
Today I bring you a cool progress bar. The progress bar gives users a better experience in time-consuming operations and will not make users feel like they are waiting blindly. For long-term waits without progress bars, users If the task freezes, close the application without hesitation; generally used for downloading tasks, deleting a large number of tasks, loading web pages, etc.; if you use HTML5 for mobile phone layout, it can also be used on mobile phones~
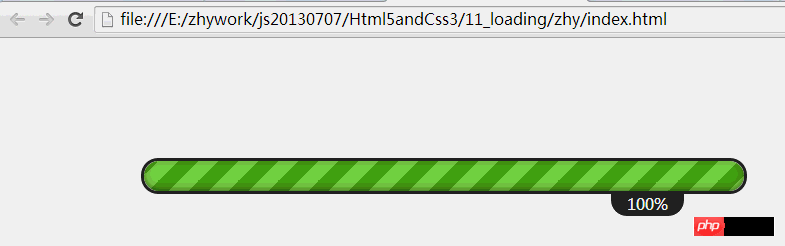
effect Picture:

1. HTML structure:
<p id="loadBar01" class="loadBar">
<p>
<span class="percent">
<i></i>
</span>
</p>
<span class="percentNum">0%</span>
</p>Simple analysis:
p.loadBar represents the entire progress bar
p .loadBar p sets the rounded table frame, p.loadBar p span is the progress (dynamically changing the width), p.loadBar p span i is the progress filled with background color (i.e. width=100%)
HTML structure , everyone can design it by themselves, as long as it is reasonable, there is no problem~
2. CSS:
body
{
font-family: Thoma, Microsoft YaHei, 'Lato', Calibri, Arial, sans-serif;
}
#content
{
margin: 120px auto;
width: 80%;
}
.loadBar
{
width: 600px;
height: 30px;
border: 3px solid #212121;
border-radius: 20px;
position: relative;
}
.loadBar p
{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.loadBar p span, .loadBar p i
{
box-shadow: inset 0 -2px 6px rgba(0, 0, 0, .4);
width: 0%;
display: block;
height: 100%;
position: absolute;
top: 0;
left: 0;
border-radius: 20px;
}
.loadBar p i
{
width: 100%;
-webkit-animation: move .8s linear infinite;
background: -webkit-linear-gradient(left top, #7ed047 0%, #7ed047 25%, #4ea018 25%, #4ea018 50%, #7ed047 50%, #7ed047 75%, #4ea018 75%, #4ea018 100%);
background-size: 40px 40px;
}
.loadBar .percentNum
{
position: absolute;
top: 100%;
right: 10%;
padding: 1px 15px;
border-bottom-left-radius: 16px;
border-bottom-right-radius: 16px;
border: 1px solid #222;
background-color: #222;
color: #fff;
}
@-webkit-keyframes move
{
0%
{
background-position: 0 0;
}
100%
{
background-position: 40px 0;
}
}
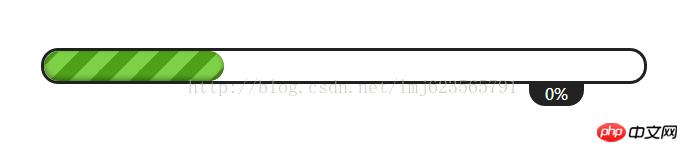
The effect at this time is:

The overall layout is to use position relative and absolute~
The more difficult part is the implementation of the gradient bar:
We use
a. Gradient from upper left to lower right
b. Colors are: 0-25% is #7ed047, 25%-50% is #4ea018, 50%-75% is # 7ed047, 75%-100% is #4ea018
c, the size of the background is 40px 40px. This setting can exceed the height. The larger the value, the wider the width of the article
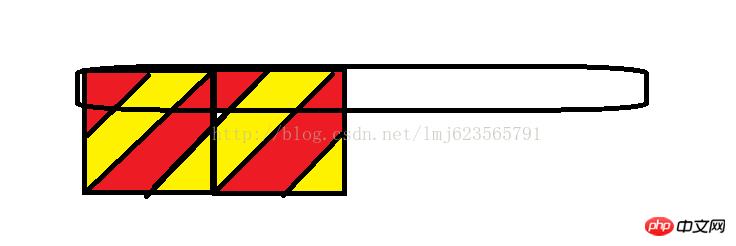
Analysis chart:

The setting principle is as shown in the picture above. At the same time, the larger the background width can be set, the larger the text width will be;
3. Set Js and create a LoadBar object
function LoadingBar(id)
{
this.loadbar = $("#" + id);
this.percentEle = $(".percent", this.loadbar);
this.percentNumEle = $(".percentNum", this.loadbar);
this.max = 100;
this.currentProgress = 0;
}
LoadingBar.prototype = {
constructor: LoadingBar,
setMax: function (maxVal)
{
this.max = maxVal;
},
setProgress: function (val)
{
if (val >= this.max)
{
val = this.max;
}
this.currentProgress = parseInt((val / this.max) * 100) + "%";
this.percentEle.width(this.currentProgress);
this.percentNumEle.text(this.currentProgress);
}
};
We created a LoadBar object and exposed two methods, one to set the maximum progress and the other to set the current progress; for example, the maximum progress of downloading a file is the file size, and the current progress is the size of the downloaded file.
4. Test
Finally we test our code:
$(function ()
{
var loadbar = new LoadingBar("loadBar01");
var max = 1000;
loadbar.setMax(max);
var i = 0;
var time = setInterval(function ()
{
loadbar.setProgress(i);
if (i == max)
{
clearInterval(time);
return;
}
i += 10;
}, 40);
});The above is the detailed content of Implementation of HTML5/CSS3 web page loading progress bar, download progress bar and other classic cases. For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 What are the css3 gradient properties?
What are the css3 gradient properties?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Reasons why mobile phone touch screen fails
Reasons why mobile phone touch screen fails
 How to use the print function in python
How to use the print function in python
 edge browser compatibility settings
edge browser compatibility settings
 How do PR subtitles appear word for word?
How do PR subtitles appear word for word?
 How do mysql and redis ensure double-write consistency?
How do mysql and redis ensure double-write consistency?




