
HTML5 open source engine lufylegend version 1.8.0 has been released, and the download package contains more than 30 development examples. 
##lufylegend.js engine official website
http://lufylegend.com/lufylegend
lufylegend.js engine online API documentation link##http://lufylegend.com/lufylegend/api
github project addresshttps://github.com/lufylegend/lufylegend.js
一,1.8.0 Version update content
Engine part1 solves the bug that the loading page of Android 4.0 smartphones cannot be cleared
2. Added LAnimation subclass LAnimationTimeline, and provided setLabel, play, stop, gotoAndPlay, gotoAndStop functions 3, added LTweenLite deletion
4, added continuous easing
5, and improved full screen Effect: Added EXACT_FIT, SHOW_ALL and other full-screen scaling modes. For detailed usage, please see the API document
6. Added LGlobal.setStageSize to scale the canvas to the specified size
7. Added getChildIndex and setChildIndex to the LSprite object. Function
8, adds blendMode attribute to LSprite object and LBitmap object
9, adds 2 loading effects
The current loading effects of the engine are as follows





10, added LTransitionManager, including 9 screen switching effects
Effect connectionhttp://lufylegend.com/demo/examples/LTransitionManager.html
## 11. Improved the getWidth and getHeight functions of the LSprite class
13, sorted out the engine structure between LObject and LSprite, added LEventDispatcher, LDisplayObject, LInteractiveObject and other classes, added the dispatchEvent function to the LEventDispatcher class, and used dispatchEvent to easily implement custom events 14, rewritten The core code of scaling, transparency, and rotation of the LSprite class and LTextField has been modified, and some bugs in the logic of the three effects have been modified to make the three effects more complete.
15, considering the canvas position, transform the touchmove object of the mobile phone into canvas, which was previously document
16, separate the non-core part of the code from the engine, and provide multiple versions
UI part
1, added draggable window2, added range
Currently, the engine’s built-in UI has the following types
Finally, the API documentation has been improved
##2, lufylegend.js engine development example
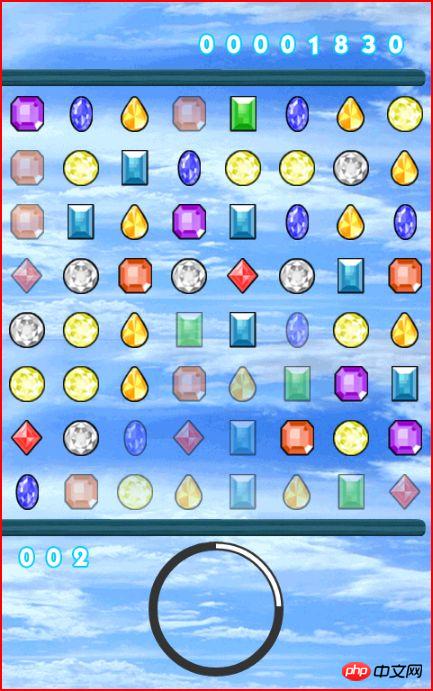
1, GemGem gem bump
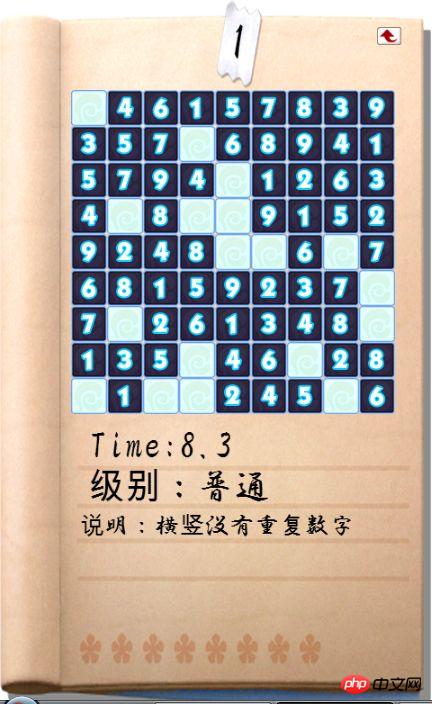
 http://lufylegend.com/demo/sudoku
http://lufylegend.com/demo/sudoku
3. Sokoban Game
http://lufylegend.com/demo/box
4. Angry Birds
http://lufylegend.com/demo/AngryBirds/index.html
http://lufylegend.com/demo/getFruit/index.html


##For more game demos, please see the link belowhttp://lufylegend.com/lufylegend/demo
Three, discussion and exchange




