
This article mainly introduces HTML5+CSS3 to implement plug-in drag and dropUploading images (supports preview and batch), now html5 provides API and File, FileReader, XMLHttpRequest and other powerful APIs provide the possibility for us to drag and drop to upload. Those who are interested can find out.
Uploading is basically something that often occurs in projects, generally using:
1, formsubmission
2, flash
3, HTML5
form submission will refresh the page, making it difficult to upload asynchronously; flash may be used more because it can take into account almost all For browsers, I have always used jQuery's uploadify as the upload tool in the project. Uploadify is also based on Html5 and seems to be charged. You can go to the official website to take a look; of course , now html5 provides API and powerful APIs such as File, FileReader, XMLHttpRequest, etc., making it possible for us to drag and drop uploads.
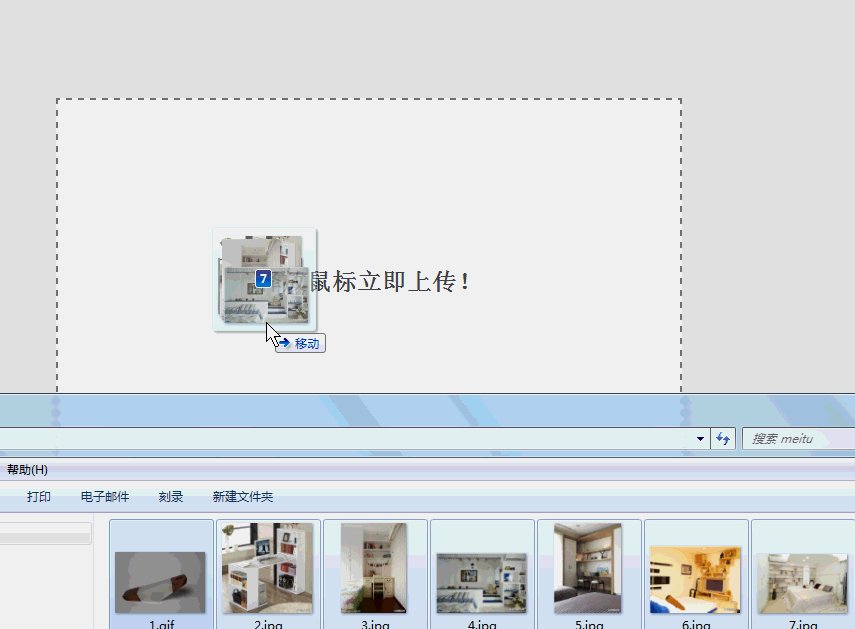
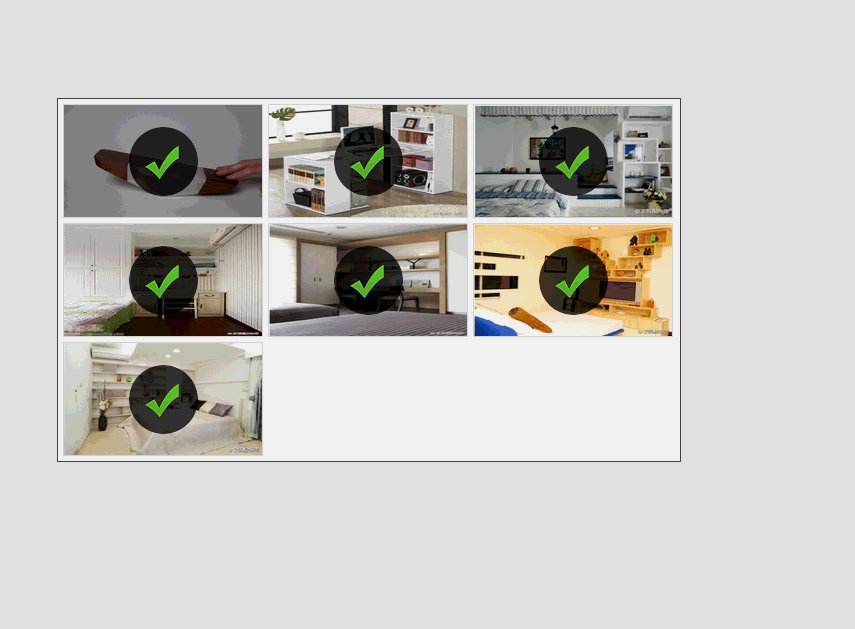
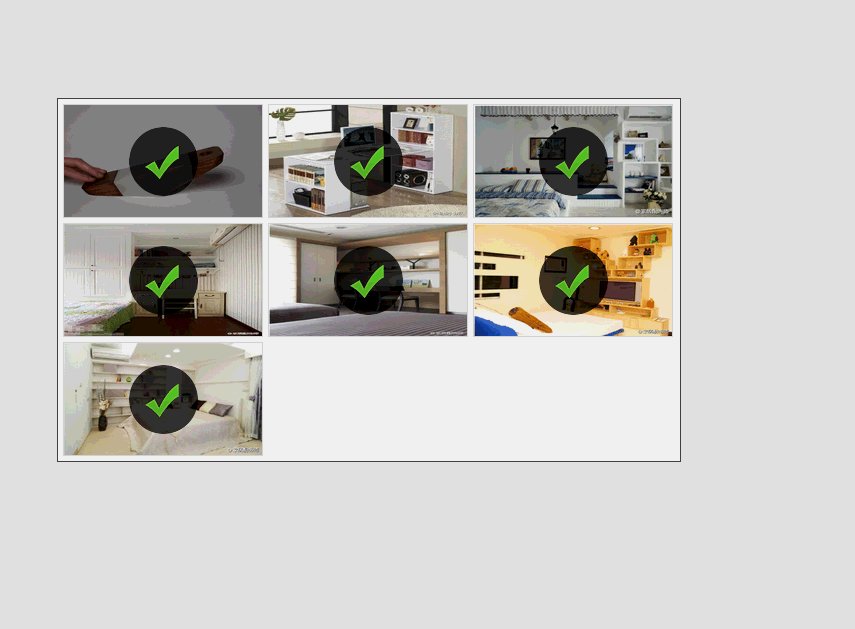
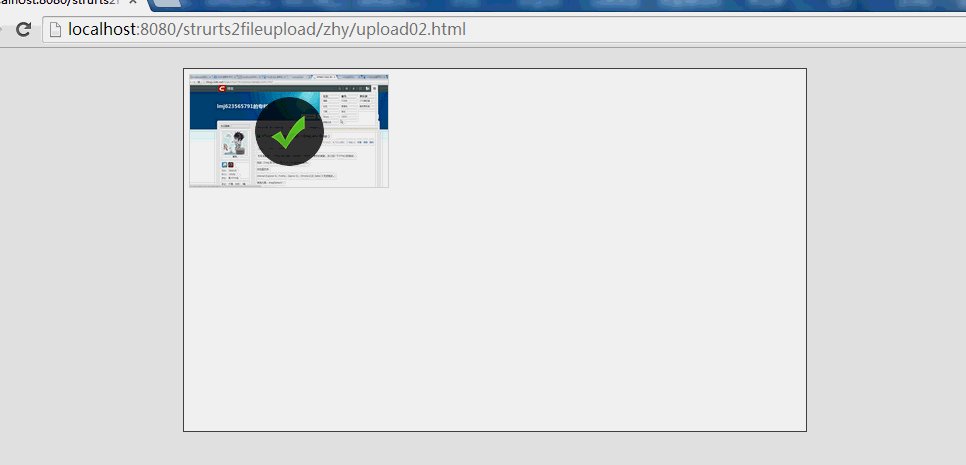
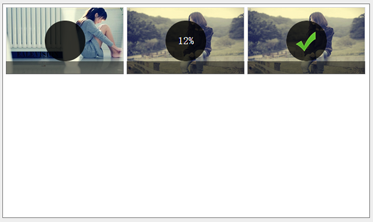
Rendering 1:


<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8"/>
<link href="reset.css" type="text/css" rel="stylesheet"/>
<link href="01.css" type="text/css" rel="stylesheet"/>
</head>
<body>
<p id="uploadBox">
<ul>
<li>
<img src="images/pic1.jpg"/>
<span class="progress"></span>
<span class="percentage"></span>
</li>
<li>
<img src="images/pic2.jpg"/>
<span class="progress"></span>
<span class="percentage">12%</span>
</li>
<li class="done">
<img src="images/pic2.jpg"/>
<span class="progress"></span>
<span class="percentage"></span>
</li>
<p class="clearfix"></p>
</ul>
</p>
</body>
</html>height:0% -100%;
d, li span.percentage is used to display 1% to 100 in the center of the picture % number, when it reaches 100%, display a correct picture CSS:body
{
background: #eee;
}
#uploadBox
{
width: 622px;
height: 362px;
background-color: #fff;
border: 1px solid #777;
margin: 120px auto;
}
#uploadBox ul li
{
float: left;
position: relative;
margin-left: 5px;
margin-top: 5px;
}
#uploadBox li img
{
border: 1px solid #D1D1D1;
width: 198px;
height: 112px;
vertical-align: middle;
}
#uploadBox li .percentage
{
width: 69px;
height: 69px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -34.5px;
margin-top: -34.5px;
text-align: center;
font-size: 18px;
line-height: 69px;
color: #fff;
border-radius: 34.5px;
background: rgba(0, 0, 0, .8);
}
#uploadBox li.done .percentage
{
background: url("images/done.png") no-repeat 0 0;
text-indent: -1000em;
}
#uploadBox li .progress
{
position: absolute;
height: 22.4px;
bottom: 0px;
width: 200px;
background: #000;
opacity: .5;
}
.clearfix
{
clear: both;
}
The above is the detailed content of Detailed introduction of HTML5+CSS3 to realize drag-and-drop upload of images without plug-in (supports preview and batch). For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 What are the css3 gradient properties?
What are the css3 gradient properties?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Server attack defense methods
Server attack defense methods
 Implement 301 jump method through js code
Implement 301 jump method through js code
 Linux compression zip command usage
Linux compression zip command usage
 Solution to no sound in win7 system
Solution to no sound in win7 system
 How to solve the problem of access denied when booting up Windows 10
How to solve the problem of access denied when booting up Windows 10




