
GeoLocation API is usually used for mobile devices to obtain geographical location. Strictly speaking, it does not belong to the standard specification of H5.
1 How to use GeoLocation API ?
To use this API, obtain access to geolocation through window.navigator.geolocatio. This object has the following three methods:
1. getCurrentPosition()
2. watchPosition()
3. clearWatch()
The getCurrentPosition() method can pass three parameters, as shown below:
void getCurrentPosition(PositionCallback successCallback, optional PositionErrorCallback errorCallback, optional PositionOptions options);
The first one The first parameter is a required parameter, and the last two are optional parameters.
Look at an example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>GeoLocation API 地理定位</title>
<script type="text/javascript">
window.navigator.geolocation.getCurrentPosition(function(pos){
alert("当前地理位置的纬度: " +pos.coords.latitude
+"\n当前地理位置的经度: " +pos.coords.longitude
+ "\n当前经纬度的精度: " +pos.coords.accuracy
+ "\n设备的当前运动方向: " +pos.coords.heading
+ "\n设备的当前速度: " +pos.coords.speed
);
});
var watchID= window.navigator.geolocation.watchPosition(function(pos){
alert("当前位置变化的纬度: " +pos.coords.latitude
+"\n当前位置变化的经度: " +pos.coords.longitude
+ "\n当前经纬度变化的精度: " +pos.coords.accuracy
+ "\n设备的当前运动方向: " +pos.coords.heading
+ "\n设备的当前变化的速度: " +pos.coords.speed);
navigator.geolocation.clearWatch(watchID);
}, function(){
});
</script>
</head>
<body>
</body>
</html>
After calling getCurrentPosition() successfully, In the callback function, you can obtain the geographical location information of the current user when accessing the Web page through the parameter object.
#pos object contains a coords attribute. The coords attribute Represents a series of geographical coordinate information.
latitude: latitude (decimal)
longitude: longitude (decimal)
altitude: altitude
acuracy: the accuracy of latitude and longitude coordinates (in meters)
altitudeAccuracy: in meters The altitude coordinate accuracy level
heading: Direction of movement (specified by the angle of clockwise rotation relative to true north)
speed: current Ground speed (in m/s)
pos also contains a timestamp attribute, which is used to create a timestamp in milliseconds when returning the coords object.
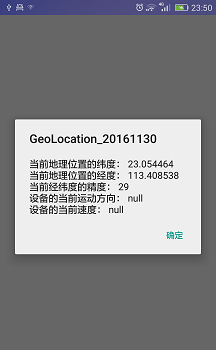
The rendering is as follows:


The above is the content of H5 11__GeoLocation geolocation, For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
 what is h5
what is h5
 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side
 How to lock screen on oppo11
How to lock screen on oppo11
 word forced line break
word forced line break
 press any key to restart
press any key to restart
 What should I do if eDonkey Search cannot connect to the server?
What should I do if eDonkey Search cannot connect to the server?
 What are the methods for detecting ASP vulnerabilities?
What are the methods for detecting ASP vulnerabilities?
 windows picture viewer cannot display out of memory
windows picture viewer cannot display out of memory




