 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 SVG (Scalable Vector Graphics) dashed line related properties and line animation principles: a moving line
SVG (Scalable Vector Graphics) dashed line related properties and line animation principles: a moving line
SVG (Scalable Vector Graphics) dashed line related properties and line animation principles: a moving line
SVG can achieve very cool line animation

Even such a web portal
We can first implement a simple SVG line animation
Like this

Don’t worry, before we do this we need to understand some attribute values
Dotted line attribute
The dotted line attribute includes two stroke-dasharray and stroke-dashoffset
stroke-dasharray
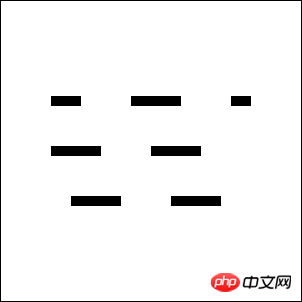
Let’s take a look at the following example
<svg width=300 height=300 viewbox="0 0 30 30">
<path id="path_a" d="M 5 10 L 25 10"></path>
<path id="path_b" d="M 5 15 L 25 15"></path>
<path id="path_c" d="M 5 20 L 25 20"></path></svg>path {
stroke: #000;}#path_a {
stroke-dasharray: 1;}#path_b {
stroke-dasharray: 1 2;}#path_c {
stroke-dasharray: 1 2 3;}I set different stroke-dasharray for the three line segments respectively

I believe you can already understand what this attribute is used for
A value, the dotted line is drawn at 1px -Empty 1px-Draw 1px-Empty 1px-……
Two values, dotted line to draw 1px-Empty 2px-Draw 1px-Empty 2px-……
Three values, dotted line to draw 1px-Empty 2px-Draw 3px -Empty 1px-......
There is a loop inside
stroke-dashoffset
This property is to adjust the position of the dash line
<svg width=300 height=300 viewbox="0 0 30 30">
<path id="path_a" d="M 5 10 L 25 10"></path>
<path id="path_b" d="M 5 15 L 25 15"></path>
<path id="path_c" d="M 5 20 L 25 20"></path></svg>path {
stroke: #000;
stroke-dasharray: 5;
}#path_a {
stroke-dashoffset: 2;}#path_b {
stroke-dashoffset: 0;}#path_c {
stroke-dashoffset: -2;}
If the value is a positive number, then the dotted line moves backward
If the value is a negative number, the dotted line moves forward
The px unit can be written or not
Simple SVG line animation
After understanding the above dotted line related properties
, we can easily implement the simplest line animation above with CSS
And no JS (nor SMIL animation is required)
The principle is to modify the stroke-dashoffset The value allows the path to slowly appear
<svg width=300 height=300 viewbox="0 0 30 30">
<path d="M 5 15 L 25 15"></path></svg>path {
stroke: #000;
stroke-dasharray: 20px;
stroke-dashoffset: 20px;
animation: act 1s linear infinite alternate;}@keyframes act {
100% {
stroke-dashoffset: 0; }}
Initially set the length of the stroke-dashoffset and stroke-dasharray line segments
In this way, the line segments cannot be seen
When When using animation animation, the stroke-dashoffset gradually changes to 0
If you use the forwards attribute value here, you can realize the line drawing animationanimation: act 1s linear forwards;
It is indeed very clever Method
Get the path length
Although our small example above did not use js
But in fact we still need to cooperate with js to achieve more gorgeous and complex effects
Another example In our small example, the length of the path is easy to know
But what should we do if the path length is unknown
This requires js
var char = 'http://www.w3.org/2000/svg';var path = document.getElementsByTagNameNS(char, 'path')[0]; console.log(path.getTotalLength()); //20
In addition, there is a getPointAtLength(x) You can get the coordinates of the distance from the starting point
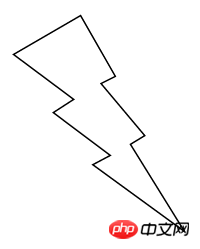
##Draw a lightning first
<svg width="580" height="400">
<path d="m262.59622,90.56177l34.74561,60.80042l-14.32703,7.17541l43.75135,52.09264l-14.32061,
8.69967l54.08581,87.23186l-91.73919,-66.84884l17.49797,-9.28344l-57,-42.81731l20.425,-13.23194l-60.18379,-44.91723l67.06487,-38.90124z"></svg>path { stroke: #000; fill: transparent; stroke-width: 1.5px;}@keyframes act {
100% { stroke-dashoffset: 0; }}You need to write the @keyframes rules in advance
What we have to do is get the js script Path length
Then add stylevar char = 'http://www.w3.org/2000/svg',
path = document.getElementsByTagNameNS(char, 'path')[0], len = path.getTotalLength();
path.style.strokeDasharray = len;
path.style.strokeDashoffset = len;
path.style.animation = 'act 2s linear forwards';
Of course, if you want to achieve more complex and cool line animation
For example, the following one
 The above is the SVG (Scalable Vector Graphics) dotted line related attributes and line animation principle: a line will move The content of the line, for more related content, please pay attention to the PHP Chinese website (www.php.cn)!
The above is the SVG (Scalable Vector Graphics) dotted line related attributes and line animation principle: a line will move The content of the line, for more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 How to draw a dotted line in word
Mar 19, 2024 pm 10:25 PM
How to draw a dotted line in word
Mar 19, 2024 pm 10:25 PM
Word is a software that we often use in our office. It has many functions that can facilitate our operations. For example, for a large article, we can use the search function inside to find out that a word in the full text is wrong, so we can directly replace it. Make changes one by one; when submitting the document to your superiors, you can beautify the document to make it look better, etc. Below, the editor will share with you the steps on how to draw a dotted line in Word. Let's learn together! 1. First, we open the word document on the computer, as shown in the figure below: 2. Then, enter a string of text in the document, as shown in the red circle in the figure below: 3. Next, press and hold [ctrl+A] Select all the text, as shown in the red circle in the figure below: 4. Click [Start] on the top of the menu bar
 Let's talk about how to use SVG to achieve image mosaic effect
Sep 01, 2022 am 11:05 AM
Let's talk about how to use SVG to achieve image mosaic effect
Sep 01, 2022 am 11:05 AM
How to use SVG to achieve image mosaic effect without using Javascript? The following article will give you a detailed understanding, I hope it will be helpful to you!
 What should I do if the content behind the dotted line in Excel is not displayed when printing?
Mar 20, 2024 pm 12:55 PM
What should I do if the content behind the dotted line in Excel is not displayed when printing?
Mar 20, 2024 pm 12:55 PM
After we use excel office software to edit the form, we often need to print it. However, many novice friends find that the excel form is not fully printed, and the content behind a dotted line cannot be printed. What is the reason? In fact, this is because the printed content is outside the page margins and cannot be printed. As long as the dotted line is adjusted to be outside the content that needs to be printed, it can be printed. Below, let’s take a look together! 1. First, we create and open an excel form and enter some simple content for demonstration. 2. At this time, we can see that there is a dotted line in the excel table. At this time, if we want to print, the content on the right side of the dotted line will not be printed together with the previous content, resulting in paging out.
 An in-depth analysis of how to use svg icons in vue3+vite
Apr 28, 2022 am 10:48 AM
An in-depth analysis of how to use svg icons in vue3+vite
Apr 28, 2022 am 10:48 AM
svg images are widely used in projects. The following article will introduce how to use svg icons in vue3 + vite. I hope it will be helpful to everyone!
 How to convert svg to jpg format
Nov 24, 2023 am 09:50 AM
How to convert svg to jpg format
Nov 24, 2023 am 09:50 AM
svg can be converted to jpg format by using image processing software, using online conversion tools, and using the Python image processing library. Detailed introduction: 1. Image processing software includes Adobe Illustrator, Inkscape and GIMP; 2. Online conversion tools include CloudConvert, Zamzar, Online Convert, etc.; 3. Python image processing library, etc.
 VUE3 introductory tutorial: Use Vue.js plug-in to play with SVG
Jun 16, 2023 am 09:48 AM
VUE3 introductory tutorial: Use Vue.js plug-in to play with SVG
Jun 16, 2023 am 09:48 AM
With the continuous development of modern Web front-end development, more and more technologies are widely used in actual development. Among them, Vue.js is currently one of the most popular JavaScript frameworks. It is based on the MVVM model and provides a rich API and component library, making it easier to develop responsive, reusable, and efficient web applications. The latest version of Vue.js3 has better performance and richer features than the old version, which has attracted widespread attention and research. This article will introduce to you a
 Detailed explanation of using SVG to add logo to favicon
Sep 07, 2022 am 10:30 AM
Detailed explanation of using SVG to add logo to favicon
Sep 07, 2022 am 10:30 AM
How to add logo to favicon using SVG? The following article will introduce to you how to use SVG to generate favicon with logo. I hope it will be helpful to you!
 PHP draws a dotted line
Mar 21, 2024 am 10:00 AM
PHP draws a dotted line
Mar 21, 2024 am 10:00 AM
This article will draw a dotted line to explain PHP in detail. The editor thinks it is quite practical, so I share it with you as a reference. I hope you can gain something after reading this article. How to draw a dotted line using PHP Overview Dotted line is a common graphic element that is widely used in various applications. In php, you can use the GD library to draw dashed lines. Steps to draw a dashed line 1. Initialize the image resource $image=imagecreate(600,400); 2. Set the dashed line mode. To set the dashed line mode, please use the imageSetStyle function: $dash_array=array(10,5);imageSetStyle($image,$dash_ar



