Using HTML5, you can draw many static images, and you can also create some cool animations. This article shares 8 animation demonstrations implemented using HTML5 and CSS3, and also shares the source code for everyone to download and refer to.
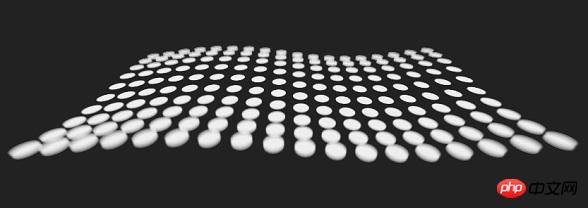
1. HTML5 3D Point Array Wave Rolling Animation
This HTML5 Canvas animation is very spectacular, giving people a visual effect of breaking waves.

##Online demonstration Source code download
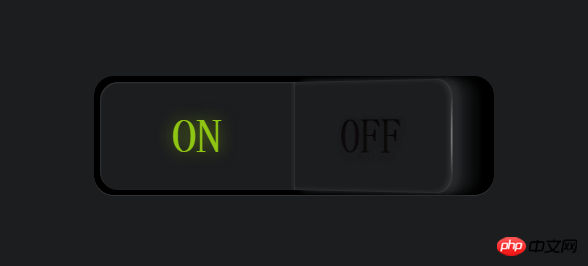
2. Pure CSS3 to realize the luminous switch button
This button is very personalized and its appearance It looks exactly like the old-fashioned light switch, but because of its black background, the entire button gives a glowing effect.

Online demonstration Source code download
3. Fire dragon image drawn with pure CSS3
This is another animation drawn with pure CSS3 The special effect, this time is a fire dragon image drawn purely with CSS3. The entire dragon does not use a single image, fully utilizing the characteristics of CSS3. Charmander looks quite realistic, what do you think?
 ##Online demonstration Source code download
##Online demonstration Source code download
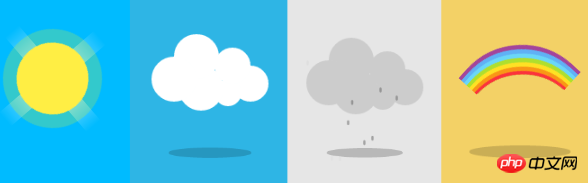
4. Pure CSS3 weather animated icon
This is an animated icon drawn with pure CSS3. It describes various weather conditions, similar to a weather forecast.
##Online demonstration Source code download
5. Pure CSS3 to realize character shaking animation
This time we are going to share a super cute Pure CSS3 character shaking head animation. During initialization, various parts of the character are spliced together using CSS3 animation effects. Next is the scene of the character listening to music. He shakes his head while listening to music, looking very intoxicated, and there will be beating around him. Note animation.
##Online demonstration Source code download
 6. Pure CSS3 to achieve 3D effect iPhone 6 animation
6. Pure CSS3 to achieve 3D effect iPhone 6 animation
This pure CSS3 implementation of iPhone 6 It's quite realistic from every angle.
##Online demonstration Source code download
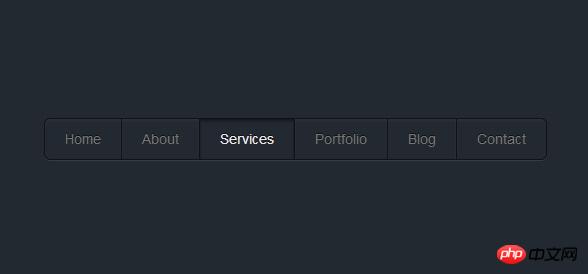
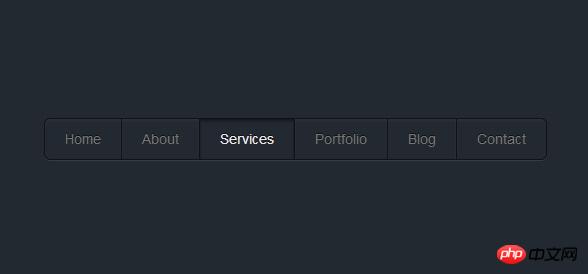
7. Pure CSS3 three-dimensional animation menu menu items have inner shadows when pressed
This time the editor will come Share a three-dimensional animated menu implemented using pure CSS3. The menu is very simple to implement and does not have many special effects rendering, but it looks very clean and beautiful, especially with the gray-black background, which makes the menu look a bit three-dimensional. In addition, when we click on the menu item, the menu item will have the visual effect of inner shadow.
Online demonstration Source code download
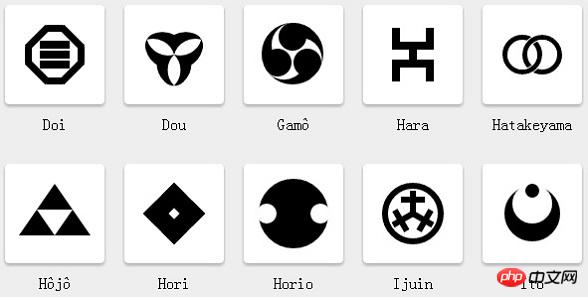
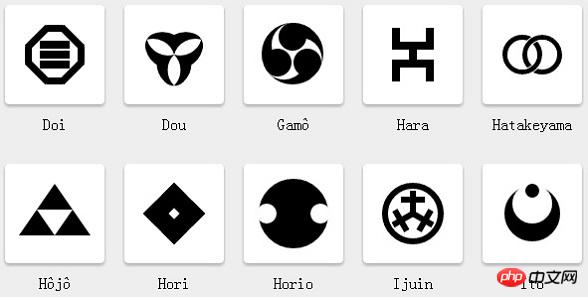
8. Black icon button combination drawn by pure CSS3
This is an icon based on pure CSS3 Combination, using CSS3, we can basically draw all vector graphics on the web page. Because of the emergence of CSS3, we can draw curves. This icon is in a black style. There are several complex patterns that require multiple layers of CSS code to achieve. The drawing of most icons is relatively simple.
Online Demonstration Source Code Download

The above is the detailed content of Introducing several cool HTML5 animation demonstrations and detailed source code explanations with pictures and texts. For more information, please follow other related articles on the PHP Chinese website!



 ##Online demonstration Source code download
##Online demonstration Source code download
 6. Pure CSS3 to achieve 3D effect iPhone 6 animation
6. Pure CSS3 to achieve 3D effect iPhone 6 animation