
1. File API: (File API)
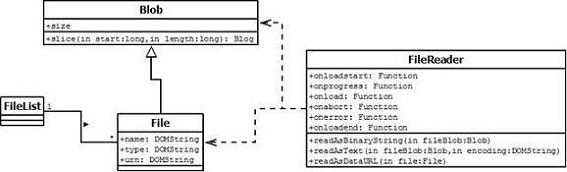
Each file selected by the file type form control is a file object, and the FileList object is a collection list of these file objects, representing all the selected files. The file object inherits from the Blob object, which represents binary raw data and provides the slice method to access the raw data block inside the bytes. In short, the file object contains the FlieList object, and the file object inherits from the Blob object!
Relevant attribute relationships of each object:

FileReader interface:
As can be seen from the figure: HTML5 also provides the FileReader interface: used to read files into memory and read data in the file.
var reader=new FileReader();
This interface has a total of four methods and six events:
•readAsBinaryString(file): Read the file as binary
•readAsDataURL(file): Read file DataURL
•readAsText(file,[encoding]): Read the file as text
•about(none): Interrupt file reading
-------------------------------------------------- ----------------------------------
•onabort: Triggered when reading a file is interrupted
•onerror: Triggered when an error occurs while reading the file
•onloadstart: Triggered when reading the file starts
•onprogress: always triggered when reading a file
•onload: Triggered when file reading is successful
•onloadend: Triggered when reading the file ends (triggered on both success and failure)
The above event parameter e has e.target.result or this.result pointing to the read result!
2. Drag and drop API:
Drag and drop attributes: Set the dragable attribute of the element that needs to be dragged and dropped to true (dragable="true")! The img element and a element can be dragged and dropped by default.
Drag and drop events: (divided into drag and drop element events and target element events)
Drag and drop element events:
•dragstart: Triggered before dragging
•drag, triggers continuously before dragging and after dragging
•dragend, triggered when dragging ends
Target element event:
•dragenter, trigger when entering the target element
•dragover, triggered continuously between entering and leaving the target
•dragleave, triggered when leaving the target element
•drop, triggered by releasing the mouse on the target element
but! It should be noted that the default behavior (refuse to be dragged and dropped) must be prevented in the dragover and drop events of the target element, otherwise drag and drop cannot be implemented!
-------------------------------------------------- ----------------------------------
DataTransfer object: specifically used to store data to be carried during drag and drop, and can be set as the dataTransfer attribute of the drag and drop event.
3 attributes:
•effectAllowed: Set cursor style (none, copy, copyLink, copyMove, link, linkMove, move, all and uninitialized)
•effectAllowed: Set the visual effect of drag and drop operations
•Types: Type of stored data, pseudo array of strings
•files: Get external dragged files and return a fileList. There is a type attribute under filesList to return the file type
4 methods:
•setData(): Set data key and value (must be strings)
•getData(): Get data and get the corresponding value
based on the key value
•clearData(): Clear the data stored in the DataTransfer object
•setDragImage(imageUrl,log x,long y): Use the img element to set the drag and drop icon
//Example:
target.addEventListener('dragstart',function(e){
var fs = e.dataTransfer.files;//Get the drag-and-drop file object list FlieList object
var dt=e.dataTransfer;//dataTransfer attribute as drag and drop event
dt.effectAllowed='copy';
dt.setData('text/plain','hello');
dt.setDragImage(dragIcom,-10,-10);
});
3. Drag and drop to upload image preview:
Idea:
1. Be familiar with the four events of file drag and drop target elements. Note: Default behavior is blocked in ondragover and ondrop events
2. After dragging and placing, the file object collection is obtained: e.dataTransfer.files
3. Loop through each file object in the collection, determine the file type and file size, and perform corresponding operations if the type is specified
4. Read the file information object: new FileReader(), which has methods such as reading the file object DataUrl: readAsDataURL (file object), events triggered after successful reading: onload event, etc., this.result is the read data
5. Carry out corresponding logical processing in several events in the FileReader object
HTML:
<div class="container"> <p class="text">请将图片文件拖拽至此区域!</p> </div>
Total loads: 100
JQ:
<script type="text/javascript">
$(function() {
/*思路:
*1.熟悉文件拖拽 目标元素 的四个事件,注意:ondragover、ondrop事件中阻止默认行为
*2.拖拽放置后,获取到文件对象集合:e.dataTransfer.files
*3.循环该集合中的每个文件对象,判断文件类型以及文件大小,是指定类型则进行相应的操作
*4.读取文件信息对象:new FileReader(),它有读取文件对象为DataUrl等方法:readAsDataURL(文件对象)、读取成功之后触发的事件:onload事件等,this.result为读取到的数据
*5.在FileReader对象中的几个事件中进行相应的逻辑处理
*
*/
//必须将jq对象转换为js对象,调用原生方法
var oDiv = $(".container").get(0);
var oP = $(".text");
//进入
oDiv.ondragenter = function() {
oP.html('');
}
//移动,需要阻止默认行为,否则直接在本页面中显示文件
oDiv.ondragover = function(e) {
e.preventDefault();
}
//离开
oDiv.onleave = function() {
oP.html('请将图片文件拖拽至此区域!');
}
//拖拽放置,也需要阻止默认行为
oDiv.ondrop = function(e) {
e.preventDefault();
//获取拖拽过来的对象,文件对象集合
var fs = e.dataTransfer.files;
//若为表单域中的file标签选中的文件,则使用form[表单name].files[0]来获取文件对象集合
//打印长度
console.log(fs.length);
//循环多文件拖拽上传
for (var i = 0; i < fs.length; i++) {
//文件类型
var _type = fs[i].type;
console.log(_type);
//判断文件类型
if (_type.indexOf('image') != -1) {
//文件大小控制
console.log(fs[i].size);
//读取文件对象
var reader = new FileReader();
//读为DataUrl,无返回值
reader.readAsDataURL(fs[i]);
reader.onloadstart = function(e) {
//开始加载
}
// 这个事件在读取进行中定时触发
reader.onprogress = function(e) {
$("#total").html(e.total);
}
//当读取成功时触发,this.result为读取的文件数据
reader.onload = function() {
//文件数据
// console.log(this.result);
//添加文件预览
var oImg = $("<img style='width:100px;' src='' />");
oImg.attr("src", this.result);
$(oDiv).append(oImg); //oDiv转换为js对象调用方法
}
//无论成功与否都会触发
reader.onloadend = function() {
if (reader.error) {
console.log(reader.error);
} else {
//上传没有错误,ajax发送文件,上传二进制文件
}
}
} else {
alert('请上传图片文件!');
}
}
}
});
</script>Rendering:

Summary: Combined with the knowledge of drag-and-drop event API, DataTransfer object and file reading object FileList, a simple drag-and-drop upload image preview effect is achieved. You need to be familiar with the relationship and usage of each object, and have a clear implementation idea!
The above is the entire content of this article. I hope it will be helpful to everyone's learning. I also hope that everyone will support the PHP Chinese website.
For more articles related to JS HTML5 drag-and-drop upload image preview, please pay attention to the PHP Chinese website!
 How to register on Matcha Exchange
How to register on Matcha Exchange
 oracle database recovery method
oracle database recovery method
 Why can't my mobile phone make calls but not surf the Internet?
Why can't my mobile phone make calls but not surf the Internet?
 What software is dreamweaver?
What software is dreamweaver?
 How to check computer IP
How to check computer IP
 How to use transactionscope
How to use transactionscope
 What are the mysql update statements?
What are the mysql update statements?
 How to match numbers in regular expressions
How to match numbers in regular expressions
 srt file
srt file




