
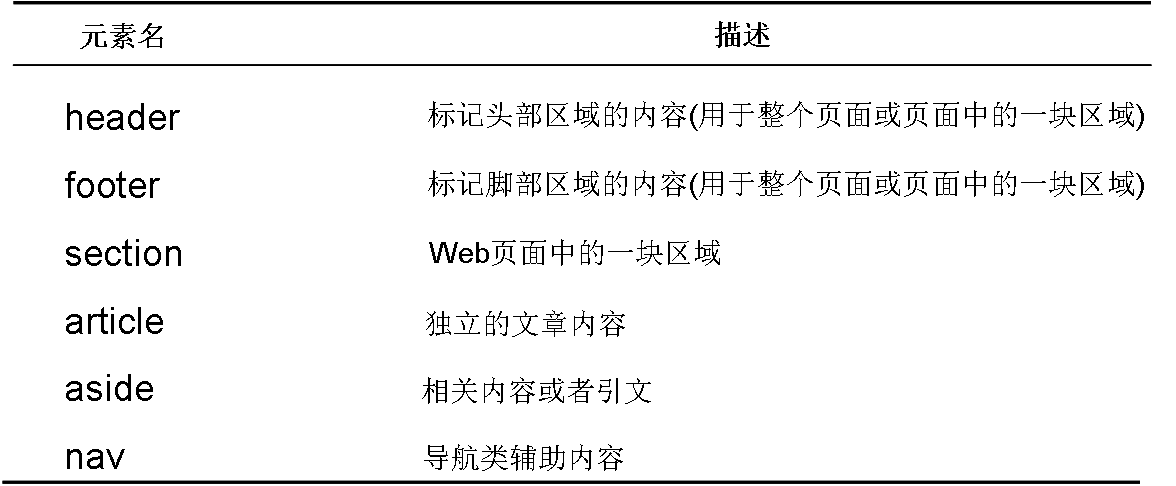
HTM5 defines a new semantic markup to describe the content of elements, which can simplify HTML page design. HTML5 introduces a new set of fragment elements. The following table lists the new semantic markup elements

##HTML5’s advantages and disadvantages:
Advantages: Simple, limited number of tags, weak syntax
The so-called weak syntax means that the tags are not case-sensitive, The attribute value does not add "" or ' ', You can omit some tags, Such as: Html/body/head/tbody Wait
Disadvantages: Poor structure, inability to create tags, vicious competition
Poor structure: Refers to It is far from enough to describe the data structure
Cannot create tags: That means you cannot create custom tags
Vicious competition: Refers to multiple browsers In order to increase their own functions and competitiveness, manufacturers develop their own HTML5 tags without authorization, and other manufacturers do not recognize them at all. This leads to the lack of unified standards among HTML tags, causing confusion.
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to solve invalid syntax in Python
How to solve invalid syntax in Python
 Why can't the Himalayan connect to the Internet?
Why can't the Himalayan connect to the Internet?
 How to use cloud storage
How to use cloud storage
 What to do if the login token is invalid
What to do if the login token is invalid
 mysql transaction isolation level
mysql transaction isolation level
 Mysql database migration method
Mysql database migration method
 Why does the printer not print?
Why does the printer not print?




