HTML5-9 Colorful Progress Bar Animation Appreciation
Progress bars are becoming more and more common in web applications, especially in the current era of asynchronous partial refresh of pages. Progress bars can allow users to better wait for the operation results. This article will share 9 colorful HTML5 progress bar animations. Many of them are quite practical and have very good effects.
1. CSS3 glowing progress bar animation super cool style
This time we are going to share a very cool CSS3 progress bar animation, its style is similar to the planet Those laser sword effects in Battle. When the page is initialized, the value of the progress bar can be set, but we can also use its supporting excuse to dynamically change the value of the progress bar, which is more convenient to use. In addition, a CSS3 3D progress bar has been introduced before, and its style is similar.

Online demo Source code download
2. CSS3 3D progress bar stunning progress loading animation
Today The CSS3 progress bar shared not only has a 3D appearance, but also shows a stunning animation effect when the progress is loaded. Let’s take a look at this CSS3 3D progress bar.

Online demonstration Source code download
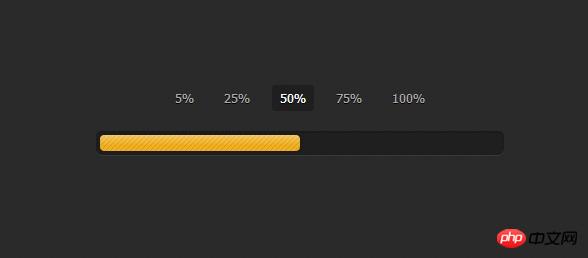
3. CSS3 Loading progress bar loading animation special effects
I want to share today A more cool CSS3 progress bar loading animation effect. This animation effect has 3 different styles. Note that IE6, 7, and 8 do not support this progress bar animation.

Online demonstration Source code download
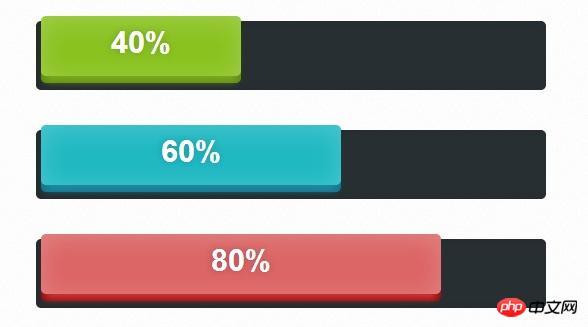
4. Beautiful CSS3 animated progress bar with customizable progress bar color
Today we are going to share a very beautiful CSS3 animated progress bar. We can use it to display the proportion of each item of data, and the effect is very good.

Online demo Source code download
5. CSS3 3D circular progress bar progress percentage
This is a This is a circular progress bar based on pure CSS3. Moreover, from the appearance, this progress bar has a 3D feel, especially the three-dimensional projection on the progress bar, which makes it look very small and charming. In addition, the progress bar has a progress percentage in the center of the ring, which can update the percentage value in real time according to the progress. It has certain advantages compared with the HTML5/CSS3 fan-shaped progress bar animation shared before.

Online demo Source code download
6. CSS3 SVG progress bar Loading animation
Today I will show you Share a CSS3 SVG animated progress bar application. The progress bar will have sparkling and cool special effects during loading. Unfortunately, a higher version of HTML5 browser is required to support glow animation.

Online demo Source code download
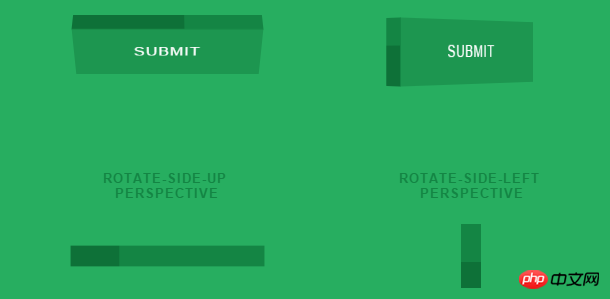
7. CSS3 3D progress bar button 18 exquisite styles
We are here Progress bars are often seen when submitting data on a web page, but most progress bars are displayed elsewhere on the web page, such as a pop-up window. The progress bar implemented by this CSS3 is displayed on the button, which can more intuitively reflect the progress of the user's submission. The style of the CSS3 progress bar button is very beautiful, and it can also have a 3D three-dimensional effect on browsers that support 3D. Moreover, the progress bar can be displayed in many forms, with a total of 18 styles.

Online Demonstration Source Code Download
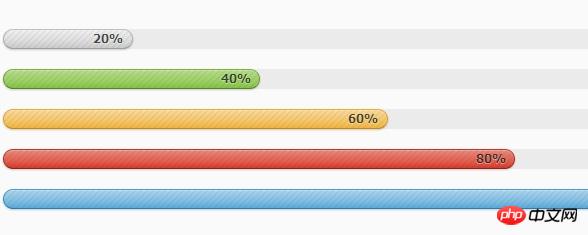
8. Pure CSS3 progress bar gorgeous 5-color progress bar example
This is a progress bar implemented using pure CSS3. Its implementation is very simple, without complicated animations. This CSS3 progress bar is the largest The feature is that it has 5 very beautiful colors, and the entire progress bar looks very professional. This CSS3 progress bar is simpler and easier to use than the previous CSS3 3D progress bar.

Online demonstration Source code download
9. CSS3 color progress bar displays different colors according to percentage
This is A very good CSS3 progress bar application. This CSS3 progress bar is different from ordinary ones. It can display the color of the current progress according to different percentages, much like the life value of the characters in the game. As the progress increases, the progress bar The color will change.

Online Demonstration Source Code Download
The above is the content of HTML5-9 colorful progress bar animation appreciation, more related Please pay attention to the PHP Chinese website (www.php.cn) for content!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.




