 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Detailed introduction to 7 amazing HTML5 particle animation special effects
Detailed introduction to 7 amazing HTML5 particle animation special effects
Detailed introduction to 7 amazing HTML5 particle animation special effects
One of the great advantages of HTML5 is that it can more conveniently and efficiently create web page particle animation special effects, especially the Canvas feature, which can draw any graphics and animation on the web page. This article will share 7 amazing HTML5 particle animation effects. These particle effects provide source code download for everyone to learn.
1. HTML5 Canvas particle simulation effect
This is a 30,000 particle animation simulated using HTML5 Canvas. When you move the mouse on the canvas, the surrounding area of the mouse Some of the particles will move with you and form a certain pattern, just like you are playing sand painting. The effect is very good. Here, we apply some HTML5 features to make this particle animation look quite dynamic.

Online demo Source code download
2. HTML5 flame text effects
The HTML5 we share today The text special effect is the effect of flame burning, which consumes more CPU, but the animation effect is still relatively cool. In addition, we recommend another HTML5 text special effect: HTML5 pixel text explosion and reorganization animation special effect

##Online demonstration Source code download
3, HTML5 Canvas particle effect text animation special effectsWe have shared many cool text effects before, some of which also use HTML5 and CSS3. Today we are going to share a text effect based on HTML5 Canvas. Enter the text you want to display in the input box and press Enter to draw text animation with particle effect on the canvas. It is a very cool animation effect.
Online demonstration Source code download
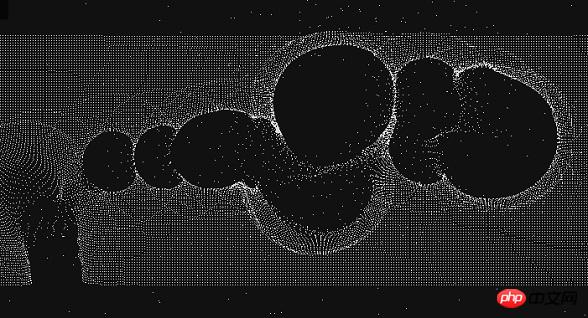
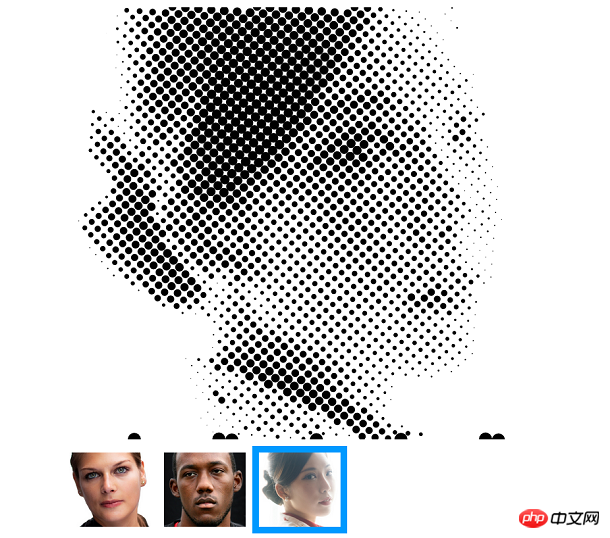
4. HTML5 Canvas generates character avatars with particle effectsToday we are going to Then use HTML5 Canvas to implement a particle effect character avatar. You can choose an avatar picture at will. Then the picture will be broken up into many particles, and then slowly reorganized into a picture. The particles will still appear when the mouse slides over the picture. The floating animation special effects look very cool.
Online demonstration Source code download
5. Text animation special effects of HTML5 particle effectWhat I want to share today It is also a text animation special effect based on HTML5 particle effects, and it can play back each text frame by frame to form a very romantic poem.
Online demonstration Source code download
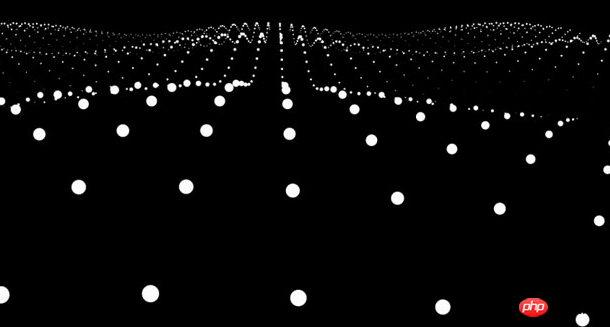
6. HTML5 3D particle wave animation special effectsToday we are going to Sharing an upgraded version of HTML5 3D particle wave animation special effects, we can rotate different perspectives to enjoy the rolling special effects of particle waves. HTML5 is really impressive in animation production.
Online Demonstration Source Code Download
7. HTML5 Canvas 3D Countdown Explosion Special Effect What I want to share today This HTML5 3D animation special effect is very powerful. It is a countdown explosion effect based on Canvas. As time goes by, there will be an explosion special effect among the time numbers, and a group of pixels will explode in the center of the number. It feels very cool. Moreover, the 3D features of HTML5 are applied to make the entire clock look very three-dimensional.
Online Demonstration Source Code Download
The above is a detailed introduction to 7 amazing HTML5 particle animation special effects, and more For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
##

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.



