 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 HTML5 development essentials-game development resource collection (graphics and texts)
HTML5 development essentials-game development resource collection (graphics and texts)
HTML5 development essentials-game development resource collection (graphics and texts)
HTML5Although there are still many problems in the implementation process, cross-platform is the general trend. How can we develop excellent HTML5 games? These resources should be helpful to you:
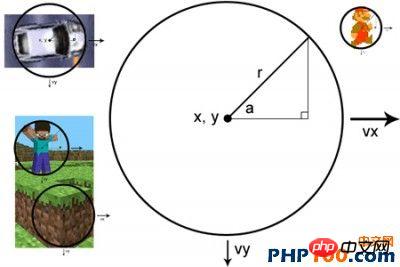
Skookum: If you didn’t learn physics well in high school, or have forgotten many basic physics principles, you can refer to this website to tell you the basic physics principles that need to be followed in HTML5 game development.

Michalbe Blog: This is a tutorial series that tells you how to easily copy Doodle Jump. The tutorial is divided into five parts, and some code is also attached. Some developers said it is very good, and those who are interested can take a look.

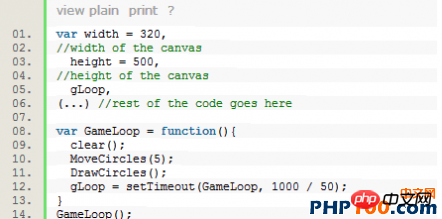
Eresto: This is a speech by Ernesto Jimenez, telling you the five keys to HTML 5 game development, about the settings of the game links and the settings of the canvas window. There are code examples.
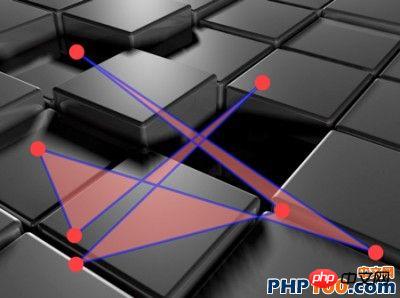
script-Lessen: This tutorial is suitable for novices, with step-by-step instructions and code. New content will be gradually added in each chapter. In the first section, we will describe how to use 7 vertices to create an object, then connect these seven vertices, then move these vertices as a whole, and finally fill the created object with a translucent color.

The following are HTML5 game development tools
Construct: If you know nothing about JS or HTML5, this tool is more suitable for you. In fact, this is a game tool suitable for game designers. There are free and paid versions.

Jukebox: This is not a Jukebox CD, but a game music and sound component developed by Zynga. It focuses on performance and cross-device scheduling. It could have been downloaded from Github, but the page is now inaccessible. Everyone Stay tuned to see when access can be restored. Friends who want to know more can check here.

Spaceport: A free cross-platform mobile game framework developed using ActionScript 3, which can also import previous Flash games. After registration, you can download the SDK, which claims to be able to develop complex games in a short time.

Game Engine:
Open resources on HTML5 framework and JS engines on Github, from Cocos2d-html5 to canvace.js, there are dozens of engines to choose from, and there are engine functions at the end of the table ##CommentsFor reference.
GameSalad: This is a drag-and-drop tool that can easily develop HTML5 games. It does not require
The above is the detailed content of HTML5 development essentials-game development resource collection (graphics and texts). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.



