
is a new tag in HTML5, used to draw graphics. In fact, this tag is the same as other tags. The special thing is that this tag can Get a CanvasRenderingContext2D object, we can control the object for drawing through JavaScript script.
is just a container for drawing graphics. In addition to attributes such as id, class, style, etc., it also has height and width attributes. There are three main steps for drawing on the
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
//测试lineCap属性
//设置基准线便于观察
context.moveTo(10,10);
context.lineTo(10,200);
context.moveTo(200,10);
context.lineTo(200,200);
context.lineWidth="1";
context.stroke();
//butt
context.beginPath();
context.moveTo(10,50);
context.lineTo(200,50);
context.lineCap="butt";
context.lineWidth="10";
context.stroke();
//round
context.beginPath();
context.moveTo(10,100);
context.lineTo(200,100);
context.lineCap="round";
context.lineWidth="10";
context.stroke();
//square
context.beginPath();
context.moveTo(10,150);
context.lineTo(200,150);
context.lineCap="square";
context.lineWidth="10";
context.stroke();
//测试linJoin属性
//miter
context.beginPath();
context.moveTo(300,50);
context.lineTo(450,100);
context.lineTo(300,150);
context.lineJoin="miter";
context.lineWidth="10";
context.stroke();
//round
context.beginPath();
context.moveTo(400,50);
context.lineTo(550,100);
context.lineTo(400,150);
context.lineJoin="round";
context.lineWidth="10";
context.stroke();
//square
context.beginPath();
context.moveTo(500,50);
context.lineTo(650,100);
context.lineTo(500,150);
context.lineJoin="bevel";
context.lineWidth="10";
context.stroke();
//测试miterLimit属性
context.beginPath();
context.moveTo(700,50);
context.lineTo(850,100);
context.lineTo(700,150);
context.lineJoin="miter";
context.miterLimit="2";
context.lineWidth="10";
context.strokeStyle="#2913EC";
context.stroke();
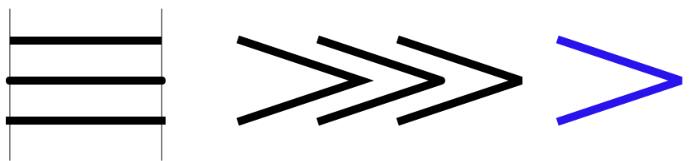
The effects of different values of each attribute are as follows: 
The above is the content of drawing lines in HTML5 canvas basic drawing. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How much is Dimensity 9000 equivalent to Snapdragon?
How much is Dimensity 9000 equivalent to Snapdragon?
 The difference between i5 and i7
The difference between i5 and i7
 css background code collection
css background code collection
 The difference between Java and Java
The difference between Java and Java
 cmd command to clean up C drive junk
cmd command to clean up C drive junk
 How to recover files emptied from Recycle Bin
How to recover files emptied from Recycle Bin
 jdk environment variable configuration
jdk environment variable configuration




