 Effets spéciaux JS
Effets spéciaux JS
 Navigation dans les menus
Navigation dans les menus
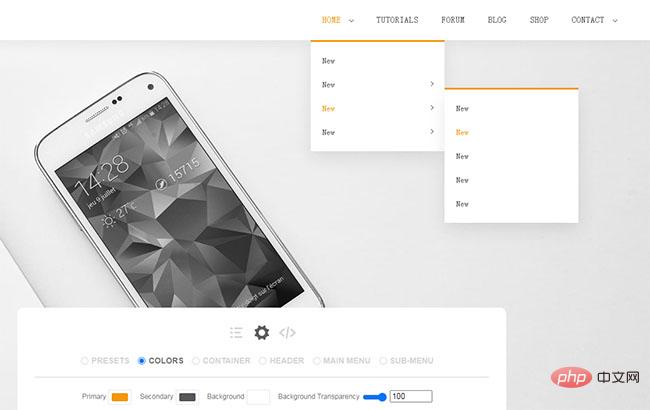
 Code à barres de navigation supérieur CSS3 SVG avec contrôles
Code à barres de navigation supérieur CSS3 SVG avec contrôles
Code à barres de navigation supérieur CSS3 SVG avec contrôles

Le code à barres de navigation supérieur CSS3 SVG avec contrôles est une barre de navigation Web supérieure puissante et super pratique avec des contrôles.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 jQuery implémente la navigation dans le menu déroulant
jQuery implémente la navigation dans le menu déroulant
15 Mar 2018
Cette fois, je vais vous présenter jQuery pour implémenter la navigation dans les menus déroulants. Quelles sont les précautions à prendre pour que jQuery implémente la navigation dans les menus déroulants ?
 Comment implémenter la navigation dans les menus et l'affichage de la barre latérale dans l'application Uniapp
Comment implémenter la navigation dans les menus et l'affichage de la barre latérale dans l'application Uniapp
21 Oct 2023
Comment les applications UniApp implémentent la navigation dans les menus et l'affichage de la barre latérale UniApp est un cadre de développement d'applications multiplateforme développé sur la base de Vue.js. Il peut aider les développeurs à développer des applications pour plusieurs plates-formes en même temps avec un seul ensemble de code, notamment iOS, Android et H5. , etc. . Dans les applications UniApp, il est courant d'implémenter la navigation dans les menus et l'affichage de la barre latérale. Cet article expliquera comment utiliser UniApp pour implémenter ces deux fonctions et fournira des exemples de code spécifiques. 1. Navigation dans les menus La navigation dans les menus est principalement utilisée sur différentes pages.
 Comment ajouter une fonctionnalité de gestion des menus de navigation au plugin WordPress
Comment ajouter une fonctionnalité de gestion des menus de navigation au plugin WordPress
05 Sep 2023
Comment ajouter une fonctionnalité de gestion des menus de navigation au plug-in WordPress WordPress est un système de gestion de contenu populaire qui fournit un puissant système de plug-in qui permet aux utilisateurs d'étendre les fonctionnalités en fonction de leurs propres besoins. Lors du développement de votre propre plugin WordPress, vous devez parfois ajouter une fonctionnalité de gestion des menus de navigation au plugin. Dans cet article, nous apprendrons comment ajouter une fonctionnalité de gestion des menus de navigation à un plugin WordPress et fournirons des exemples de code. Dans WordPress, les menus de navigation sont utilisés
 Comment utiliser des tableaux PHP pour générer et afficher dynamiquement les menus de navigation d'un site Web
Comment utiliser des tableaux PHP pour générer et afficher dynamiquement les menus de navigation d'un site Web
16 Jul 2023
Comment utiliser des tableaux PHP pour générer et afficher dynamiquement des menus de navigation de sites Web. Dans le développement de sites Web, les menus de navigation sont l'un des éléments les plus courants et les plus importants. Afin de permettre la génération et l'affichage dynamique du menu de navigation, nous pouvons utiliser des tableaux PHP pour y parvenir. Cet article explique comment utiliser les tableaux PHP pour générer et afficher dynamiquement les menus de navigation d'un site Web, et fournit des exemples de code correspondants. Création d'un tableau de menu de navigation Tout d'abord, nous devons créer un tableau contenant les éléments du menu de navigation. Chaque élément du menu de navigation contient deux propriétés : le nom du menu et la chaîne de menus.
 Étapes de mise en œuvre de la mise en œuvre d'une barre de navigation dans les menus avec effet d'ombre en utilisant du CSS pur
Étapes de mise en œuvre de la mise en œuvre d'une barre de navigation dans les menus avec effet d'ombre en utilisant du CSS pur
16 Oct 2023
Les étapes pour implémenter une barre de navigation dans les menus avec effet d'ombre en utilisant du CSS pur nécessitent des exemples de code spécifiques. Dans la conception Web, la barre de navigation dans les menus est un élément très courant. En ajoutant un effet d'ombre à la barre de navigation du menu, vous pouvez non seulement augmenter son esthétique, mais également améliorer l'expérience utilisateur. Dans cet article, nous utiliserons du CSS pur pour implémenter une barre de navigation de menu avec un effet d'ombre et fournirons des exemples de code spécifiques pour référence. Les étapes d'implémentation sont les suivantes : Créer une structure HTML Tout d'abord, nous devons créer une structure HTML de base pour accueillir la barre de navigation des menus. par
 Comment gérer les problèmes de menu à plusieurs niveaux de la barre de navigation rencontrés dans le développement de Vue
Comment gérer les problèmes de menu à plusieurs niveaux de la barre de navigation rencontrés dans le développement de Vue
29 Jun 2023
Comment gérer les problèmes de menu à plusieurs niveaux de la barre de navigation rencontrés dans le développement de Vue La barre de navigation est une partie importante du développement Web. Elle peut aider les utilisateurs à naviguer rapidement vers différentes pages ou modules fonctionnels. Dans le développement de Vue, nous rencontrons souvent des situations où la barre de navigation contient des menus à plusieurs niveaux. Traiter le problème des menus à plusieurs niveaux dans la barre de navigation nécessite certaines compétences et stratégies. Cet article présentera en détail comment résoudre ce problème. 1. Optimiser l'expérience utilisateur Lorsque nous traitons du problème des menus à plusieurs niveaux dans la barre de navigation, la première chose à considérer est l'optimisation de l'expérience utilisateur. L'émergence de menus à plusieurs niveaux permet la navigation
 Comment créer des niveaux illimités de menus avec PHP et MySQL : un guide étape par étape ?
Comment créer des niveaux illimités de menus avec PHP et MySQL : un guide étape par étape ?
30 Oct 2024
Créer des niveaux illimités de menus avec PHP et MySQLDans le développement de sites Web, la navigation dans les menus joue un rôle crucial dans l'expérience utilisateur. Cependant,...
 Créer des menus de navigation de pilules à onglets et de pilules verticales dans Bootstrap
Créer des menus de navigation de pilules à onglets et de pilules verticales dans Bootstrap
27 Aug 2023
Bootstrap propose plusieurs options pour créer des menus de navigation, comme des pilules à onglets et verticales. Pour créer ce type de menus de navigation dans Bootstrap, nous pouvons utiliser les classes et les composants intégrés offerts par le framework. Cela aide à créer un menu de navigation élégant et fonctionnel qui
 Utiliser PHP et XML pour implémenter la navigation et les menus des pages Web
Utiliser PHP et XML pour implémenter la navigation et les menus des pages Web
07 Aug 2023
Utilisez PHP et XML pour implémenter la navigation et les menus des pages Web. La navigation et les menus sont des éléments courants dans les pages Web. Ils permettent aux utilisateurs de trouver rapidement les informations ou les fonctions dont ils ont besoin. Dans le développement Web, PHP et XML sont souvent utilisés pour traiter et stocker les données de navigation et de menu. Cet article explique comment utiliser PHP et XML pour implémenter la navigation et les menus des pages Web, et fournit des exemples de code pertinents. 1. Créer un fichier de données de menu XML Tout d'abord, nous devons créer un fichier XML pour stocker nos données de menu. Ce qui suit est un exemple de fichier XML qui


Outils chauds Tags

Hot Tools

Effets spéciaux de l'interface utilisateur du panneau de gestion de navigation noir gauche
Native js css3 est utilisé pour créer un panneau de gestion de navigation de catégorie gauche noir et pratique avec une disposition de l'interface utilisateur du menu de navigation vertical du texte de l'icône. Convient pour : les modèles de sites Web d'interface utilisateur de gestion fonctionnelle et backend.

Modèle de cadre d'arrière-plan du menu de navigation déroulant jQuery à gauche
jQuery crée une barre de navigation déroulante verticale sur la gauche et un modèle de page d'arrière-plan de menu de navigation iframe intégré.

js-implémentation d'effets spéciaux de bouton de menu de navigation caché extensible
Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plutôt cool. Les éléments de menu sont de petites icônes. Bien entendu, vous pouvez également utiliser des icônes combinées avec du texte. Étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.

Barre d'onglets de navigation liquide interactive
Une barre d'onglets de navigation liquide interactive HTML+CSS très populaire avec un design très beau et concis




