localisation actuelle: Maison > Télécharger > Ressources d'apprentissage > Réalisation de pages internet > "La différence entre HTML5 et HTML4"

"La différence entre HTML5 et HTML4"
| Classer: Matériel d'apprentissage / Réalisation de pages internet | Temps de libération: 2017-12-22 | visites: 3062218 |
| Télécharger: 242 |
Derniers téléchargements
Horror Beat Phase Maker
喜马拉雅儿童
斑马AI学
超市经理模拟器
Alerte Rouge OL
delta de fonctionnement
Rassemblement de Pokémon
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
24 heuresClassement de lecture
- 1 Le fondateur de Tron, Justin Sun, prévoit de discuter de la réconciliation avec la SEC! Peut-être lié au projet de crypto-monnaie de Trump WLFI
- 2 Nightingale Meilleures cartes de royaume à utiliser
- 3 Créez votre propre horloge numérique jQuery
- 4 Quel type de monnaie est KMNO?
- 5 Quelle est la différence entre le trading pré-commercial et après-marché? Explication détaillée des différences entre le pré-commercialisation et le trading après le marché
- 6 Quel est le prix des pièces IRM? La dernière tendance des prix de la pièce IRM
- 7 Binance Launchpool n ° 64 Analyse du projet et prévisions de prix: Redstone (rouge) peut-elle enflammer le marché?
- 8 Zhao Changpengfa 4: La binance ne sera pas vendue! Il yi: Ne soyez pas le voyou de quelqu'un d'autre en vain
- 9 L'énorme pompe de l'écosystème BTC! Odindog et Odincat ont bondi! Disposition 4 pièces avec une augmentation de 100 fois!
- 10 L'application Binance prend-elle un chinois simplifié? Y a-t-il vraiment? Tutoriel spécifique sur la définition de la langue de l'application Binance
- 11 Quelle monnaie est CRTS?
- 12 La nageoire de requin est-elle un produit structuré pour le type de base garanti? Les nageoires de requin sont-elles sûres?
- 13 Un article pour en savoir plus sur Hong Kong YA Holdings augmentant encore ses participations dans Bitcoin! Les avoirs totaux ont augmenté à 8,88 BTC
- 14 Les pièces Sol sont-elles une chaîne publique? Les pièces SOL ont-elles des perspectives?
- 15 L'arbitrage des fonds spéculatifs négocie-t-il le coupable?
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 2854 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 2268 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 3017 2024-03-29
un. Changements de grammaire
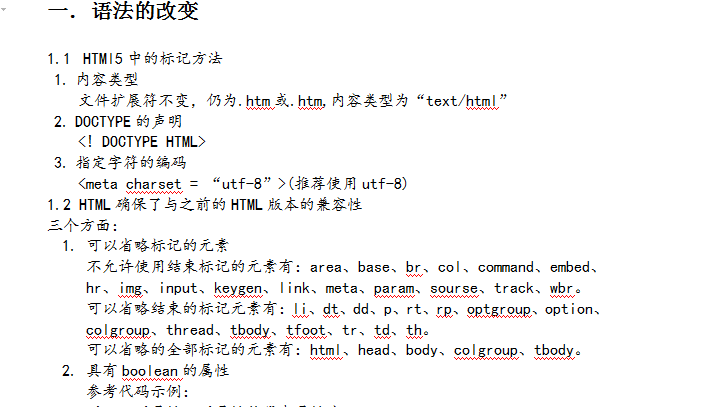
1.1 Méthode de marquage en HTML5
1. Type de contenu
L'extension du fichier reste inchangée, il s'agit toujours de .htm ou .htm, et le type de contenu est "text/html"
2. Instruction DOCTYPE
<!DOCTYPE HTML>
3. Spécifiez l'encodage des caractères
<meta charset = « utf-8 »> (utf-8 est recommandé)
1.2 HTML garantit la compatibilité avec les crackées HTML précédentes
trois volets :
1. Les éléments marqués peuvent être omis
Les éléments qui ne sont pas autorisés à utiliser les balises de fermeture sont : area, base, br, col, command, embed, hr, img, input, keygen, link, meta, param, source, track, wbr.
Les éléments de balise de fin qui peuvent être omis sont : li, dt, dd, p, rt, rp, optgroup, option, colgroup, thread, tbody, tfoot, tr, td, th.
Tous les éléments marqués qui peuvent être omis sont : html, head, body, colgroup, tbody.
2. a l'attribut booléen
Exemple de code de référence :
<!—Écrire uniquement l'attribut et ne pas écrire la valeur de l'attribut signifie que l'attribut est true-->
<type d'entrée = « case à cocher » cochée>
<!—Valeur de l'attribut= nom de l'attribut, ce qui signifie que l'attribut est vrai-->
<type d'entrée = « case à cocher » cochée = « cochée »>
3. Omettez les guillemets
Lorsque la valeur de l'attribut n'inclut pas de chaînes vides, "<", ">", "=", guillemets simples, guillemets doubles et autres caractères, les symboles des deux côtés de l'attribut peuvent être omis.
<type d'entrée = texte>
1.2 Exemple de marquage
<!DOCTYPE HTML>
<meta charset = « utf-8 »>
<title>Exemple de balisage HTML5</title>
<p>Ce code est HTML5
<br/>Écrit dans la syntaxe





![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)

















