localisation actuelle: Maison > Télécharger > Ressources d'apprentissage > Réalisation de pages internet > Une introduction simple à ajax

Une introduction simple à ajax
| Classer: Matériel d'apprentissage / Réalisation de pages internet | Temps de libération: 2018-01-27 | visites: 2919770 |
| Télécharger: 146 |
Derniers téléchargements
Alerte Rouge OL
delta de fonctionnement
Rassemblement de Pokémon
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
Petite Fée des Fleurs Paradis Féérique
Restaurant Histoire mignonne
Exploration de voyage à Shanhe
Amour et producteur
24 heuresClassement de lecture
- 1 NYT Connections Réponses et indices - 24 février 2025 Solution # 624
- 2 LongVinter: Guide de cuisine complet
- 3 Comment compresser les fichiers PDF sur Windows 11
- 4 Easy JQuery Ajax PHP CAPTCHA - Configuration de 2 minutes
- 5 Comme un dragon: Pirate Yakuza à Hawaï - Goro Goro Kitchen Guide complet
- 6 Pack d'icône mobile GRATUIT 100 jQuery!
- 7 Dungeons & Dragons: Comment gérer un Sphinx en tant que boss de donjon
- 8 Magic: The Gathering - Mendicant Core, Guide de jeu de commandant des lignes directrices
- 9 Je personnalise ces 7 paramètres juste après l'installation de Windows 11
- 10 Comme un dragon: Pirate Yakuza à Hawaï - tous les lieux de vêtements
- 11 Fonction de gestion des erreurs JQuery Ajax
- 12 Kickstart Your AngularJS Development with Yeoman, Grunt and Bower
- 13 How to Trace JavaScript Performance Using Your Developer Console
- 14 Créateur de site Web gratuit par IMCreator
- 15 Survivre à l'apocalypse zombie: SVG dynamique et animation de chemin
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 2802 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 2254 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 3003 2024-03-29
J'ai regardé des vidéos AJAX ces jours-ci. Après avoir regardé les vidéos, j'ai découvert qu'AJAX n'est pas si simple. Certains points de connaissance sont un peu difficiles à comprendre, et beaucoup d'entre eux sont des concepts inconnus. C'est pourquoi je voulais écrire un blog sur ce sujet. comprenez brièvement ce que je sais sur AJAX. Une compréhension plus approfondie, puis continuez à regarder la vidéo, et compléter les exemples sera bien mieux. Bon, sans plus tarder, regardons le contenu.
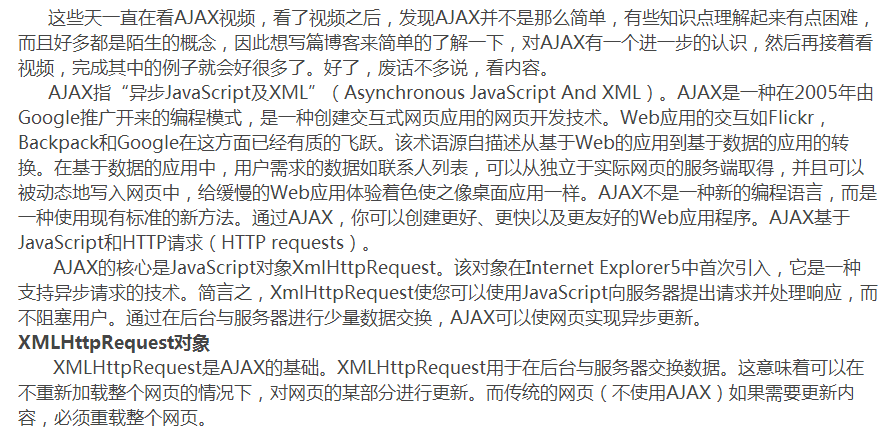
AJAX fait référence à « JavaScript et XML asynchrones » (JavaScript et XML asynchrones). AJAX est un modèle de programmation popularisé par Google en 2005. Il s'agit d'une technologie de développement Web permettant de créer des applications Web interactives. Les interactions avec des applications Web telles que Flickr, Backpack et Google ont fait un saut qualitatif à cet égard. Le terme vient de la description de la transition des applications Web vers les applications basées sur les données. Dans les applications basées sur des données, les données requises par l'utilisateur, telles que les listes de contacts, peuvent être obtenues à partir d'un serveur indépendant de la page Web réelle et peuvent être écrites dynamiquement dans la page Web, colorant ainsi l'expérience lente de l'application Web et la rendant plus lente. ressembler à une application de bureau. AJAX n'est pas un nouveau langage de programmation, mais une nouvelle façon d'utiliser les standards existants. Avec AJAX, vous pouvez créer des applications Web meilleures, plus rapides et plus conviviales. AJAX est basé sur des requêtes JavaScript et HTTP.
Le cœur d'AJAX est l'objet JavaScript XmlHttpRequest. Cet objet a été introduit pour la première fois dans Internet Explorer 5 et constitue une technologie qui prend en charge les requêtes asynchrones. En bref, XmlHttpRequest vous permet d'utiliser JavaScript pour envoyer des requêtes au serveur et gérer la réponse sans bloquer l'utilisateur. AJAX permet aux pages Web d'être mises à jour de manière asynchrone en échangeant une petite quantité de données avec le serveur en arrière-plan.








![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)

















