
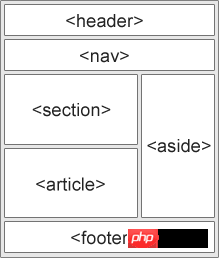
1. New semantic elements:
HTML5 provides new semantic elements to clarify different parts of a Web page.
describes the header area of the document, is used to define the introduction display area of the content
section usually contains a set of content and its title.
 2. Browser compatibility issues with new elements:
2. Browser compatibility issues with new elements:
In order for these blocks and elements to take effect in all versions of browsers, you need to add them to the style Set the following attributes in the table file (the following style code allows older browsers to support the block-level elements introduced in this chapter):
header, section, footer, aside, nav, article, figure
{
display: block;
}
IE8 and earlier IE versions cannot render CSS effects in these elements, so you cannot use
to solve this problem:
##<!--[if lt IE 9]> <script src="html5shiv.js"></script> <![endif]-->
The above is the use and compatibility of HTML5-new semantic elements. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!




