS3 pour réaliser le zoom avant et arrière des images en réponse au mouvement de la souris. Quelles sont les précautions à prendre pour utiliser JS+CSS3 pour réaliser le zoom avant et arrière des images en réponse au mouvement de la souris. ? Voici un cas pratique, jetons un oeil.
 La méthode de Golang pour implémenter des effets spéciaux d'image et une transformation graphique
La méthode de Golang pour implémenter des effets spéciaux d'image et une transformation graphique
26 Aug 2023
Méthode de Golang pour implémenter les effets spéciaux d'image et la transformation graphique 1. Introduction En infographie, les effets spéciaux d'image et la transformation graphique sont des opérations courantes qui modifient et améliorent les images. En tant que langage de programmation multiplateforme et hautes performances, Golang fournit une multitude de bibliothèques et d'outils pour traiter les images et mettre en œuvre divers effets spéciaux et transformations. Cet article expliquera comment implémenter des effets spéciaux d'image et une transformation graphique dans Golang, et donnera des exemples de code correspondants. 2. Effets spéciaux d'image en niveaux de gris Les niveaux de gris sont un effet spécial qui convertit les images en images noir et blanc. À Golang


Outils chauds Tags

Hot Tools

Effet carrousel de curseur d'image 3D jQuery
Effet carrousel de curseur d'image 3D basé sur jQuery

CSS pur pour obtenir des animations de commutation sympas lorsque la souris passe à travers des images
Pure CSS permet des téléchargements de code d'animation de commutation sympas lorsque la souris passe à travers des images.

Plug-in de carrousel d'images HTML5 avec effet de parallaxe
Un plug-in de carrousel d'images HTML5 avec effet de parallaxe, qui peut contrôler les images avec la souris et produire un effet de différence visuelle sympa lorsque le carrousel d'images défile.

Image d'en-tête du site B, survol interactif de la souris, profondeur de champ, effet de mise au point
Un effet spécial de page Web d'effet de mise au point de profondeur de champ interactif avec la souris pour l'image d'en-tête du site B.

Effet d'image de survol de la souris CSS3
Un effet d'image de survol CSS3



