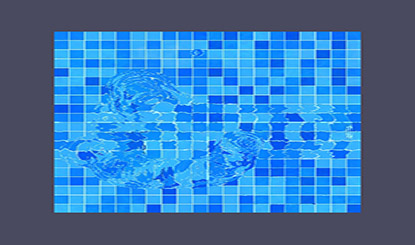
Effet d'ondulation de l'eau sur toile HTML5
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Route de développement mobile HTML5 de Xiaoqiang (6) - Bases du dessin graphique sur toile
Route de développement mobile HTML5 de Xiaoqiang (6) - Bases du dessin graphique sur toile
22 Jan 2017
Comme mentionné précédemment, Canvas est une fonctionnalité importante de HTML5. La fonction Canvas est très puissante. Les effets pouvant être obtenus avec Photoshop peuvent également être obtenus avec Canvas pour dessiner des graphiques de base.
 Rendu de texte de dessin de base sur toile HTML5
Rendu de texte de dessin de base sur toile HTML5
29 May 2018
Il existe principalement trois propriétés et trois méthodes liées au rendu du texte : L'utilisation de base des propriétés et méthodes ci-dessus est la suivante : var canvas = document.getElementById("canvas"); context. font="bold 30px Arial"; //Définir le style contexte.AVC
 Organisation d'effets spéciaux courants sur des pages Web : Avancé
Organisation d'effets spéciaux courants sur des pages Web : Avancé
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Chapitre avancé 1. différentes périodes
 Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau élémentaire 1. Laisse les mots continuer
 Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau intermédiaire 1. compte à rebours des vacances
 Comment obtenir un effet de verre flou sans compter sur un « filtre de toile de fond » ?
Comment obtenir un effet de verre flou sans compter sur un « filtre de toile de fond » ?
27 Oct 2024
Une alternative floue au filtre de toile de fond insaisissable de CSSMalgré son effet captivant, le filtre de toile de fond de CSS reste insaisissable, avec un navigateur limité...
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
18 Jan 2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.
 Dessin de base sur toile HTML5 : dessiner une étoile à cinq branches
Dessin de base sur toile HTML5 : dessiner une étoile à cinq branches
24 May 2018
<canvas></canvas> est une nouvelle balise en HTML5, utilisée pour dessiner des graphiques. En fait, cette balise est la même que les autres balises. Sa particularité est que cette balise peut obtenir un objet CanvasRenderingContext2D. Contrôlez cet objet pour le dessin. <canvas></canvas> est juste un conteneur pour dessiner des graphiques. En plus des attributs tels que l'identifiant, la classe et le style, il existe également hei.
 Introduction détaillée de 20 très beaux plug-ins d'application HTML5/CSS3 (images)
Introduction détaillée de 20 très beaux plug-ins d'application HTML5/CSS3 (images)
09 Mar 2017
Les applications basées sur HTML5 sont désormais très répandues. Aujourd'hui, nous allons partager avec vous 20 très beaux plug-ins d'application HTML5/CSS3. J'espère que vous l'aimerez tous et que vous le partagerez avec vos amis. 1. Effets spéciaux de fragmentation et de réorganisation vidéo HTML5, impact visuel puissant. Il existe de nombreux lecteurs vidéo HTML5, mais les effets spéciaux vidéo HTML5 sont encore rares. Cet effet spécial de fragmentation et de réorganisation vidéo HTML5 est très excitant et donne aux gens un fort impact visuel. Cliquez n'importe où dans la vidéo et HTML5 brisera ces zones en morceaux. Après un certain temps, ces fragments vidéo brisés se réassembleront automatiquement. C'est une très bonne vidéo HTML5.


Outils chauds Tags

Hot Tools

Effets spéciaux d'animation de battement de coeur sur toile HTML5
L'effet spécial d'animation de cœur flottant sur HTML5 Canvas est une animation générée qui peut être directement ouverte avec un navigateur pour voir un cœur.

Code source du jeu rebondissant H5 Panda
HTML5 Mobile Panda est aussi un code source de jeu fou. Description du jeu : Appuyez et maintenez l'écran pour régler la force du ressort panda et sauter vers le pilier de pierre. Le jeu se termine si vous tombez dans la rivière.

Effets spéciaux d'animation de boîte HTML5 pour la Saint-Valentin
Basé sur SVG, dessinez des animations d'ouverture de cadeaux de boîte d'amour le jour de la Saint-Valentin et des effets spéciaux d'animation de boîte d'amour.

Code source du jeu de balle roulante H5 3D
Téléchargement de code de jeu mobile HTML5 cool à billes 3D. Introduction au jeu : Une boule colorée roule et la trajectoire actuelle de la boule colorée est contrôlée en la faisant glisser avec la souris ou l'écran tactile du téléphone mobile. Il s'agit d'un code source de jeu mobile simple et facile à utiliser.